
uni-app请求头中携带token


发布日期:2021-05-07 23:20:39
浏览次数:5
分类:精选文章
本文共 887 字,大约阅读时间需要 2 分钟。
之前做一个前后端分离项目是,用axios进行交互,访问一些有权限的页面时,需要在请求头中携带token值,在uniapp用uni.request发送请求时我发现浏览器中请求头中并没有携带token,有些有权限的页面也无法加载出来。
也找了很多解决方法,基本都是大同小异,发现和我的不太一样,于是就自己弄了一个 首先: 在登陆成功之后,需要把token保存到本地
然后新建一个request.js文件
我是这样配置的const BASE_URL = 'http://127.0.0.1:8088'//接口地址export const http = (options) => { return new Promise((resolve,reject) => { uni.request({ url: BASE_URL + options.url, method: options.method || 'GET', data: options.data || { }, header: { Authorization:uni.getStorageSync('token')}, success: (res) => { if (res == '') { return uni.showToast({ icon: 'loading', title:'获取数据失败' }) } resolve(res) }, fail: (err) => { return uni.showToast({ icon: 'loading', title:'请求失败' }) reject(err) } }) })} 然后再需要的页面引入
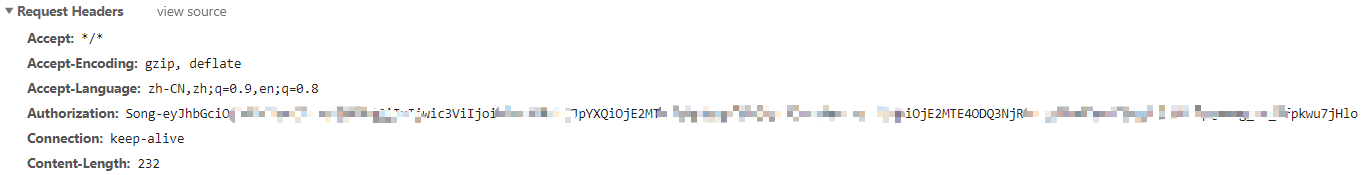
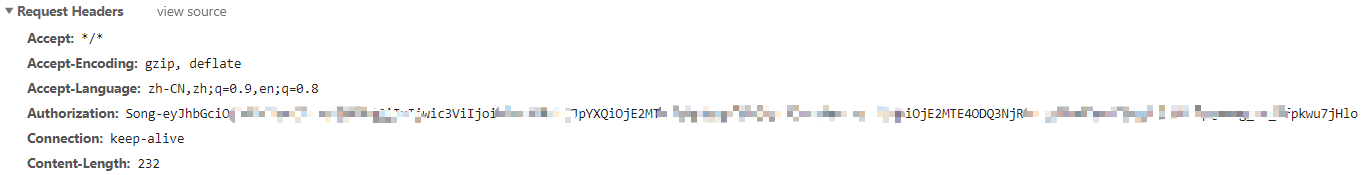
加上了这句 header: {Authorization:uni.getStorageSync(‘token’)} 之后 请求头中携带了token,
有权限的页面也出来了
终于弄好了发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2025年03月17日 11时33分45秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
jQuery练习t81
2021-05-06
使用async、await改善异步代码
2021-05-07
Idiot 的间谍网络
2021-05-07
初探SSRF漏洞
2021-05-07
pythonBug入门——从零开始学python
2021-05-07
js-禁止右键菜单代码、禁止复制粘贴代码
2021-05-07
SpringBoot中使用Mybatis访问MySQL数据库(使用xml方式)
2021-05-07
数组--Go语言学习笔记
2021-05-07
Redis (三)——Linux 上安装 Redis
2021-05-07
java 重写(override)和重载(overload)区别
2021-05-07
java 多态类型转换
2021-05-07
常用正则表达式
2021-05-07
XML:采用XHTML和CSS设计可重用可换肤的WEB站点
2021-05-07
Tomcat6中web项目部署路径webapps和wtpwebapps的区别
2021-05-07
Java判断字符串是否为金额
2021-05-07
软件架构-zookeeper快速入门
2021-05-07
angr学习笔记(7)(malloc地址单元符号化)
2021-05-07
「CF149D」括号涂色 区间DP好题
2021-05-07
树状数组 模板总结
2021-05-07
「NOI2015」程序自动分析 并查集题解
2021-05-07