
React-umi-antd在菜单栏上编辑(添加按钮)
 2、我们需要在umi框架自动生成的侧边栏进行编辑操作,这里是添加按钮,
2、我们需要在umi框架自动生成的侧边栏进行编辑操作,这里是添加按钮,
发布日期:2021-05-20 10:06:33
浏览次数:23
分类:技术文章
本文共 145 字,大约阅读时间需要 1 分钟。
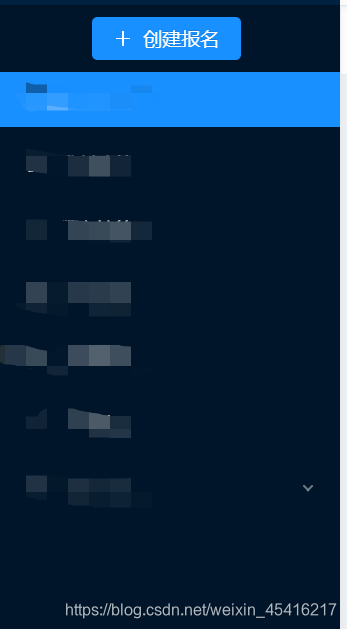
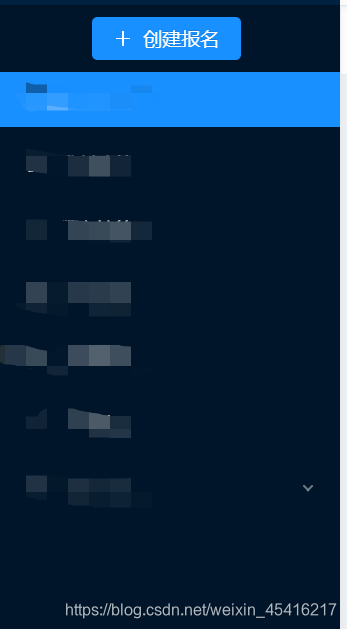
1、预期实现效果
 2、我们需要在umi框架自动生成的侧边栏进行编辑操作,这里是添加按钮,
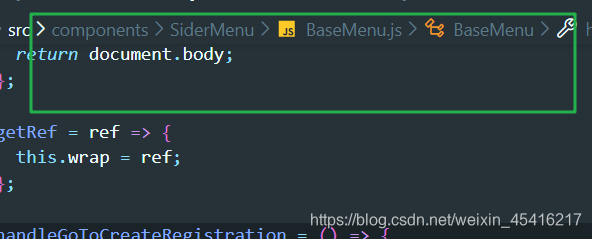
2、我们需要在umi框架自动生成的侧边栏进行编辑操作,这里是添加按钮, - 首先,先找到需要改变的文件
- 这是文件路径 -

- 到视图中去添加按钮
return ( <>
转载地址:https://blog.csdn.net/weixin_45416217/article/details/105727376 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年03月30日 18时31分14秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
写C# dll供Unity调用
2019-04-27
Linux制作run安装包
2019-04-27
一分钟学会C#解析XML
2019-04-27
unity AssetBundle的资源管理
2019-04-27
【转】Unity中HideInInspector和SerializeField一起使用
2019-04-27
单例模板类
2019-04-27
Unity与java相互调用
2019-04-27
android截屏代码
2019-04-27
unity NGUI图文混排
2019-04-27
Unity项目优化
2019-04-27
Unity3D Shader 入门
2019-04-27
MSDK手Q邀请透传参数问题:url编解码与base64编解码
2019-04-27
C#用正则表达式去匹配被双引号包起来的中文
2019-04-27
lua table排序
2019-04-27
Unity发布的ios包在iphone上声音是从听筒里出来的问题
2019-04-27
UIScrollView复用节点示例
2019-04-27
Unity 5 AudioMixer
2019-04-27
Unity 代码混淆: CodeGuard的使用
2019-04-27
UGUI 列表循环使用
2019-04-27