
react使用echarts完整细节实例(后台数据渲染&&布局实现)
1、这是我使用
 从后台获取数据渲染的方式是:for…in
从后台获取数据渲染的方式是:for…in  在这里我们只需要设置强制显示全部标签就行了
在这里我们只需要设置强制显示全部标签就行了
发布日期:2021-05-20 10:06:32
浏览次数:24
分类:技术文章
本文共 1584 字,大约阅读时间需要 5 分钟。
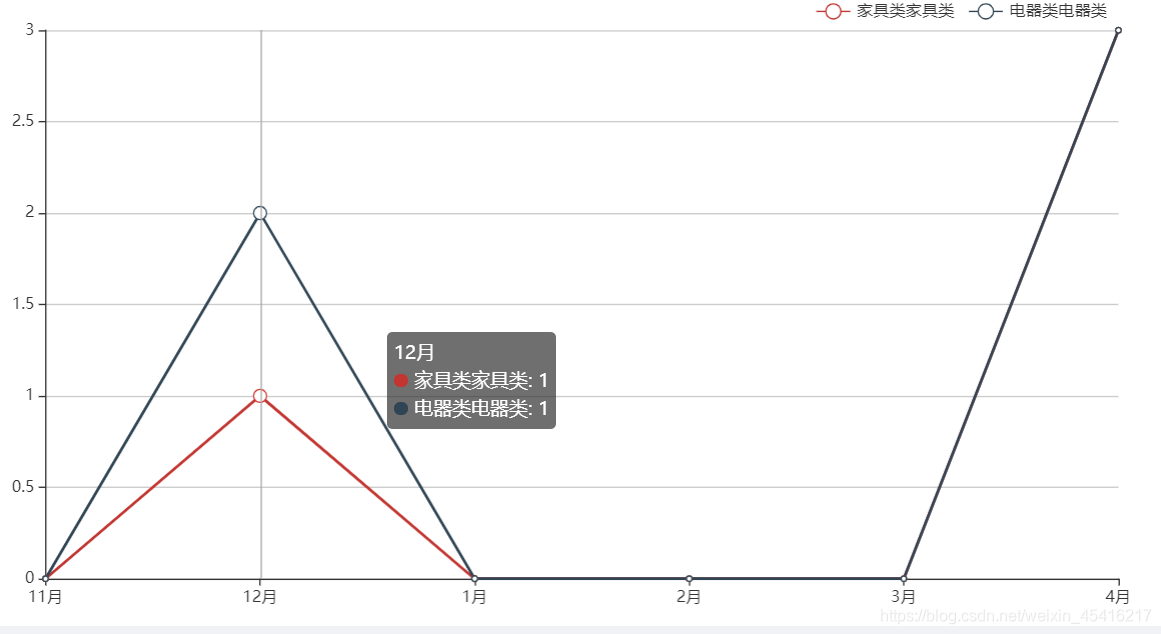
1、这是我使用echarts实现的两种图表
- 折线图

- 柱状图

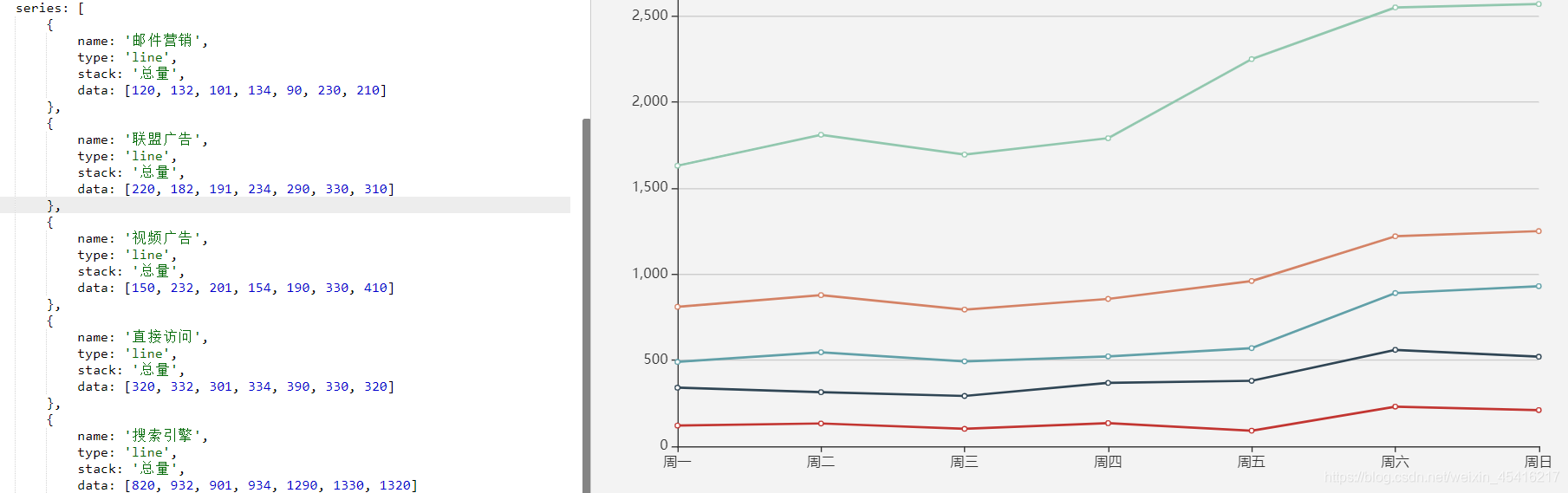
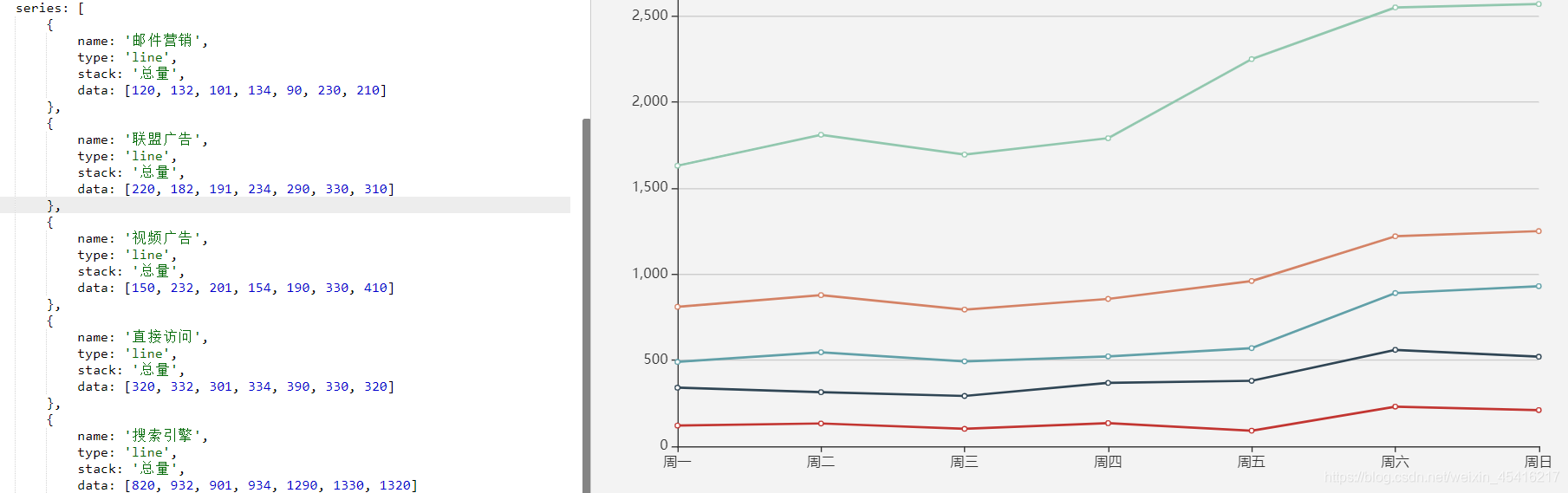
2、折线图实现
- 首先导入必须的包,在这之前进行安装
npm install echarts --save

// 引入 ECharts 主模块import echarts from 'echarts/lib/echarts';// 引入柱状图import 'echarts/lib/chart/line';// 引入图例import 'echarts/lib/component/legend';// 引入提示框和标题组件import 'echarts/lib/component/tooltip';import 'echarts/lib/component/title';
- 图表数据格式渲染 直接复制官网的即可,注意几个细节就行 1、设置标题样式
title: { text: `${ companyName} ${ startDate}-${ endDate}设备报修数量分析图`, left: 'center', top: '10px' }, 2、设置图例
legend: { data: typeNameList, // 后台数据 top: '35px', left: '70%' }, 3、难一点的是折线图数据的渲染
series: typeAndNumList
官网实例
 从后台获取数据渲染的方式是:for…in
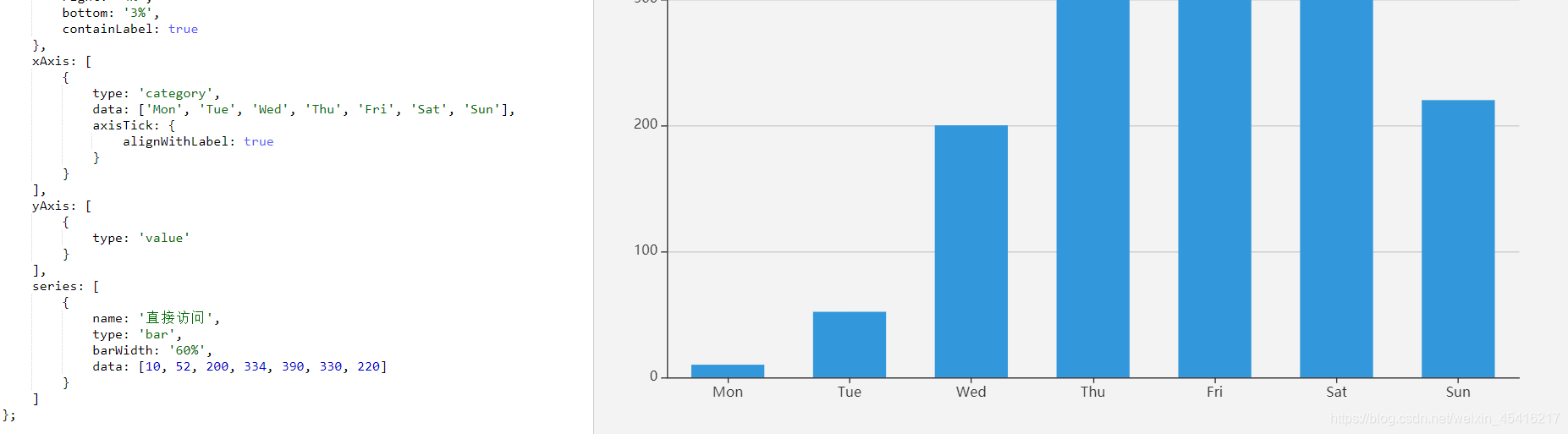
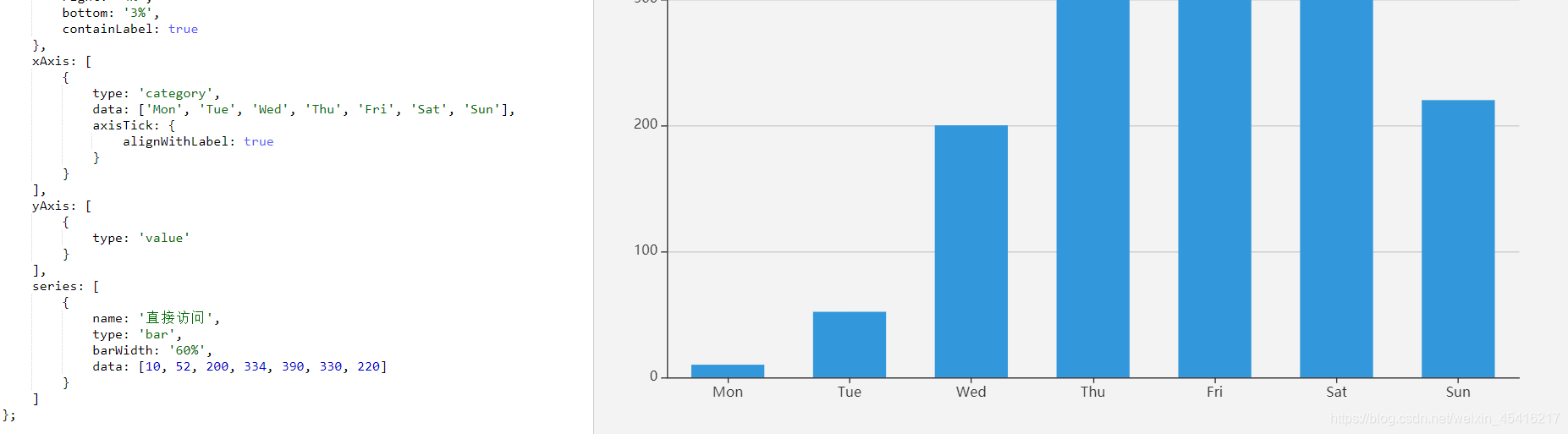
从后台获取数据渲染的方式是:for…in // 渲染图表数据 const typeAndNumList = []; for (const key in typeNameList) { const and = { }; and.name = typeNameList[key], and.type = "line", and.stack = "总量", and.data = monthNumberList[key].numberList; typeAndNumList.push(and) } 3、柱状图实现
- 同样先引入
// 引入 ECharts 主模块import echarts from 'echarts/lib/echarts';// 引入柱状图import 'echarts/lib/chart/bar';// 引入提示框和标题组件import 'echarts/lib/component/tooltip';import 'echarts/lib/component/title';
2、这里也许会遇到一个问题
当你的X轴标签分类名字很长的时候,会间隔显示标签,而不是全部显示 在这里我们只需要设置强制显示全部标签就行了
在这里我们只需要设置强制显示全部标签就行了 axisLabel: { interval:0,// 代表显示所有x轴标签显示 } xAxis: [ { type: 'category', data: ['受理环节(报修/已审批>处理)', '审批环节(提交审批>审批结束)','维修环节(派工>维修完成)','整理流程(报修>结束)', ], axisTick: { alignWithLabel: true, }, axisLabel: { interval:0,// 代表显示所有x轴标签显示 } } ], 转载地址:https://blog.csdn.net/weixin_45416217/article/details/105533873 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月02日 16时44分45秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
LeetCode题解(0564):寻找与当前数差值最小的回文数(Python)
2019-04-26
LeetCode题解(0609):在文件路径列表中查找重复内容的文件(Python)
2019-04-26
LeetCode题解(0632):包含每个列表中至少一个整数的最小区间(Python)
2019-04-26
LeetCode题解(0647):字符串的回文子串数量(Python)
2019-04-26
LeetCode题解(0722):删除代码中的注释内容(Python)
2019-04-26
LeetCode题解(0730):字符串的不同的非空回文子序列数量(Python)
2019-04-26
LeetCode题解(0736):Lisp语法表达式解析(Python)
2019-04-26
LeetCode题解(0761):特殊的二进制序列交换后的最大值(Python)
2019-04-26
LeetCode题解(0767):重构字符串至相邻字符不相同(Python)
2019-04-26
LeetCode题解(0809):判断字符串是否由单词扩张形成(Python)
2019-04-26
LeetCode题解(0816):模糊坐标(Python)
2019-04-26
LeetCode题解(0831):隐藏邮箱地址和电话号码个人信息(Python)
2019-04-26
LeetCode题解(0833):字符串中的查找与替换(Python)
2019-04-26
LeetCode题解(0842):将数组拆分成斐波那契数列(Python)
2019-04-26
LeetCode题解(0848):字母逐个移位转换(Python)
2019-04-26
LeetCode题解(0890):字符串的模式查找(Python)
2019-04-26