
ckeditor使用----跳坑之旅
发布日期:2021-05-15 00:08:31
浏览次数:21
分类:原创文章
本文共 1208 字,大约阅读时间需要 4 分钟。
Ckeditor
基本介绍
- CKEditor 5 Builds是一组即用型富文本编辑器。
- 本次使用背景是基于对现有富文本编辑器产品换基础上进行替换(项目之前使用的是weboffice商用收费的)鉴于本项目产品话成本考虑进行替换。
基本使用介绍
- 在大多数接触新功能之前,我们常常要做的就是写Demo,看一下现有的效果能否满足现有的产品功能。
- 入手的方式建议先引入cnd的方式进行功能里了解,第二是利用在生成的方式,如果在此期间需要什么功能在进行npm相关插件,然后build为成压缩包在进行引用,建议从CKEditor5官方Github下载。CKEditor5有多个版本,我使用的是从github下载的ckeditor5-build-classic版本。
使用案例
- 官网文档要了解一下,官方教程有CDN,npm, Zip download三种获取方式,
1. 首先使用cnd初步了解
<html lang="en"><head> <meta charset="utf-8"> <title>CKEditor 5 – Classic editor</title> // cdn 引入 <script src="https://cdn.ckeditor.com/ckeditor5/23.1.0/classic/ckeditor.js"></script></head><body> <h1>Classic editor</h1> <div id="editor"> <p>This is some sample content.</p> </div> <script> // 创建关元素标签 ClassicEditor .create( document.querySelector( '#editor' ) ) .catch( error => { console.error( error ); } ); </script></body></html>浏览器打开之后

可以看到标题,加粗,斜体,链接等功能项
2. 使用在线生成的方式
按着官网上面的操作步骤,依着经典版为例子:

选择经典模式

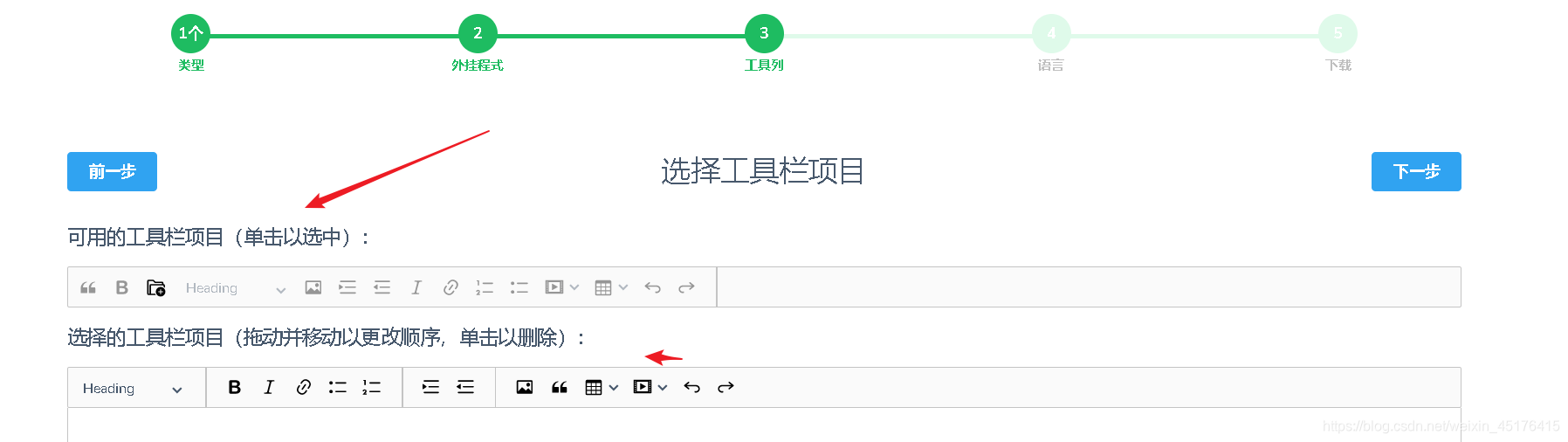
在这可以选择你想要的功能项

添加调整位置

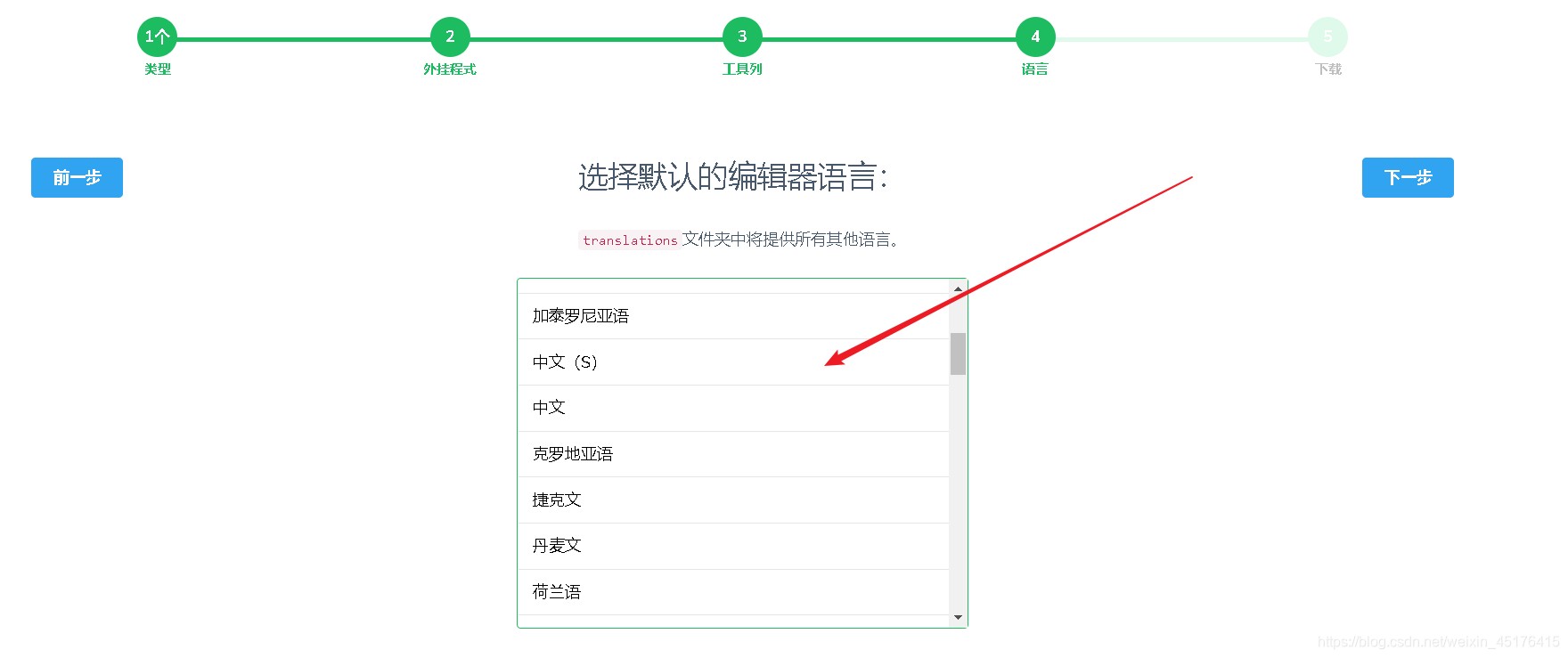
记得语言选择成中文简体

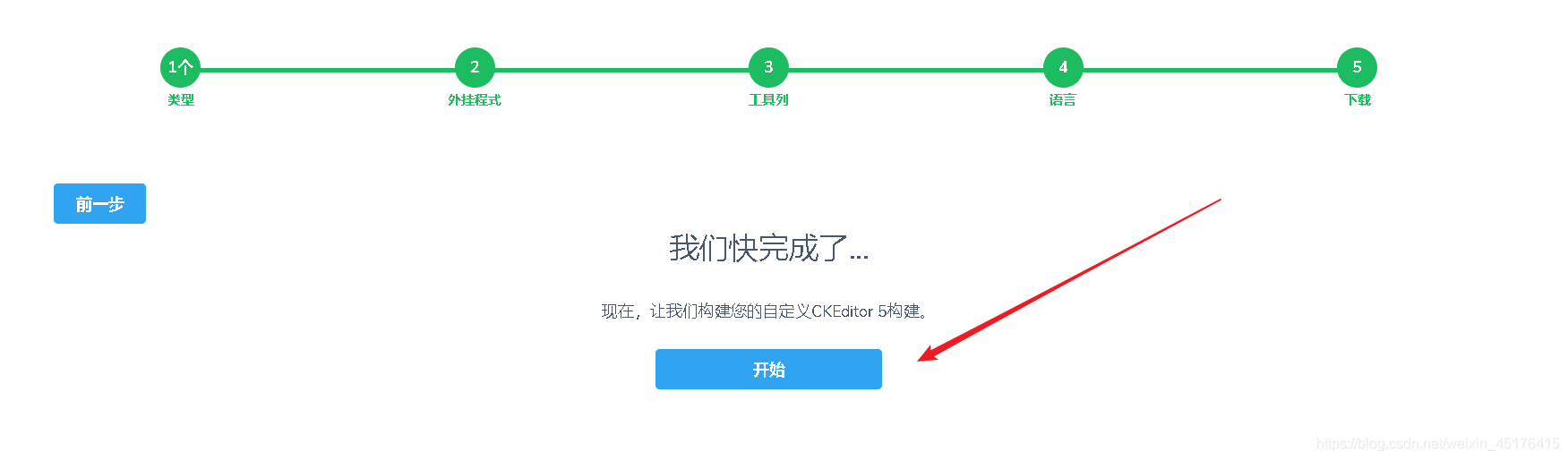
最后进行在线生成打包:

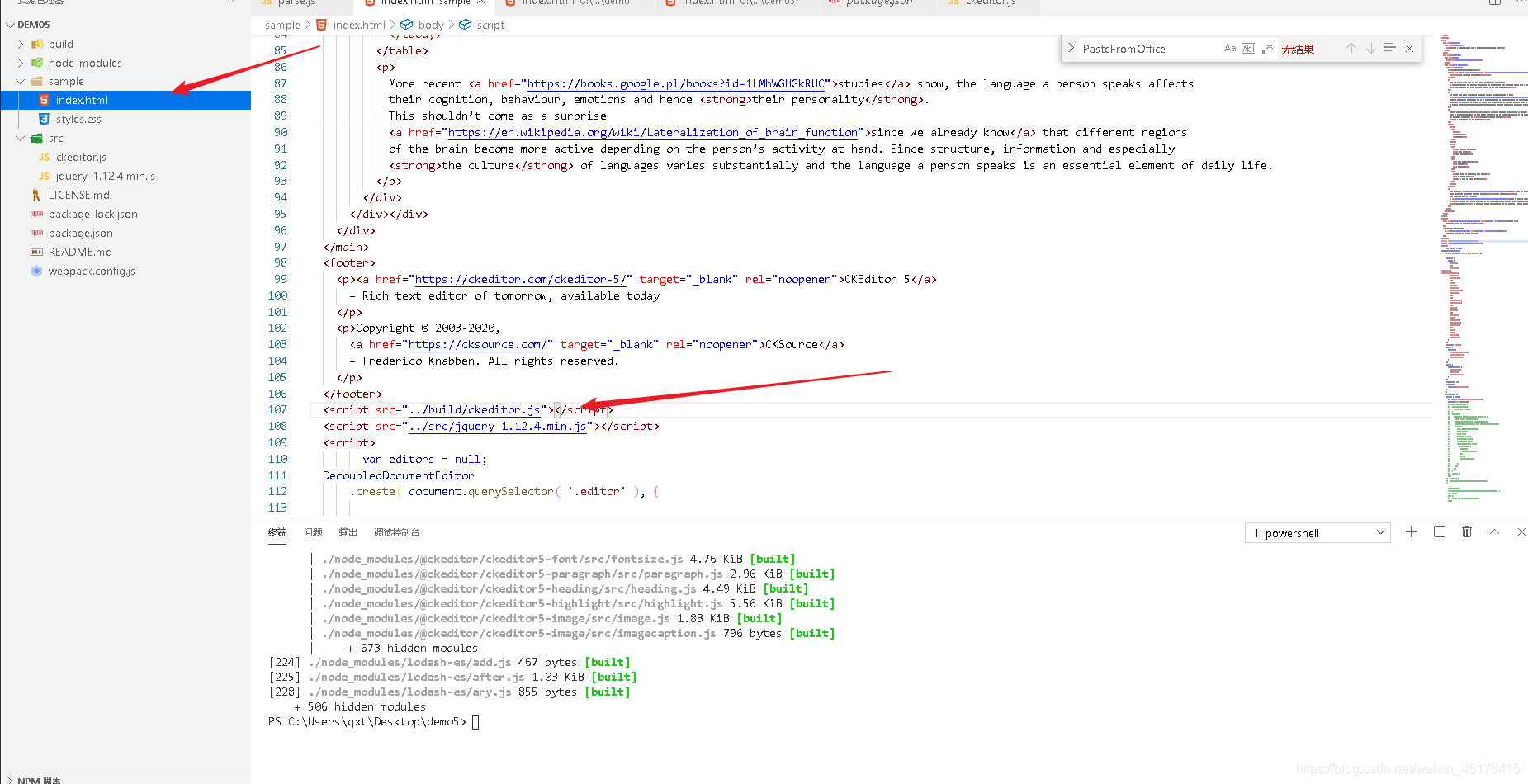
打开文件之后,文件引入的ckeditor.js是打包之后的

如项目需要一些其他功能,要进行组件安装
- npm --save–dev @ckeditor.xxxx
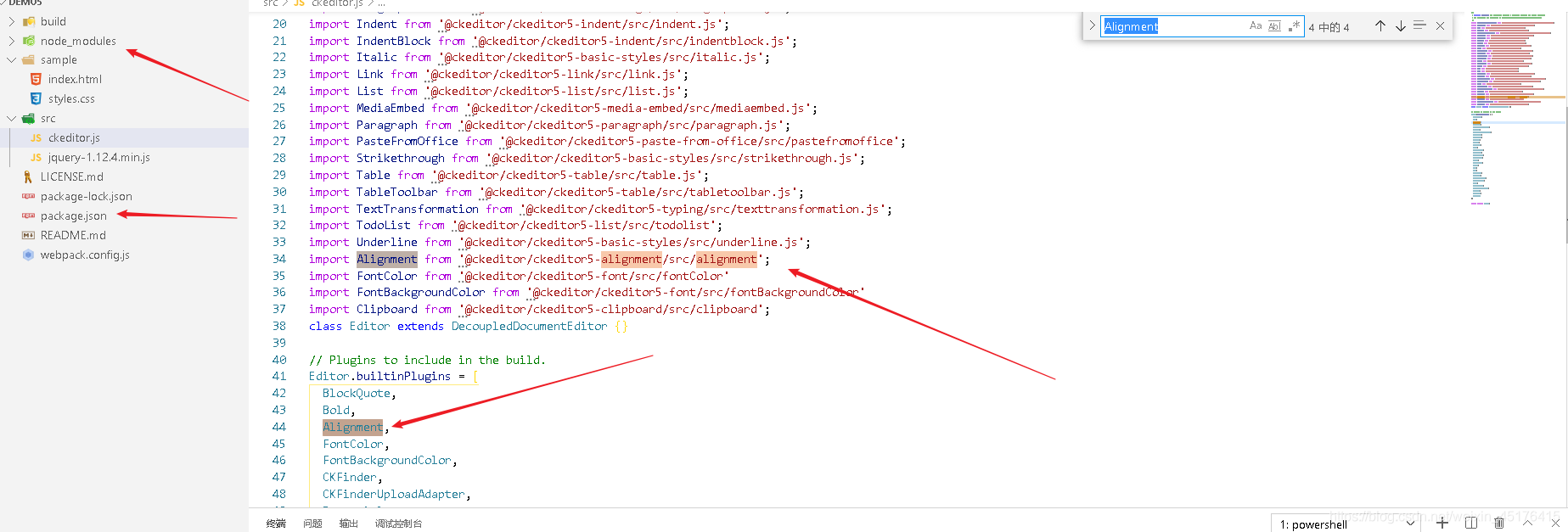
- 检查相关组件在package.json安装成功之后在非压缩状态的ckeditor.js中进行引入,使用。
- 对配置之后的状态记得进行npm run build 打包使用即可

也可以在github库里面进行克隆应用
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2025年05月01日 19时35分13秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
七层网络模型(待添加)
2019-03-11
考研复试——KY276 Problem C
2019-03-11
老鸟带你画tiled lines
2019-03-11
MybatisPlus自定义Sql实现多表查询
2019-03-12
Java位运算,负数的二进制表示形式,int类型最大值为什么是2的31次方-1
2019-03-12
PyQt5快速上手基础篇10-QSettings用法
2019-03-12
JQuery--手风琴,留言板
2019-03-12
MFC 自定义消息发送字符串
2019-03-12
goahead 下goaction测试与搭建
2019-03-12
Adding Powers
2019-03-12
ideal 下创建springboot项目
2019-03-12
Linux操作系统的安装与使用
2019-03-12
ajax请求出现/[object%20Object]错误的解决办法
2019-03-12
流体运动估计光流算法研究
2019-03-12
如何转载博客
2019-03-12
C++ 继承 详解
2019-03-12
OSPF多区域
2019-03-12
Grafana导入 Promethus node模板
2019-03-12
如何提高SQL查询的效率?
2019-03-12
Docker入门之-镜像(二)
2019-03-12