
vue-cli—02一级目录和文件介绍
发布日期:2021-05-06 19:38:53
浏览次数:26
分类:精选文章
本文共 1259 字,大约阅读时间需要 4 分钟。

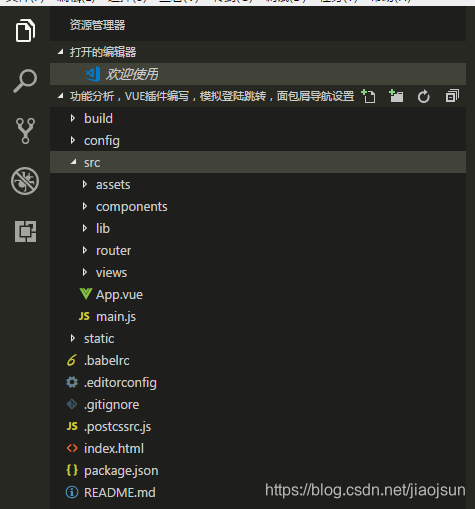
build:webpack配置相关
config:生产环境和开发环境的一些配置参数
node_modules:安装的第三方依赖
src:项目源码,这里面的东西会被webpack进一步处理
static: 放置的一些第三方资源
.babelrc:是因为很多浏览器不支持一些高级的语法,比如es6,所以需要安装babel这个编译器,当我们启动babel的时候,webpack会在项目目录里面去找.babelrc这个目录,然后读取里面的配置
.babelrc
{ "presets": [ /* env:指的env这个插件 可以查看node_modules里面的babel-preset-env这个文件(es6转成es5,比如箭头函数) modules:配置模块的风格,模块的风格有CMD,AMD,UMD,COMMON.JS。false表示es6转成es5的时候不设置任何的风格 */ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], /* plugins:插件 transform-runtime:es6的一些方法转成es5,比如Array.from */ "plugins": ["transform-vue-jsx", "transform-runtime"], "env": { /* test 关于测试的一些配置 */ "test": { "presets": ["env", "stage-2"], "plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"] } }} .editorconfig:该文件是编辑器使用的
root = true[*]# 文件的编码charset = utf-8# 缩进使用空格indent_style = space# 两个空格indent_size = 2# 换行的时候使用lf这种风格end_of_line = lf# 新建一个文件之后,可以在文件的末尾插入一个新行insert_final_newline = true# 在每一行有很多空格的时候可以忽略掉trim_trailing_whitespace = true
.eslintignore 代码检查的时候可以忽略的文件
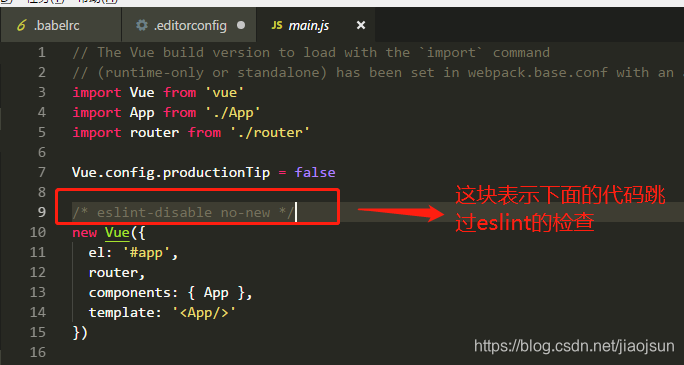
.eslintrc代码风格的检查
注意

.gitignore:git提交忽略的一些文件夹
.postcssrc:预先设置一些css的配置
index.html项目跑起来用的一些模板
package.json对项目的一些描述
README.md:
发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2025年04月08日 08时13分26秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
MongoDB版本及存储引擎区别
2021-05-09
shell echo单行和多行文字定向写入到文件中
2021-05-09
AtCoder Beginner Contest 100 题解
2021-05-09
【数据结构】可持久化线段树初步
2021-05-09
Java高性能编程之CAS与ABA及解决方法
2021-05-09
从BIO到Netty的演变
2021-05-09
《算法导论》第二章笔记
2021-05-09
HTML节点操作
2021-05-09
HTML5新特性
2021-05-09
cmp命令
2021-05-09
一次编辑
2021-05-09
JavaScript中的链式调用
2021-05-09
day-04-列表
2021-05-09
Linux 磁盘管理(df fu fdisk mkfs mount)
2021-05-09
第一类曲面积分
2021-05-09
MySQL锁机制
2021-05-09
Go 数组&切片
2021-05-09
Go 文件操作
2021-05-09
老Python总结的字典相关知识
2021-05-09
vue 不常见操作
2021-05-09