
前端入门经验——v-for动态绑定图片样式
发布日期:2021-05-07 23:20:46
浏览次数:15
分类:原创文章
本文共 596 字,大约阅读时间需要 1 分钟。
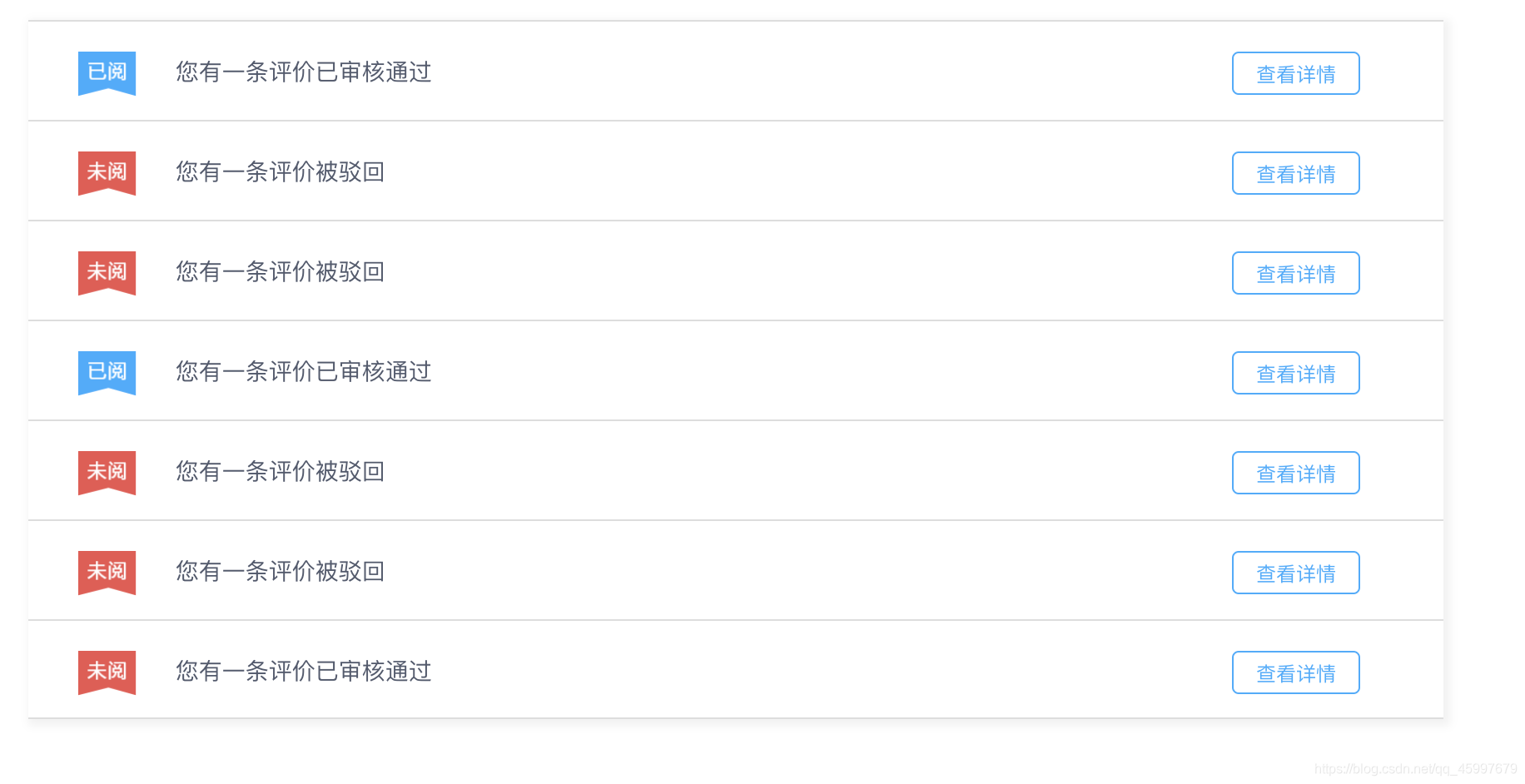
<template> <div class="article"> <div class="lineStyle" v-for="(item, index) in list" :key="index"> <i :style="{ backgroundImage: 'url('+require('../assets/'+ (item.status?'yiyue':'weiyue') +'.png')+')'}"></i> <!-- 通过三元表达式判断加载图片的样式 --> <span>{ {item.num}}</span> <div class="btn">查看详情</div> </div> </div></template><script>export default { name: 'container', data () { return { list: [ { num: '您有一条评价已审核通过', status: true }, { num: '您有一条评价被驳回', status: false } ] } }}</script>- 实现样式

发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2025年04月11日 01时14分32秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
接口又是个啥?
2021-05-07
5.11 TEST1
2021-05-07
uni-app请求头中携带token
2021-05-07
常用的 Git 命令和小技巧(1)
2021-05-07
vue中接收后台的图片验证码并显示
2021-05-07
springboot入门(1)---整合MyBatis
2021-05-07
Vue入门学习笔记(1)
2021-05-07
ECharts——双向柱状图
2021-05-07
Vue——引进bootstrap
2021-05-07
Vue——引进ivew
2021-05-07
趣谈win10常用快捷键
2021-05-07
数学建模(NO.18灰色预测)
2021-05-07
数学建模更新12(数学线性规划模型1)
2021-05-07
Android,SharedPreferences的使用
2021-05-07
华为hybrid vlan配置
2021-05-07
OSPF路由重分发配置实例
2021-05-07
JPEG压缩技术
2021-05-07
两款用于检测内存泄漏的软件
2021-05-07
王爽 《汇编语言》 读书笔记 三 寄存器(内存访问)
2021-05-07