
本文共 4286 字,大约阅读时间需要 14 分钟。

全家桶,顾名思义,就是一个系列,可以组合开发成完整强大的Vue项目
前言:
*Vue两大核心思想:组件化和数据驱动。
- 组件化:把整体拆分为各个可以复用的个体
- 数据驱动:通过数据变化直接影响bom展示,避免dom操作。
Vue 全家桶介绍
vue全家桶:包括了vue(渐进式js框架) 、 vuex (状态管理) 、vue-router (路由) 、 vue-resource 、axios 、UI框架(iview、vant、elementUI等)等
Vue有著名的全家桶系列,包含了vue-router,vuex, vue-resource。再加上构建工具vue-cli,sass样式,就是一个完整的vue项目的核心构成。
概括起来就是:1.项目构建工具、2.路由、3.状态管理、4.http请求工具。
Vue
Vue.js官方文档:
1、渐进式框架
Vue.js是一套用于构建用户界面的渐进式框架。Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
渐进式表现:声明式渲染—组件系统—客户端路由—大数据状态管理—构建工具
2、两个核心点
- 响应式数据绑定
当数据发生变化的时候,视图自动更新,即双向数据同步,原理利用了ES6中的 Object.definedProperty 中的setter/getter 代理数据,监控对数据的操作。 - 组合的视图组件
即页面最终映射为一个组件树,采用树形数据结构进行设计,方便维护,重用。
3、虚拟DOM
利用在内存中生成与真实DOM与之对应的数据结构,这个在内存中生成的结构称之为虚拟DOM。当数据发生变化时,能够智能的计算出重新渲染组件的最小代价并应用到DOM操作上。
4、MVVM
MVVM 是 Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对 View 和 ViewModel 的双向数据绑定,这使得 ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
M:Model(数据层,也就是指数据(前端是js))
V:View ( 也就是指DOM层 或用户界面 )
VM : ViewModel (处理数据和界面的中间层,也就是指Vue)

5、声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
vuex
官方文档:
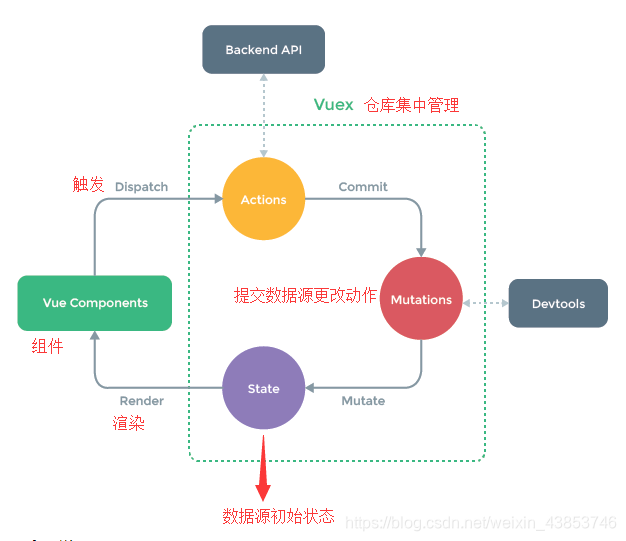
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。vuex主要由五部分组成:state、 action、mutation、getters、mudle组成。
使用流程是: 组件中除了mudle可以直接调用tate、 action、mutation、getters四个部分

1、state
类似vue 对象的data, 用来存放数据以及状态。存放的数据为响应式,如果数据改变,那么依赖数据的组件也会发生相应的改变。可以通过mapState把全局的state和 getters 映射到当前组件的 computed计算属性中。
获取state:
// 方式一:store.getters['getRateUserInfo']//方式二:...mapGetters({ UserInfo: 'login/UserInfo', // 用户信息 menuList: 'getMenuList', // approve 运价审批 RateUserInfo: 'getRateUserInfo' // Rate用户信息 })2、actions
Action 通过 store.dispatch 方法触发:action支持异步调用(可以调用api),mutation只支持操作同步,并且action提交的是 mutation,而不是直接变更状态。
3、mutation
每个 mutation 都有一个字符串的 事件类型(type) 和一个 回调函数(handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。
4、getters
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性。
vuex核心流程

Vue-cli
Vue-cli官方文档:
Vue-cli是快速构建这个单页应用的脚手架,它提供脚手架@vue/cli。其丰富的官方插件集合,集成了前端生态系统中的最佳工具。完整的图形用户界面,用于创建和管理Vue.js项目。
安装:
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack yourproject# 安装依赖$ cd yourproject$ npm install$ npm run dev
1、命令行界面
CLI(@vue/cli)是全局安装的npm软件包,并vue在您的终端中提供命令。它提供了通过迅速建立新项目vue create或通过迅速建立新想法原型的能力vue serve。您还可以通过使用图形用户界面来管理项目vue ui。在本指南的接下来的几节中,我们将逐步介绍它可以做什么。
2、CLI服务
CLI服务(@vue/cli-service)是开发依赖项。这是一个npm软件包,本地安装到所创建的每个项目中@vue/cli。CLI服务基于webpack和webpack-dev-server构建。
CLI服务包含了:
- 加载其他CLI插件的核心服务;
- 内部webpack配置,已针对大多数应用进行了优化;
- 在vue-cli-service该项目中的二进制,其自带的基本的serve,build和inspect命令。
3、CLI插件
CLI插件是npm软件包,可为Vue CLI项目提供可选功能,例如Babel / TypeScript转换,ESLint集成,单元测试和端到端测试。
vue-resource
github地址:
vue-resource是一个通过XMLHttpRequrest或JSONP技术实现异步加载服务端数据的Vue插件,提供了一般的 HTTP请求接口和RESTful架构请求接口,并且提供了全局方法和VUe组件实例方法。
vue-resource插件具有以下特点:
- 体积小: vue-resource非常小巧,在压缩以后只有大约12KB,服务端启用gzip压缩后只有4.5KB大小,这远比jQuery的体积要小得多。
- 支持主流的浏览器
和Vue.js一样,vue-resource除了不支持IE 9以下的浏览器,其他主流的浏览器都支持。 - 支持Promise API和URI Templates
Promise是ES6的特性,Promise的中文含义为“先知”,Promise对象用于异步计算。 URI Templates表示URI模板,有些类似于ASP.NET MVC的路由模板。 - 支持拦截器
拦截器是全局的,拦截器可以在请求发送前和发送请求后做一些处理。
拦截器在一些场景下会非常有用,比如请求发送前在headers中设置access_token,或者在请求失败时,提供共通的处理方式。
vue-router
vue-router官方文档:
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
安装:
npm installvue-routerVue Router包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
可以利用vue的过渡属性来渲染出切换页面的效果。
在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from'vue'import VueRouter from'vue-router'Vue.use(VueRouter)axios
axios官方文档:
Axios 是一个基于 promise 的 HTTP 库,简单来说就是一个http请求包,可以用在浏览器和 node.js 中。vue官网推荐使用axios进行http调用。

安装:
npm install axios --saveaxios特性
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF>axios是
UI框架(iview、vant、elementUI)
1、View UI,即原先的iView,是一套基于Vue.js的开源高质量UI组件库(分为小程序和pc端等不同版本),主要服务于PC界面的中后台产品。

特性:
- 丰富的组件和功能,满足绝大部分网站场景
- 提供开箱即用的管理员系统和高阶组件库,极大程度地节省开发成本
- 提供专业,优质的一对一技术支持
- 友好的API,自由灵活地使用空间
- 细致,漂亮的UI
- 事无巨细的文档
- 可自定义主题
谁在使用:
阿里巴巴、百度、腾讯、今日头条、京东、滴滴出行、美团、新浪、联想、科大讯飞、同程艺龙…
2、elementUI 是基于 Vue 2.0 桌面端中后台组件库。

3、vant 轻量、可靠的移动端 Vue 组件库,是有赞开源的一套基于 Vue 2.0 的 Mobile 组件库,旨在更快、更简单地开发基于 Vue 的美观易用的移动站点。
还有其他ui框架…
上一篇:
发表评论
最新留言
关于作者
