
antd-select选择框联动(后台数据)解决
 2、这是后台返回数据模式
2、这是后台返回数据模式  3、思路: 根据
3、思路: 根据
发布日期:2021-05-20 10:06:31
浏览次数:27
分类:技术文章
本文共 649 字,大约阅读时间需要 2 分钟。
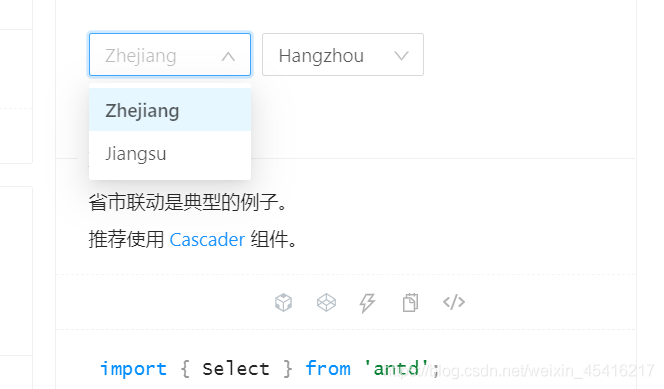
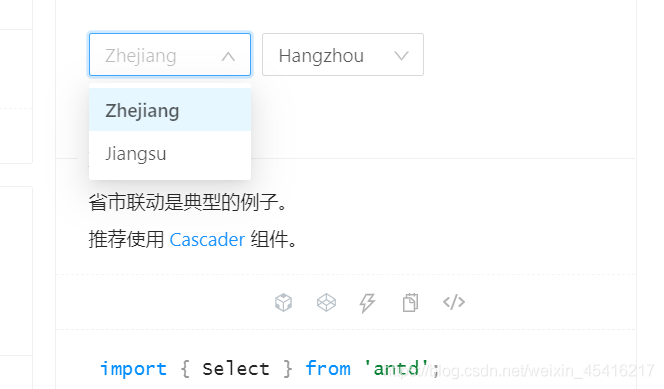
1、预期实现效果
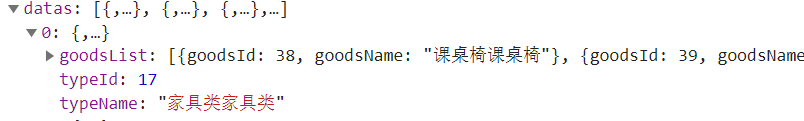
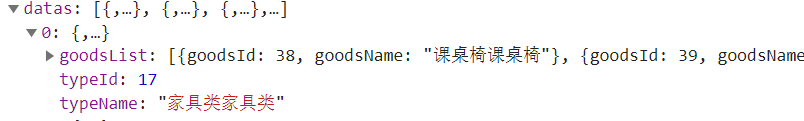
 2、这是后台返回数据模式
2、这是后台返回数据模式  3、思路: 根据
3、思路: 根据typeId选择来获取绑定到第二个下拉框的数据选择 4、实现步骤 - 开始的时候对typeId进行定义初始化-

- 给第一个下拉框绑定回调事件,更新当前的typeId值

- 根据typeId 去循环遍历第第二个选择框数据
// 获取物品名称 const goodsNames = (goodsListType || []).map((item) => { if (typeId === item.typeId) { return item.goodsList.map((item2, index2) => { return }) } }) - 完整下拉框联动代码
转载地址:https://blog.csdn.net/weixin_45416217/article/details/105488187 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2024年03月27日 02时59分46秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
nyoj42一笔画问题欧拉图
2019-04-26
nyoj880还是打印菱形
2019-04-26
第八届蓝桥杯第4题:方格分割
2019-04-26
nyoj608畅通工程
2019-04-26
解决linux下mysql忘记密码的情况
2019-04-26
nyoj1101Oh, my God!错排公式
2019-04-26
nyoj动物统计字典树
2019-04-26
操作系统模拟生产者消费者问题
2019-04-26
JavaWeb的
2019-04-26
如何用JAVA爬取AJAX加载后的页面
2019-04-26
6重常用的排序算法代码
2019-04-26
VUE CLI 4.x v-for 图片不显示解决方法
2019-04-26
VUE CLI 4.x 打包成APP后白屏解决办法&&打包APP教程
2019-04-26
解决Vue history模式下路由跳转时页面404问题
2019-04-26
Vue项目页面跳转时,窗口上方显示进度条(Vue使用NProgress)
2019-04-26
Vue+axios下载文件
2019-04-26
Element UI table宽度自适应
2019-04-26
Vue引入ECharts图表
2019-04-26
Vue watch监听数据 ECharts异步加载数据
2019-04-26
Vue 3.0引入axios
2019-04-26