
vue-cli—01vue-cli安装和启动
发布日期:2021-05-06 19:38:54
浏览次数:25
分类:精选文章
本文共 186 字,大约阅读时间需要 1 分钟。

 可以在这里面看教程
可以在这里面看教程
npm install -g vue-cli
vue -V (查看是否安装成功,成功则会打印版本号)
vue init webpack vue-example (一直回车)
然后会生成一个vue-example的文件夹
然后npm run dev可以打开项目
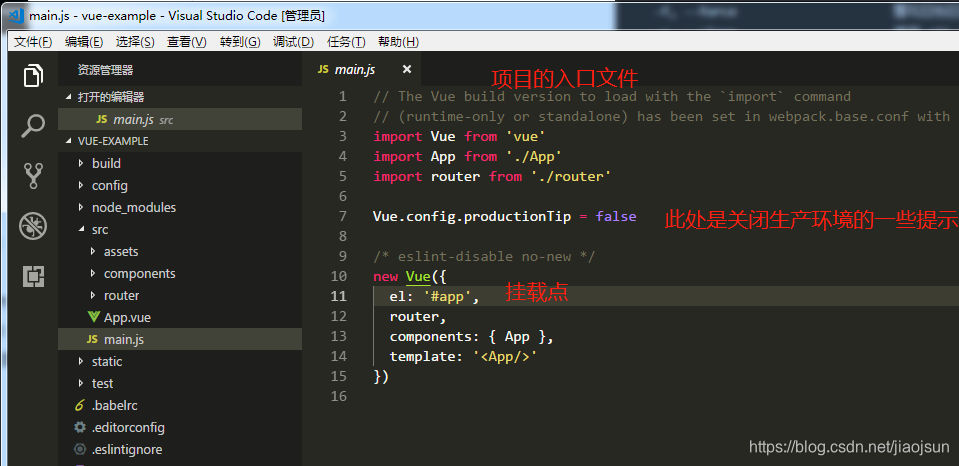
1.分析src目录下面的文件
main.js

App.vue

router/index.js

发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2025年03月30日 10时36分53秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
基于Altium Designer的电子设计的入门指南
2021-05-08
基于LabVIEW的入门指南
2021-05-08
PCB布局系列汇总
2021-05-08
电阻入门知识
2021-05-08
电容入门知识
2021-05-08
C++面向对象
2021-05-08
正则表达式教程
2021-05-08
专题(七)贪心——AcWing 112. 雷达设备
2021-05-08
深入理解JVM(一)JVM概述、类的声明周期、JVM整体架构、JMM、volatile
2021-05-08
【Java】寻找数组中“主要元素”
2021-05-08
达梦数据库主备部署
2021-05-08
P1455 搭配购买(并查集+dp)
2021-05-08
P3367 【模板】并查集(并查集)
2021-05-08
线段树练习题一(离散化)
2021-05-08
2020.9.12 SSL普及组模拟(第4题)(树)(暴力邻接表80)
2021-05-08
Codeforces 1400E Clear the Multiset(贪心 + 分治)
2021-05-08
JDBC连接数据库
2021-05-08
嵌入式系统设计师学习笔记⑥:存储器的层次架构及Cache详解
2021-05-08
2019CCPC女生专场赛_K - Tetris_打表/模拟_暴力之王
2021-05-08