
本文共 15059 字,大约阅读时间需要 50 分钟。
文章目录
JavaScript
JS简介
- JS是一种在浏览器中运行的解释性脚本语言。JS是由ES(ECMAScript),DOM(文档对象模型),BOM(浏览器对象模型)组成
- ECMAScript 6.0(简称 ES6)是JavaScript语言的下一代标准,已经在2015年6月发布。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,称为企业级开发语言
- Node.js是一个基于Chrome V8引擎的JavaScript运行环境,是让JS运行在服务端的开发平台,它使得JS成为与PHP,Python等服务端语言相似的语言
常量与变量
- 常量声明:
const name='Bill';- 变量声明:使用var关键词声明变量,可以同时声明多个变量,例如
var i=1,j=2,k=3; - ES6新增了let命令,用来声明局部变量,所声明的变量只在let命令所在的代码块内有效,例如
let name='Bill'; - JS拥有动态类型,相同的变量名可用作不同的类型
var x; //x为undefinedvar x=5; //现在x为数字var x="John"; //现在x为字符串- 如果只是声明变量,并未对其赋值,则其默认为undefined
数组
创建数组
- 常规方式:
var myCars= new Array();myCars[0]="Saab";myCars[1]="Volvo";myCars[2]="BMW";- 简洁方式:
var myCars=new Array("Saab","Volvo","BMW");- 字面:
var myCars={ "Saab","Volvo","BMW"};访问数组:通过指定数组名以及索引号,可以访问某个特定的元素
- 以下实例可以访问myCars数组的第一个值:
var name=myCars[0];- 以下实例修改了数组myCars的第一个元素:
myCars[0]="Ope1";对象
1.系统所提供对象
2.自定义对象
自定义对象由花括号分隔,在括号内部,对象属性以名称和值对的形式(name:value)来定义,各个属性时间由逗号分隔。
var person={ firstname:"Jhon",lastname:"Doe",id:5566};访问对象
name=person.lastname;name=person["lastname"];函数
函数通常在<head>部分或.js文件中定义

第一种
<!DOCTYPE html><html> <head> <script> function add(a,b) { return a+b; } </script></head><body> 6+5=<script>document.write(add(6,5))</script></body></html>
第二种
<!DOCTYPE html><html> <head> <script> function fun1(txt) { alert(txt); } </script></head><body> <form> <input type="button" onclick="fun1(this.value)" value="hello"></form></body></html>
第三种
<!DOCTYPE html><html> <head> <script src="my.js" type="text/javascript"></script></head><body> <form> <input type="button" onclick="disp()" value="OK"/></form></body></html>my.js文件:
function disp(){ alert("hello world!");}
注意:
- 外部js文件不包含
<script>标签 type="text/javascript"是固定写法
DOM编程
DOM文档对象模型
- DOM全称文档对象模型(Document Object Model),其作用是将网页元素转为一个JS对象,从而使用JS对网页元素进行各种操作
- 浏览器会根据DOM模型,将HTML文档解析成一系列节点,再由这些节点组成一个树状结构
<!DOCTYPE html><html> <head> <title>My title</title></head><body> <a href="#">My link</a><h1>My header</h1></body></html>
获取节点
获取节点主要有两种方式:一种是从document顶层对象出发,调用相应方法访问各节点,另一种方式是从节点指针出发获取该节点所在的父节点,兄弟节点和子节点
document对象
- getElementByld(元素ID)
- getElementsByName(元素name属性)
- getElementsByTagName(元素标签)
节点指针
- 父节点.firstChild
- 父节点.lastChild
- 父节点.ChildNodes
- 当前节点.previousSibling
- 当前节点.nextSibling
- 子节点.parentNode
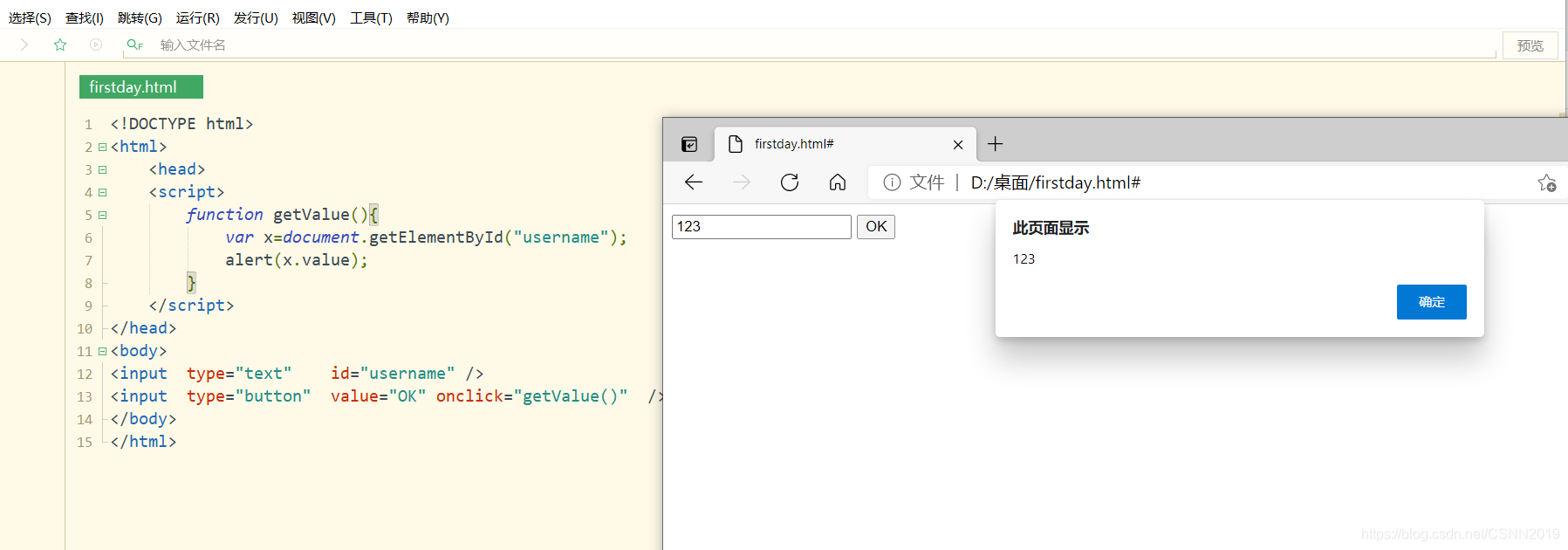
<!DOCTYPE html><html> <head> <script> function getValue(){ var x=document.getElementById("username"); alert(x.value); } </script></head><body> <input type="text" id="username" /><input type="button" value="OK" onclick="getValue()" /></body></html>
注意:
getElementById这里是大写的i,我用小写的L居然也行,表示疑惑。。。

提示:
仅仅只是IE浏览器行得通,我用Chrome然后再使用小写的L就不行喽

所以大写的i是毫无疑问的标准答案,别奇思妙想。
创建和插入节点
- 创建节点包括创建元素节点,创建属性节点,创建文本节点三类,对应的方法名分别为createElement,createAttribute,createTextNode
- 插入节点有appendChild方法,表示向节点的子节点列表末尾添加新的子节点,insertBefore方法表示在已知的子节点前面插入一个新的子节点
创建节点
- createElement(元素标签)
- createAttribute(元素属性)
- createTextNode(文本内容)
插入节点
- appendChild(添加的新节点)
- insertBefore(所要添加的新节点,已知子节点)
appendChild方法
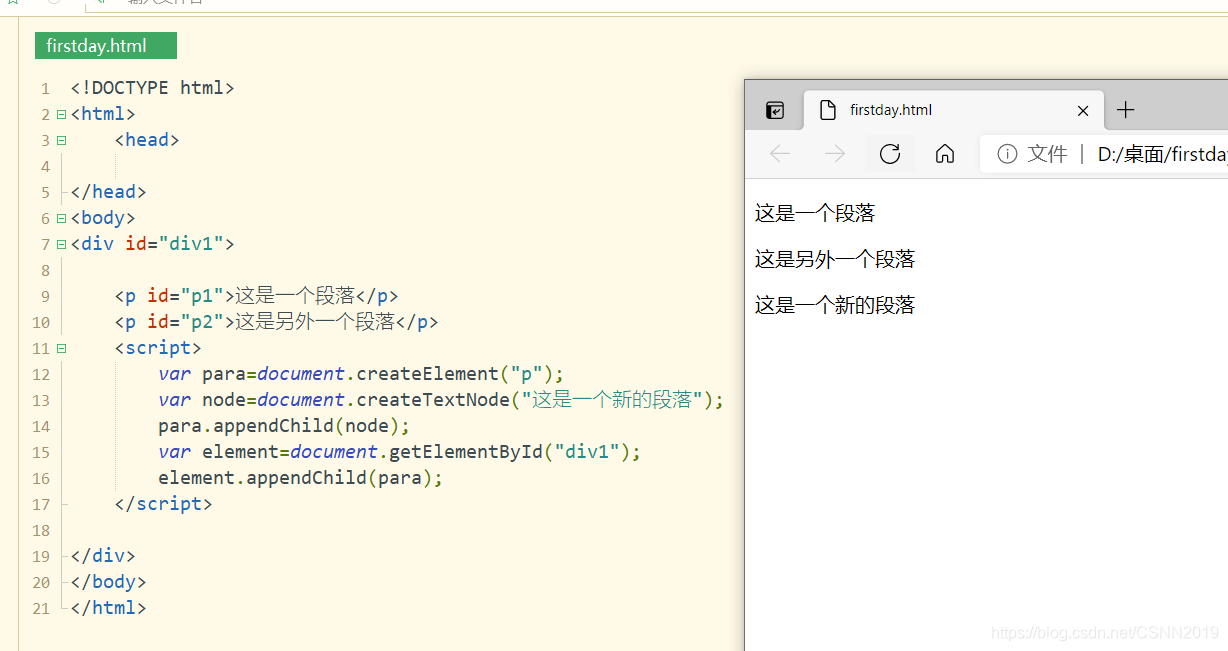
<!DOCTYPE html><html> <head> </head><body> <div id="div1"> <p id="p1">这是一个段落</p> <p id="p2">这是另外一个段落</p> <script> var para=document.createElement("p"); var node=document.createTextNode("这是一个新的段落"); para.appendChild(node); var element=document.getElementById("div1"); element.appendChild(para); </script></div></body></html>

注意:
<script> var para=document.createElement("p"); var node=document.createTextNode("这是一个新的段落"); para.appendChild(node); var element=document.getElementById("div1"); element.appendChild(para); </script>这段代码必须放在
<div id="div1">………………………………………… </div>这个标签里面,否则无效
复制,删除和替换节点
- 复制节点使用cloneNode方法,其功能是创建指定节点的副本,该方法接收一个布尔值参数,当参数为true时,表示复制当前节点及其所有子节点,当参数为false时,表示仅复制当前节点
- 删除节点使用removeChild方法,用来删除指定的节点
- 替换节点使用replaceChild方法,表示将某个子节点替换为另一个节点
复制删除和替换节点
- 复制节点:cloneNode(true/false)
- 删除节点:removeChild(要删除的节点)
- 替换节点:replaceChild(新元素,被替换的旧元素)
removeChild移出已存在的元素
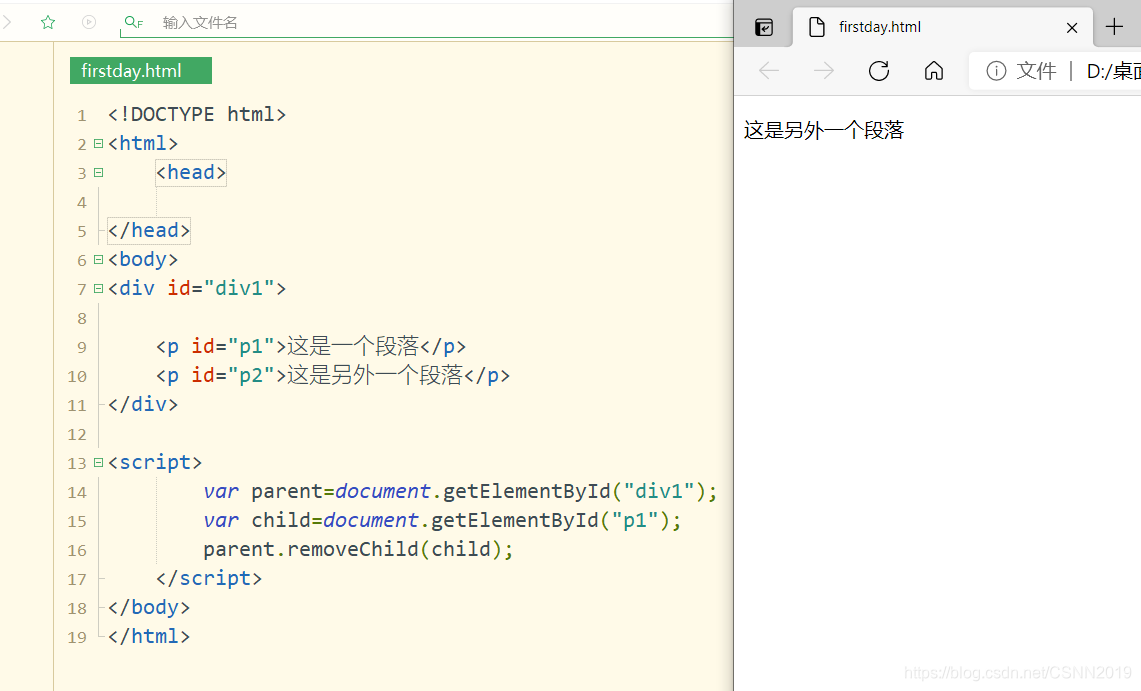
<!DOCTYPE html><html> <head> </head><body> <div id="div1"> <p id="p1">这是一个段落</p> <p id="p2">这是另外一个段落</p></div><script> var parent=document.getElementById("div1"); var child=document.getElementById("p1"); parent.removeChild(child); </script></body></html>
注意
<script> var parent=document.getElementById("div1"); var child=document.getElementById("p1"); parent.removeChild(child); </script>上面这段代码需要放在下面这段代码的下面或者里面(放在上面是无效的)
<div id="div1"> <p id="p1">这是一个段落</p> <p id="p2">这是另外一个段落</p></div>replaceChild替换已存在的元素
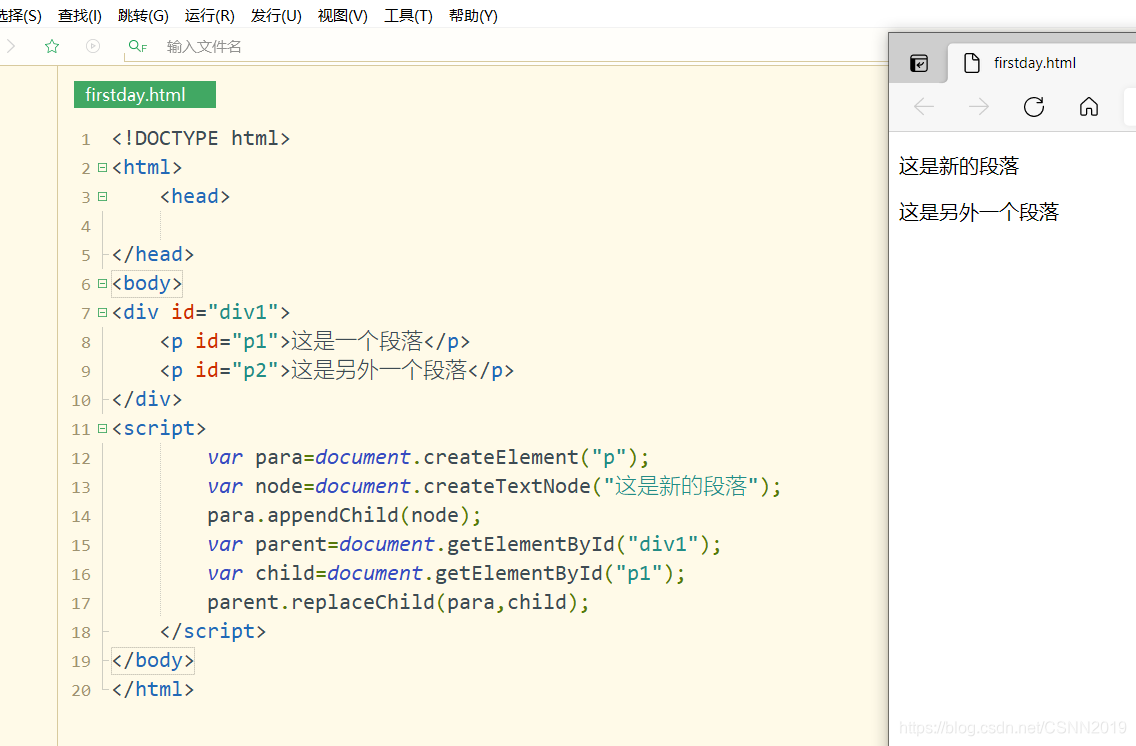
<!DOCTYPE html><html> <head> </head><body> <div id="div1"> <p id="p1">这是一个段落</p> <p id="p2">这是另外一个段落</p></div><script> var para=document.createElement("p"); var node=document.createTextNode("这是新的段落"); para.appendChild(node); var parent=document.getElementById("div1"); var child=document.getElementById("p1"); parent.replaceChild(para,child); </script></body></html>
注意
<script> var para=document.createElement("p"); var node=document.createTextNode("这是新的段落"); para.appendChild(node); var parent=document.getElementById("div1"); var child=document.getElementById("p1"); parent.replaceChild(para,child); </script>上面这段代码需要放在下面这段代码的下面或者里面(放在上面是无效的)
<div id="div1"> <p id="p1">这是一个段落</p> <p id="p2">这是另外一个段落</p></div>获取,设置和删除属性
- getAttribute方法用来获取节点属性,返回属性名对应的属性值
- 设置属性使用setAttribute方法,对应的参数为属性名和属性值,如果指定的属性名不存在,调用该方法可以创建相关属性
- 删除属性使用removeAttribute方法
获取,设置和删除属性
- 获取属性:getAttribute(属性名)
- 设置属性:setAttribute(属性名,属性值)
- 删除属性:removeAttribute(属性名)
修改元素内容
使用innerHTML属性改变元素内容
也可以通过innerHTML获得文本内容,既可以read也可以write
<!DOCTYPE html><html> <meta charset="utf-8" /> <head> <title>改变HTML内容</title></head><body> <p id="p1">hello world!</p> <script> document.getElementById("p1").innerHTML="新文本"; </script></body></html>
还是那句话,必须放在下面或者里面(上面无效)
修改元素样式
使用.style修改元素样式
<!DOCTYPE html><html> <meta charset="utf-8" /> <head> <title></title></head><body> <p id="p1">hello world!</p><p id="p2">hello world!</p> <script> document.getElementById("p1").style.color="blue"; document.getElementById("p2").style.fontSize="larger"; document.getElementById("p2").style.fontFamily="Arial"; </script></body></html>
获取表单数据
未加JavaScript代码
<!DOCTYPE html><html> <meta charset="utf-8" /> <head> <title></title></head><body> <form> Name:<input type="text" id="name" /><br/><br/> Password:<input type="password" id="pwd" maxlength="8"/><br/><br/> Gender:<input type="radio" name="gender" value="male" checked/>Male <input type="radio" name="gender" value="female"/>female <br><br> Hobby:<input type="checkbox" name="hobby" value="football" />Football <input type="checkbox" name="hobby" value="basketball" />Basketball <input type="checkbox" name="hobby" value="tennis" />Tennis <br><br> Major:<select id="major"> <option value="CS">Computer Science</option> <option value="SE">Software Engineering</option> <option value="CN">Computer Network</option> </select> <br><br> Speciality:<select id="speciality" size="3" multiple> <option value=".Net">.Net</option> <option value="C++">C++</option> <option value="Java">Java</option> <option value="Python">Python</option> </select> attachment:<input type="file" id="myFile"/><br><br> Resume:<textarea id="resume" cols="50" rows="10"></textarea><br><br> <input type="button" value="Show Value" onclick="show()" /> <input type="reset" value="Reset Form" /> <br><br></form> </body></html>
加JavaScript代码
<!DOCTYPE html><html> <meta charset="utf-8" /><head> <script> function getMultiSelectValue(SelectName){ var obj=document.getElementById(SelectName); var str=""; if(obj!=null) { for(var i=0;i<obj.length;i++){ if(obj.options[i].selected) str+=obj.options[i].value+","; } } if(str.length>0) str=str.substring(0,str.length-1); return str; } function getCheckBoxValue(CheckBoxName){ var obj=document.getElementsByName(CheckBoxName); var str=""; if(obj!=null) { for(var i=0;i<obj.length;i++){ if(obj[i].checked) str+=obj[i].value+","; } } if(str.length>0) str=str.substring(0,str.length-1); return str; } function getRadioValue(RadioName){ var obj=document.getElementsByName(RadioName); if(obj!=null) { for(var i=0;i<obj.length;i++){ if(obj[i].checked) return obj[i].value; } } return null; } function show(){ var message=""; var name=document.getElementById("name").value; message+="Name:"+name+"\n"; var pwd=document.getElementById("pwd").value; message+="Password"+pwd+"\n"; var gender=getRadioValue("gender"); message +="Gender"+gender+"\n"; var hobby=getCheckBoxValue("hobby"); message+="Hobby:"+hobby+"\n"; var major=document.getElementById("major").value; message+="Major:"+major+"\n"; var speciality=getMultiSelectValue("speciality"); message+="speciality:"+speciality+"\n"; var attachment=document.getElementById("myFile").value; message+="Attachment:"+attachment+"\n"; var resume=document.getElementById("resume").value; message+="Resume:"+resume+"\n"; alert(message); } </script></head><body> <form> Name:<input type="text" id="name" /><br/><br/> Password:<input type="password" id="pwd" maxlength="8"/><br/><br/> Gender:<input type="radio" name="gender" value="male" checked/>Male <input type="radio" name="gender" value="female"/>female <br><br> Hobby:<input type="checkbox" name="hobby" value="football" />Football <input type="checkbox" name="hobby" value="basketball" />Basketball <input type="checkbox" name="hobby" value="tennis" />Tennis <br><br> Major:<select id="major"> <option value="CS">Computer Science</option> <option value="SE">Software Engineering</option> <option value="CN">Computer Network</option> </select> <br><br> Speciality:<select id="speciality" size="3" multiple> <option value=".Net">.Net</option> <option value="C++">C++</option> <option value="Java">Java</option> <option value="Python">Python</option> </select> attachment:<input type="file" id="myFile"/><br><br> Resume:<textarea id="resume" cols="50" rows="10"></textarea><br><br> <input type="button" value="Show Value" onclick="show()" /> <input type="reset" value="Reset Form" /> <br><br></form> </body></html>
事件与事件流
事件
- 事件就是用户与Web页面交互时产生的操作,如点击鼠标,加载页面等。事件触发后,需要编写程序对事件进行处理,这一过程称为事件的处理或事件的响应

DOM0级事件
DOM0级事件就是将一个函数赋值给一个事件处理属性,缺点在于一个处理程序无法同时绑定多个处理函数
<!DOCTYPE html><html> <meta charset="utf-8" /><head></head><body> <button id="btn" type="button"></button> <script> var btn=document.getElementById("btn"); btn.onclick=function(){ alert("Hello world");} //btn.οnclick=null;解绑事件 </script></body></html>
DOM2级事件
DOM2级事件弥补了DOM0级事件无法事件无法绑定多个事件处理函数的缺点,允许添加多个处理函数
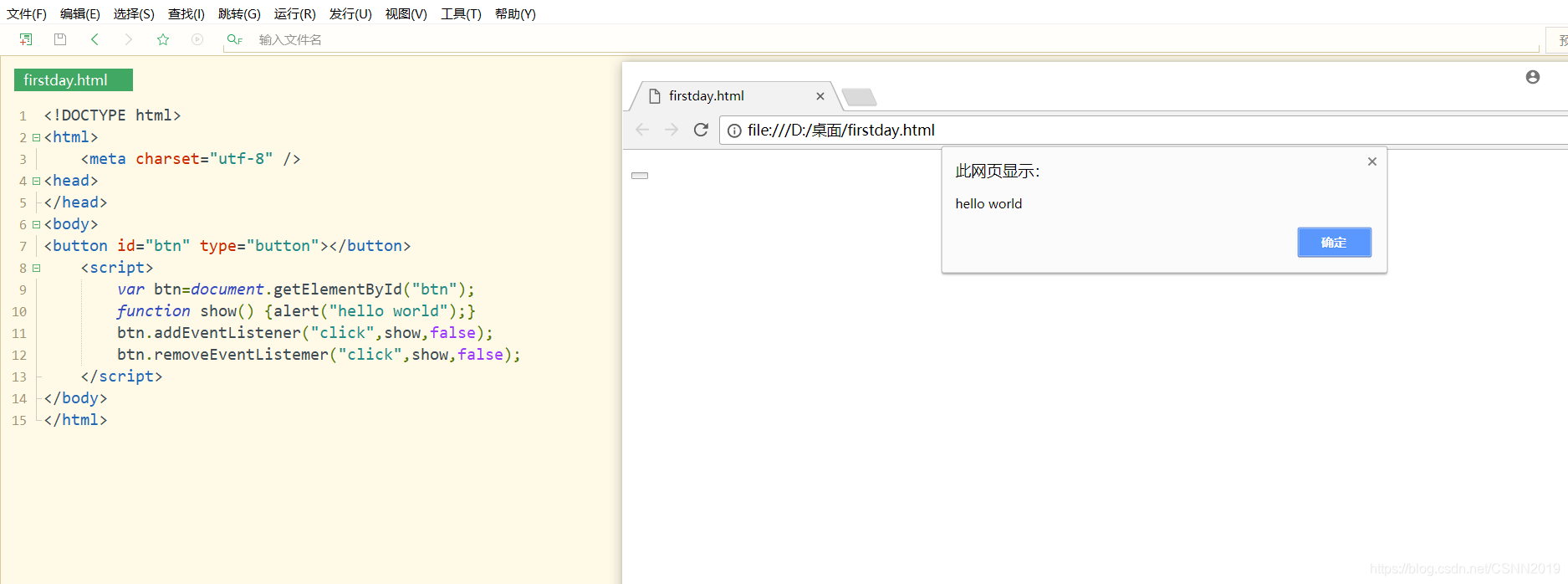
<!DOCTYPE html><html> <meta charset="utf-8" /><head></head><body> <button id="btn" type="button"></button> <script> var btn=document.getElementById("btn"); function show() { alert("hello world");} btn.addEventListener("click",show,false); // btn.removeEventListemer("click",show,false);解绑事件 </script></body></html>
DOM3级事件
DOM3级事件在DOM2级事件的基础上添加了更多的事件类型,同时DOM3级事件也允许用户自定义一些事件
| 事件类型 | 描述 |
|---|---|
| 页面事件 | 当用户与页面上的元素交互时触发,如:load,unload,scroll,resize |
| 表单事件 | 当用户与表单元素交互时触发,如:blur,focus,reset,submit |
| 鼠标事件 | 当用户通过鼠标在页面执行操作时触发,如:click,dblclick,mouseup。mousedown,mouseover,mousemove |
| 键盘事件 | 当用户通过键盘在页面上执行操作时触发,如:keydown,keypress,keyup |
DOM事件流
- DOM结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素节点与根节点之间的路径传播,路径所经过的结点都会收到该事件,这个传播过程可称为DOM事件流
- DOM支持两种事件模型:捕获型事件(event capture)和冒泡型事件(event bubbling)
冒泡型事件
事件冒泡即事件开始时由具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档)
<!DOCTYPE html><html> <meta charset="utf-8" /><head> <title>Event Bubbling Example</title></head><body> <div id="myDiv">Click Me</div></body></html>
click事件首先在<div>元素上发生,然后click事件沿DOM树向上传播,在每一级节点上都会发生,直至传播到document对象

捕获型事件
事件捕获机制中,不太具体地节点更早接收到事件,而最具体的节点最后接收到事件
<!DOCTYPE html><html> <meta charset="utf-8" /><head> <title>Event Bubbling Example</title></head><body> <div id="myDiv">Click Me</div></body></html>
click事件首先在document对象上发生,然后click事件沿DOM树向下传播,在每一级节点都会发生,直至传播到<div>元素
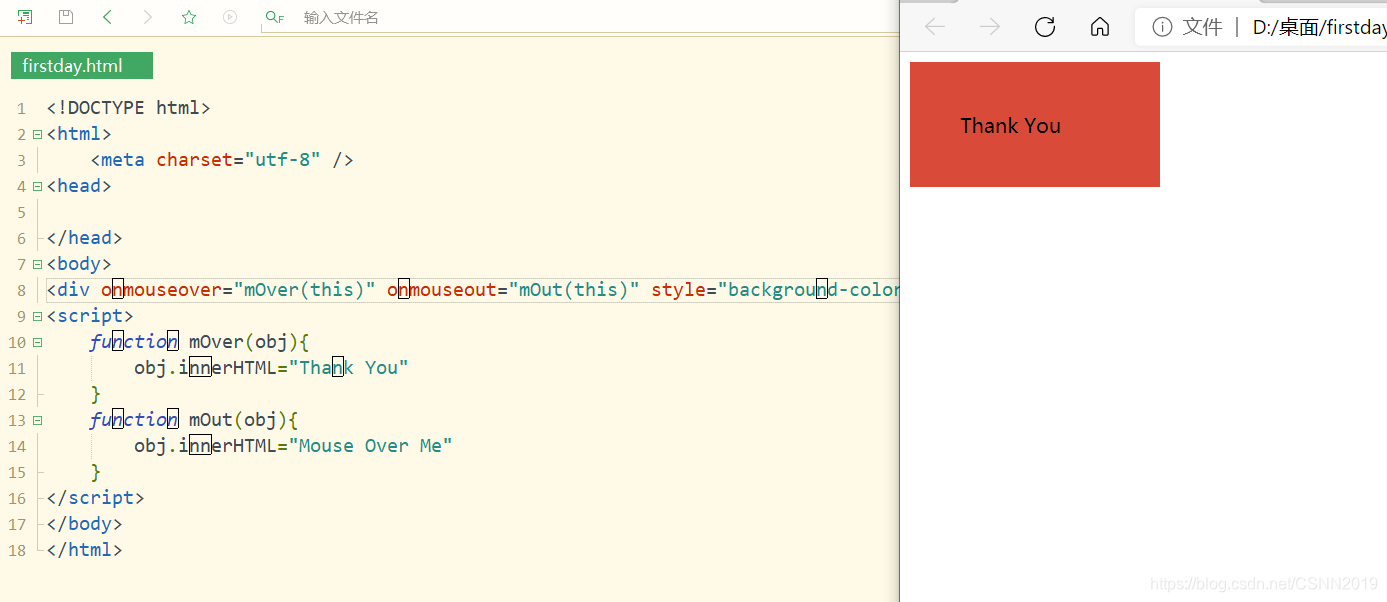
onmouseover(鼠标经过)和onmouseout(鼠标移开)事件处理示例
<!DOCTYPE html><html> <meta charset="utf-8" /><head> </head><body> <div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:120px; height: 20px;padding:40px;">Mouse Over Me</div><script> function mOver(obj){ obj.innerHTML="Thank You" } function mOut(obj){ obj.innerHTML="Mouse Over Me" }</script></body></html>

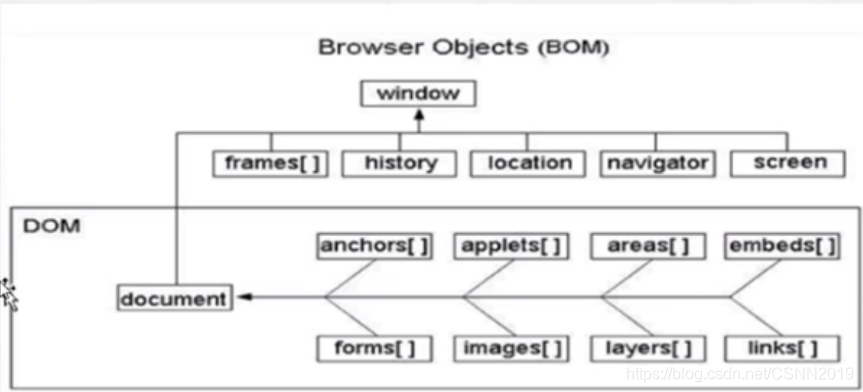
BOM编程
- BOM是Browser Object Model的缩写,简称浏览器对象模型

- BOM核心是window对象,window对象具有双重角色,即是通过JS访问浏览器窗口的一个接口,又是一个全局对象,网页中定义的任何对象,变量和函数,都是window的属性
window对象常用方法
函数组1
- setInterval()间隔指定的毫秒数重复执行指定代码
- clearInterval()停止setInterval()方法执行的函数代码



页面上显示时钟
<!DOCTYPE html><html> <meta charset="utf-8" /><head> </head><body> <p>当前时间:</p><p id="demo"></p><button onclick="myStopFunction">停止</button><script> var myVar=setInterval(function(){ myTimer()},1000); function myTimer() { var date=new Date(); var time=date.toLocaleTimeString(); document.getElementById("demo").innerHTML=time; } function myStopFunction(){ clearInterval(myVar); } </script></body></html>
JavaScript进度条
<!DOCTYPE html><html> <meta charset="utf-8" /><head> <style> #myProgress{ width: 1000px; height: 30px; position: relative; background-color: #ddd; } #myBar{ background-color:red; width: 0px; height: 30px; position:absolute; } </style></head><body> <div id="myProgress"> <div id="myBar"></div></div><button onclick="start()">点我</button><script> function start(){ var bar=document.getElementById("myBar"); var width=0; var id=setInterval(frame,50); function frame(){ if(width==1000){ clearInterval(id); } else{ width=width+10; bar.style.width=width+"px"; } } }</script></body></html>
方块平移
<!DOCTYPE html><html> <meta charset="utf-8" /><head> <style> #box{ width: 100px; height: 100px; background-color: red; position: absolute; top: 0; left: 0; } #btn{ position: absolute; top: 200px; } </style></head><body> <div id="box"></div><button id="btn">开始</button><script> var box=document.getElementById("box"); var btn=document.getElementById("btn"); var timer=null; btn.onclick=function(){ var speed=5; clearInterval(); timer=setInterval(function (){ box.style.left=box.offsetLeft+speed+"px"; },50) }</script></body></html>
函数组2
- setTimeout()在指定的毫秒数后执行指定代码
- clearTimeout()停止执行setTimeout()方法的函数代码
<!DOCTYPE html><html> <meta charset="utf-8" /><head> </head><body> <p>点击第一个按钮等待3秒后出现"hello"弹框</p> <p>点击第二个按钮来阻止第一个函数运行。(你必须在3秒之前点击它)</p> <button onclick="myFunction()">点我</button> <button onclick="myStopFunction()">停止弹框</button><script> var myVar; function myFunction(){ myVar=setTimeout (function(){ alert("hello")} , 3000); } function myStopFunction(){ clearTimeout(myVar); }</script></body></html>注意:
<button onclick="myFunction()">点我</button><button onclick="myStopFunction()">停止弹框</button>这里的onclick后面不止是函数名,而是 函数名 + 括号,少些括号的话,无效

函数组3
- close()关闭当前浏览器窗口
- open()打开一个新的浏览器窗口或查找一个已命令的窗口
window.open(URL,name,Features,replace)window.open("http://www.just.edu.cn","江苏科技大学","width=800,height=600")<!DOCTYPE html><html> <meta charset="utf-8" /><head> </head><body> <button onclick="openWindow()">打开窗口</button> <button onclick="closeWindow()">关闭窗口</button><script> var myVar; function openWindow(){ window.open("http://www.just.edu.cn","江苏科技大学","width=800,height=600"); } function closeWindow(){ window.close(); }</script></body></html>
发表评论
最新留言
关于作者
