
antd-select下拉框同时获取所选值id和名字属性
发布日期:2021-05-20 10:06:32
浏览次数:21
分类:技术文章
本文共 293 字,大约阅读时间需要 1 分钟。
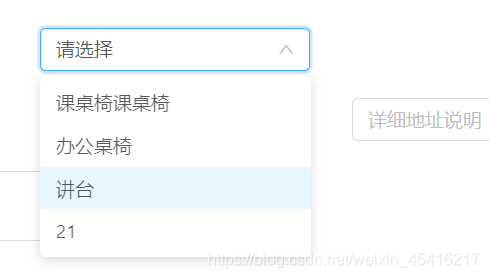
1、预期实现
- 需要得到id和name的值 然后传入接口

 2、给当前的选择框绑定回调事件
2、给当前的选择框绑定回调事件 - 一般我们需要获取一个值得时候是这样写
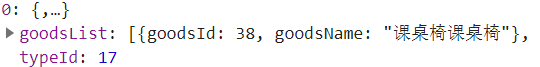
changeGoodsName = (value) => { this.setState({ goodsId: value }) } - 而现在需要两个值
changeGoodsName = (value, e) => { this.setState({ goodsId: value, goodsName: e.props.children }) } 3、亦可参照此篇方法
转载地址:https://blog.csdn.net/weixin_45416217/article/details/105488475 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年04月23日 00时49分39秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
计算机视觉与深度学习 | 动态背景下的前景目标提取
2019-04-28
《数据“科学家”必读》 | 从零起步打造数字化业务「最强大脑」
2019-04-28
好消息!Azure Active Directory 域服务在中国区正式发布!
2019-04-28
《数据“科学家”必读》 | 与Cosmos DB实现数据同步
2019-04-28
官宣:在微软智能云 Azure 上可以部署红帽 OpenShift 啦,快来康康怎么操作
2019-04-28
以己之盾,御彼之矛——你需要知道的安全总览浅析
2019-04-28
毕业十年即登全球副总裁,微软的这个后浪有点强
2019-04-28
云基础架构采用者避坑指南:拥抱“云”,更懂“云”
2019-04-28
《数据“科学家”必读》 | 创建自动化的数据处理水线
2019-04-28
沉入海底 2 年的微软数据中心浮出水面:故障率只有陆地上的 1/8
2019-04-28
硬核科技炸场,Ignite 2020重磅回归
2019-04-28
《数据“科学家”必读》 | (终结篇)省略中间环节,实现数据的直接访问
2019-04-28
错过了 Ignite ?没关系!微软秋季技术课堂强势接档!
2019-04-28
一份微软学习大礼包,速领!
2019-04-28
云原生火爆技术人朋友圈,你可别云里雾里了!
2019-04-28
Azure 服务月度更新盘点 | 九月
2019-04-28
Azure Databricks :链接数据科学与企业AI工具的最佳桥梁
2019-04-28
服务器宕机,我为什么一点也不慌?
2019-04-28
传统IT 向云迁移的实践指南
2019-04-28
云基础架构采用者避坑指南:拥抱“云”,更懂“云”
2019-04-28