
图书借阅管理子系统部署

发布日期:2021-05-08 02:11:49
浏览次数:15
分类:精选文章
本文共 896 字,大约阅读时间需要 2 分钟。
代码托管在Gitee上:
Vue.js项目
项目打包
打开项目目录,在目录下运行CMD,然后输入以下内容:
npm build
打包完成后,项目文件夹下会生成一个dist文件夹。
项目部署
在云服务器上创建一个文件,然后通过xftp将dist文件夹上传到该文件夹下。
然后配置nginx服务器;
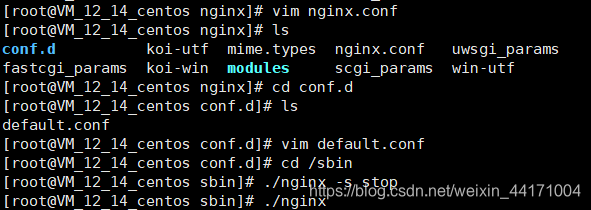
直接修改默认配置:

# 修改default.conf文件server { listen 80; server_name localhost; #charset koi8-r; #access_log /var/log/nginx/host.access.log main; location / { root /www; index index.html index.htm; } 我是直接把第七行给改了…
node.js后端项目
PM2安装与运行
# 安装PM2npm install pm2 -g# 查看PM2版本PM2 --version# 运行PM2npm run prd
修改pacakage.json文件后运行PM2:
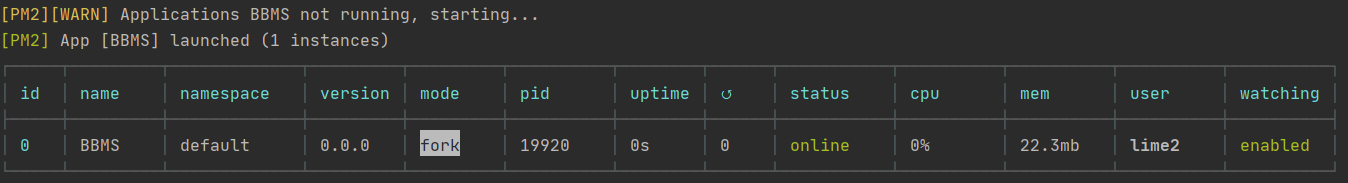
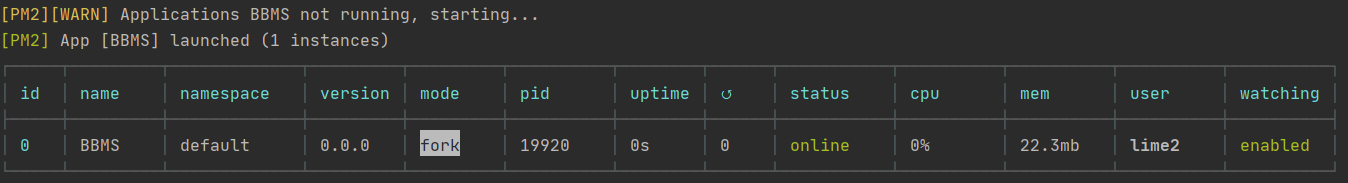
"scripts": { "start": "node ./bin/www", "dev": "cross-env NODE_ENV=dev nodemon ./bin/www", "prd": "cross-env NODE_ENV=production pm2 start pm2.conf.json" }, 运行效果:

常见命令
# PM2启动pm2 start ...# 进程列表pm2 list# 重启pm2 restart/ # 停止进程pm2 stop / # 删除进程pm2 delete / # 进程信息pm2 info / # 日志记录pm2 log / # 查看监控信息pm2 monit
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2025年03月24日 20时46分52秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Dijkstra算法的总结
2021-05-07
SpringCloud和SprinBoot之间的关系
2021-05-07
javascript定义变量及数据类型介绍
2021-05-07
C语言的运算符和表达式
2021-05-07
椭圆曲线密码系统——椭圆曲线
2021-05-07
Vue实现选项卡功能
2021-05-07
数据结构——链表
2021-05-07
【Python】面向对象,封装
2021-05-07
接口又是个啥?
2021-05-07
uni-app请求头中携带token
2021-05-07
常用的 Git 命令和小技巧(1)
2021-05-07
vue中接收后台的图片验证码并显示
2021-05-07
springboot入门(1)---整合MyBatis
2021-05-07
Vue入门学习笔记(1)
2021-05-07
趣谈win10常用快捷键
2021-05-07
数学建模(NO.18灰色预测)
2021-05-07
数学建模更新12(数学线性规划模型1)
2021-05-07
Android,SharedPreferences的使用
2021-05-07
JPEG压缩技术
2021-05-07
两款用于检测内存泄漏的软件
2021-05-07