
本文共 5568 字,大约阅读时间需要 18 分钟。
阅读目录

Bootstrap是一个简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。是全球最流行的前端框架,用于构建响应式、移动设备优先的 WEB 站点。
入门Bootstrap4
安装
下载方式引入
- 方式一: 下载源码文件引入到项目页面
通过下载 Bootstrap 的 Sass、JavaScript 和文档的源文件,使用你自己的流程工具编译 Bootstrap。 - 方式二: 预编译的 CSS 和 JS 文件
下载 Bootstrap v4.5.0 版本的预编译文件,加入到项目中。 - 方式三: BootstrapCDN
使用 BootstrapCDN 从而无需下载,将 Bootstrap 的预编译 CSS 和 JS 文件利用缓存加载到项目中。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"><script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>注意: 编译过的 JavaScript,不要忘记在它之前引入 jQuery 和 Popper.js 的 CDN 版本
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>软件包管理器
使用一些最受欢迎的软件包管理器,几乎可以将Bootstrap的源文件拖入任何项目中。无论软件包管理器是什么,Bootstrap都将需要Sass编译器和Autoprefixer来进行与我们官方编译版本匹配的设置。
- npm
利用 npm 将 Bootstrap 安装到 Node.js 应用程序中:
npm install bootstrap- yarn
利用 yarn 将 Bootstrap 安装到 Node.js 应用程序中:
yarn add bootstrap- RubyGems
将以下代码添加到你的 Gemfile 文件中,然后利用 Bundler (推荐) 和 RubyGems 工具将 Bootstrap 安装到你的 Ruby 应用程序中:
$ gem 'bootstrap', '~> 4.5.0'//不使用 Bundler,你还可以通过以下命令安装 Bootstrap 的 gem:$ gem install bootstrap -v 4.5.0- Composer
你还可以利用 Composer 安装和管理 Bootstrap 的 Sass 和 JavaScript 文件:
composer require twbs/bootstrap:4.5.0- NuGet
如果你是 .NET 开发者,你还可以利用 NuGet 来安装和管理 Bootstrap 的 CSS 或 Sass 和 JavaScript 文件:
Install-Package bootstrapInstall-Package bootstrap.sass内容
Bootstrap中包含的内容,包括预编译和源代码版本。注意,Bootstrap的JavaScript插件需要jQuery。
预编译的引导程序
下载后,解压缩压缩文件夹,有以下内容:
bootstrap/
├── css/
│ ├── bootstrap-grid.css
│ ├── bootstrap-grid.css.map
│ ├── bootstrap-grid.min.css
│ ├── bootstrap-grid.min.css.map
│ ├── bootstrap-reboot.css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ ├── bootstrap-reboot.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ └── bootstrap.min.css.map
└── js/
├── bootstrap.bundle.js
├── bootstrap.bundle.js.map
├── bootstrap.bundle.min.js
├── bootstrap.bundle.min.js.map
├── bootstrap.js
├── bootstrap.js.map
├── bootstrap.min.js
└── bootstrap.min.js.map
已编译的CSS和JS(bootstrap.),以及已编译和精简的CSS和JS(bootstrap.min.)。
源映射(bootstrap.*.map)可用于某些浏览器的开发人员工具。
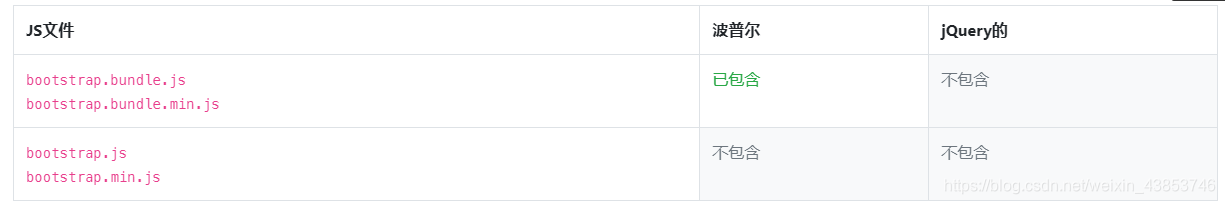
捆绑的JS文件(bootstrap.bundle.js最小化bootstrap.bundle.min.js)包括Popper,但不包括jQuery。
CSS文件
css文件包含的内容如下:

JS文件

Bootstrap程序源代码
Bootstrap源代码下载包括预编译的CSS和JavaScript资产,以及源Sass,JavaScript和文档。更具体地说,它包括以下内容和更多内容:
bootstrap/
├── dist/
│ ├── css/
│ └── js/
├── site/
│ └──docs/
│ └── 4.5/
│ └── examples/
├── js/
└── scss/
浏览器和设备
支持的浏览器
Bootstrap支持所有主要浏览器和平台的最新,稳定版本。在Windows上,支持Internet Explorer 10-11 / Microsoft Edge。
不明确支持直接或通过平台的Web视图API使用最新版本的WebKit,Blink或Gecko的替代浏览器。但是,Bootstrap应该(在大多数情况下)也可以在这些浏览器中显示并正常运行。下面提供了更具体的支持信息。
https://github.com/browserslist/browserslist#readme
>=1%
last 1 major version
not dead
Chrome >= 45
Firefox >= 38
Edge >= 12
Explorer >= 10
iOS >= 9
Safari >= 9
Android >= 4.4
Opera >= 30
移动设备
一般来说,Bootstrap支持每个主要平台的默认浏览器的最新版本。
注意:不支持代理浏览器(例如Opera Mini,Opera Mobile的Turbo模式,UC迷你浏览器,Amazon Silk)。详情如下:

桌面浏览器
同样,支持大多数桌面浏览器的最新版本。详情如下:

IE浏览器
支持Internet Explorer 10+;IE9和向下不是。
注意: 某些CSS3属性和HTML5元素在IE10中不完全受支持,或者要求使用前缀属性才能具有全部功能。如果需要IE8-9支持,请使用Bootstrap 3。
Javascript
-
借助基于jQuery构建的可选JavaScript插件,使Bootstrap栩栩如生
-
插件可以单独包含(使用Bootstrap的personal js/dist/.js),也可以同时使用bootstrap.js或缩小的插件bootstrap.min.js(不包括两者)。如果使用捆绑程序(Webpack,汇总…),则可以使用/js/dist/.jsUMD就绪的文件。
-
所有插件都依赖于jQuery(这意味着必须在插件文件之前包含jQuery )
禁用数据属性API
禁用数据属性API,需要取消绑定文档命名空间上的所有事件,data-api如下所示:
$(document).off('.data-api')要定位特定的插件,只需将插件的名称作为名称空间以及data-api命名空间包括在内,如下所示:
$(document).off('.alert.data-api')事件
Bootstrap为大多数插件的唯一操作提供自定义事件。所有不定式事件均提供preventDefault()功能。这提供了在动作开始之前停止执行的能力。从事件处理程序返回false也会自动调用preventDefault()。
$('#myModal').on('show.bs.modal', function (e) { if (!data) { return e.preventDefault() // stops modal from being shown }})程序化API
通过JavaScript API使用所有Bootstrap插件。所有公共API都是单个可链接的方法,并返回所作用的集合。
$('.btn.danger').button('toggle').addClass('fat')// 所有方法都应接受可选的options对象,以特定方法为目标的字符串或不包含任何内容(以默认行为启动插件):如下$('#myModal').modal() // initialized with defaults$('#myModal').modal({ keyboard: false }) // initialized with no keyboard$('#myModal').modal('show') // initializes and invokes show immediately每个插件还在Constructor属性上公开其原始构造函数$.fn.popover.Constructor。如果您想获取特定的插件实例,请直接从元素中检索它:$('[rel="popover"]').data('popover')。
异步功能和转换
所有编程API方法都是异步的,并且在过渡开始之后但结束之前会返回给调用方。
为了在转换完成后执行操作,您可以收听相应的事件。
$('#myCollapse').on('shown.bs.collapse', function (e) { // Action to execute once the collapsible area is expanded})此外,将忽略对过渡组件的方法调用。
$('#myCarousel').on('slid.bs.carousel', function (e) { $('#myCarousel').carousel('2') // 1完成后将滑向2})$('#myCarousel').carousel('1') // $('#myCarousel').carousel('2') // 被忽视默认设置
可以通过修改插件的Constructor.Default对象来更改插件的默认设置:
$.fn.modal.Constructor.Default.keyboard = false主题化
使用新的内置Sass变量自定义Bootstrap 4,以实现全局样式首选项,以方便主题化和组件更改。在Bootstrap 3中,主题化主要由LESS中的变量替代,自定义CSS和我们包含在dist文件中的单独主题样式表驱动。只要付出一些努力,就可以完全重新设计Bootstrap 3的外观,而无需触及核心文件。Bootstrap 4提供了一种熟悉但略有不同的方法。
现在,主题化是通过Sass变量,Sass映射和自定义CSS来完成的。没有更多专用的主题样式表了。相反,我们可以启用内置主题以添加渐变,阴影等。
Sass
利用源Sass文件来利用变量,映射,mixins等。在Bootstrap的构建中,已将Sass舍入精度提高到6(默认为5),以防止浏览器舍入问题。
…
将bootstrap4主要的了解一下,
发表评论
最新留言
关于作者
