
跟随鼠标移动的星星✩直接在页面引用✧✧✧
发布日期:2021-05-07 18:24:13
浏览次数:12
分类:原创文章
本文共 2381 字,大约阅读时间需要 7 分钟。
效果✩:

直接在你的页面引用方法✩:
1.新建一个名为 canvasStar.js的文件:

2.右键打开该 js 文件,把下面代码复制进去:
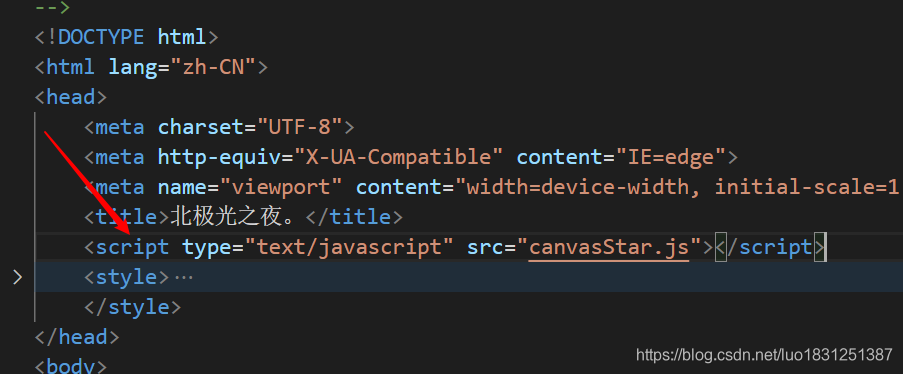
window.addEventListener('load',()=>{ var canvas = document.querySelector("#canvas"); var ctx = canvas.getContext("2d"); window.onresize=resizeCanvas; function resizeCanvas(){ canvas.width=window.innerWidth; canvas.height=window.innerHeight; } resizeCanvas(); canvas.style.cssText = ` position: fixed; z-index: 1000; pointer-events: none; ` // var arr = []; var colours =["#ffff00","#66ffff","#3399ff","#99ff00","#ff9900"]; // window.addEventListener('mousemove', e=>{ arr.push({ x:e.clientX, y:e.clientY, r:Math.random()*0.5+1.5, td:Math.random()*4-2, dx:Math.random()*2-1, dy:Math.random()*1+1, rot: Math.random()*90+90, color: colours[Math.floor(Math.random()*colours.length)] }); }) // function star(x,y,r,l,rot){ ctx.beginPath(); for(let i=0;i<5;i++){ ctx.lineTo(Math.cos((18 + i*72 -rot)*Math.PI/180)*r+x, -Math.sin((18 + i*72 - rot)*Math.PI/180)*r+y); ctx.lineTo(Math.cos((54+i*72-rot)*Math.PI/180)*l+x ,-Math.sin((54+i*72 -rot)*Math.PI/180)*l+y); } ctx.closePath(); } // function draw(){ for(let i=0;i<arr.length;i++){ let temp = arr[i]; star(temp.x,temp.y,temp.r,temp.r*3,temp.rot); ctx.fillStyle = temp.color; ctx.strokeStyle = temp.color; ctx.lineWidth = 0.1; ctx.lineJoin = "round"; ctx.fill(); ctx.stroke(); } } // function update(){ for(let i=0;i<arr.length;i++){ arr[i].x += arr[i].dx; arr[i].y += arr[i].dy; arr[i].rot += arr[i].td; arr[i].r -= 0.015; if(arr[i].r<0){ arr.splice(i,1); } } } setInterval(()=>{ ctx.clearRect(0,0,canvas.width,canvas.height); draw(); update(); },20)})3. 在你想要的显示效果的页面插入该js文件:
如在这引入,src写上文件在的路径:

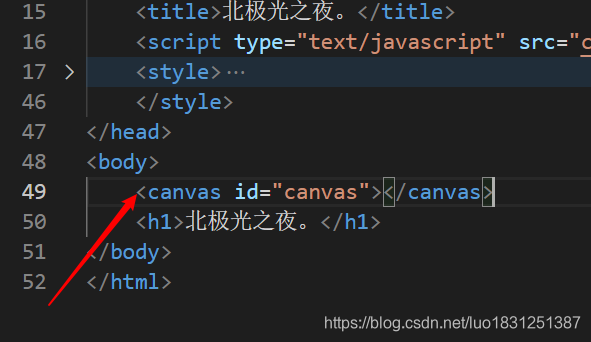
4.在body里添该加标签:
<canvas id="canvas"></canvas>如:

以上就完成了~
总结:
这样在你的网页就可以直接看到跟随鼠标移动的小星星效果了,如果需要解释代码意思和制作过程的留言,我可以下次出篇文章详细说说怎么做~

其它文章:
…等
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2025年03月16日 11时57分57秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
如何提升员工体验 助力企业业务增长?这个棘手的问题终于被解决了!
2019-03-04
全球首个!阿里云开源批流一体机器学习平台Alink……
2019-03-04
红点中国、红杉中国联合领投,WakeData惟客数据完成1000万美元B轮融资
2019-03-04
OpenStack发布Ussuri版本 实现智能开源基础设施的自动化
2019-03-04
2020 AI 产业图谱启动,勾勒中国 AI 技术与行业生态
2019-03-04
“编程能力差,90%输在了数学上!”CTO:多数程序员都是瞎努力!
2019-03-04
我是程序员,我用这种方式铭记历史
2019-03-04
CSDN湘苗培优|保持热情,告别平庸
2019-03-04
Serverless 在大规模数据处理中的实践
2019-03-04
运营商的互联网蜕变,从沃云平台开始
2019-03-04
Docker精华问答 | task与executor有什么关系?
2019-03-04
英特尔强势上新一大波数据产品,小伙伴们“奔走相告”…… | 极客头条
2019-03-04
微信小程序生命周期 / 页面的生命周期 / 页面的用户行为
2019-03-04
YbtOJ 递推算法课堂过关 例5 平铺方案【递推(简单DP)】
2019-03-04
YbtOJ hash和hash表课堂过关 例1 字符串哈希【hash】
2019-03-04
CSUST 2021 周赛 2 题解
2019-03-04
前后端数据交互之表单
2019-03-04
剑指offer JZ21 栈的压入弹出序列
2019-03-04
实现基于scrapy框架的天气预报爬虫hengYangSpaider @572311文
2019-03-04
Netty4服务端入门代码示例
2019-03-04