
jQuery框架
发布日期:2021-05-07 12:09:09
浏览次数:23
分类:原创文章
本文共 9176 字,大约阅读时间需要 30 分钟。
文章目录
初始jQuery
jQuery能做什么
- 通过强大的选择器功能,准确获取需要查询或操作的文档元素
- 修改页面外观,即使在页面呈现后,仍然能够改变文档的样式属性
- 修改文档内容,可以改变文本,插入或翻转图像,列表重新排序,甚至对HTML文档的整个结构都能重写或扩充
- 获取各类页面事件,及时响应用户的交互操作
- 通过内置方法,能够为页面添加淡入,擦除等各类动态效果
- 通过Ajax技术,无需刷新页面即可从服务器获取信息
- 简化常见的JavaScript任务
导入jQuery库
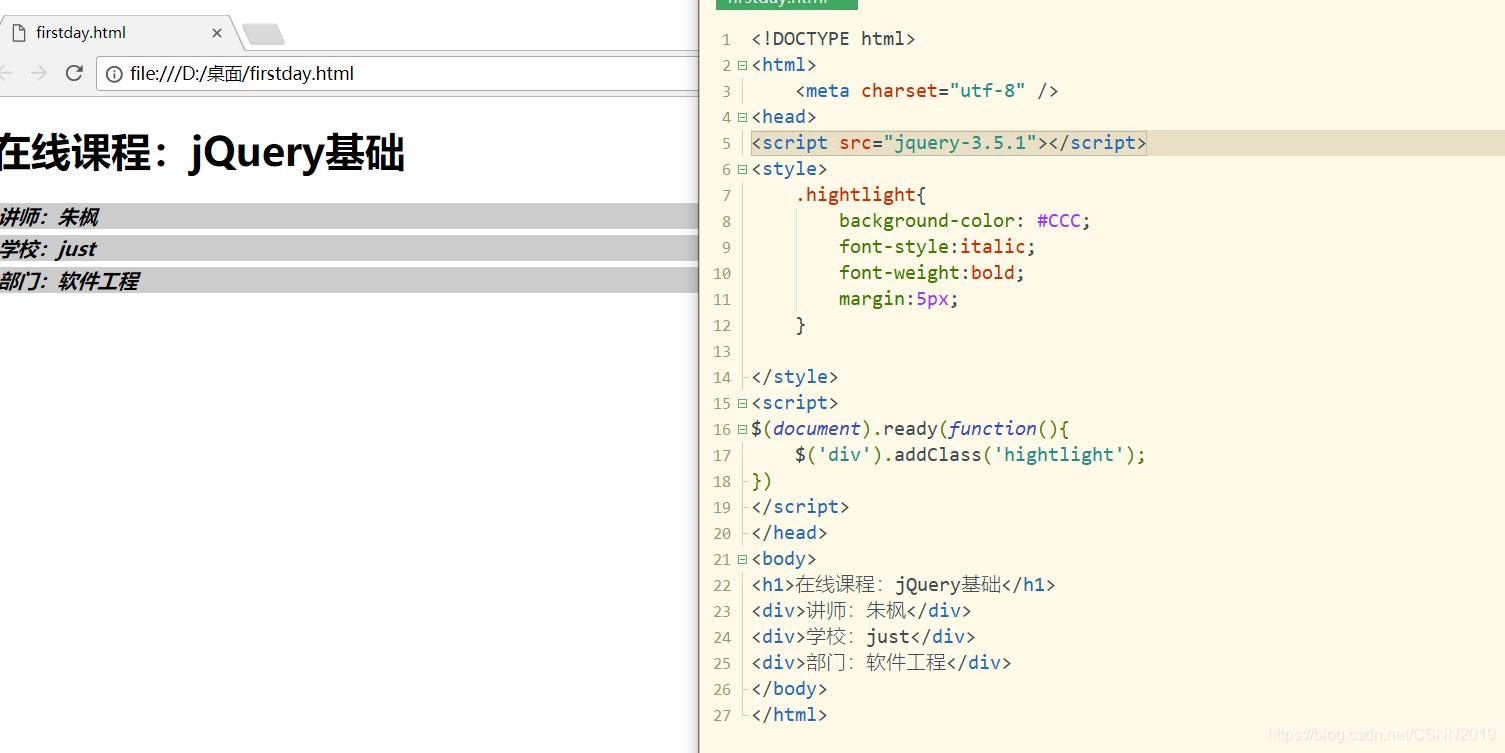
<!DOCTYPE html><html> <meta charset="utf-8" /><head> <script src="jquery-3.5.1"></script><style> .hightlight{ background-color: #CCC; font-style:italic; font-weight:bold; margin:5px; } </style><script>$(document).ready(function(){ $('div').addClass('hightlight');})</script></head><body> <h1>在线课程:jQuery基础</h1><div>讲师:朱枫</div><div>学校:just</div><div>部门:软件工程</div></body></html>
在jQuery代码中使用$(document).ready()时,位于其中的所有代码都会在DOM加载后立即执行、
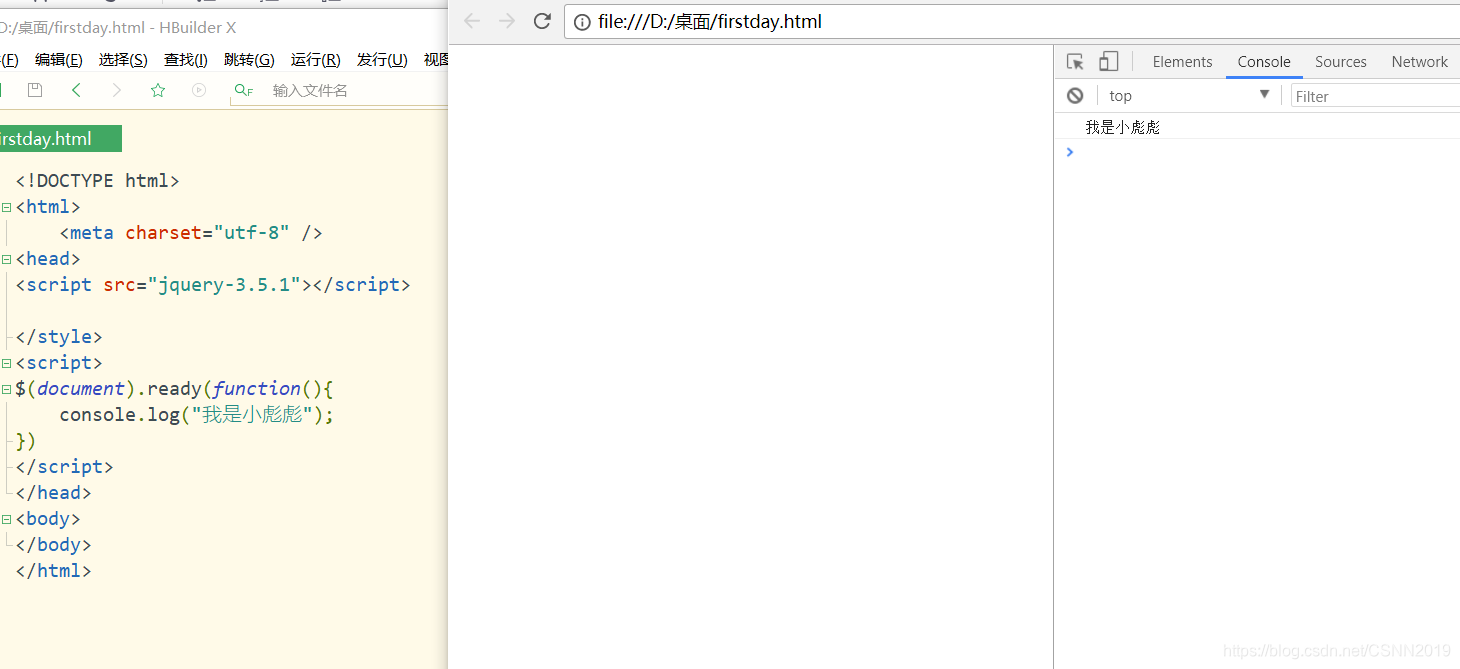
jQuery程序调试
- 使用浏览器的开发者工具调试程序(F12)
- 使用console.log方法输出表达式或变量的值
<!DOCTYPE html><html> <meta charset="utf-8" /><head> <script src="jquery-3.5.1"></script><style> .hightlight{ background-color: #CCC; font-style:italic; font-weight:bold; margin:5px; } </style><script>$(document).ready(function(){ $('div').addClass('hightlight'); console.log("Helloworld");})</script></head><body> <h1>在线课程:jQuery基础</h1><div>讲师:朱枫</div><div>学校:just</div><div>部门:软件工程</div></body></html>

<!DOCTYPE html><html> <meta charset="utf-8" /><head> <script src="jquery-3.5.1"></script></style><script>$(document).ready(function(){ console.log("我是小彪彪");})</script></head><body> </body></html>

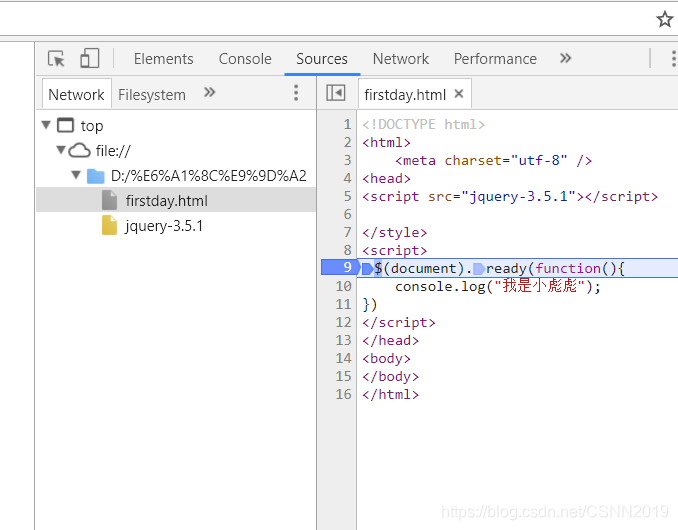
断点调试:

在sources中,鼠标左击行号即可,然后可按下方进行单步调试


也可以进行watch添加进行变量查看

jQuery选择器
基本选择器
- 加载jQuery库后,就可使用
$(selector)选择元素
| 选择器示例 | 描述 |
|---|---|
$("*") | 选择所有HTML元素 |
$(".test") | 选择class属性为test的所有HTML元素 |
$("#test") | 选择id属性为test的HTML元素 |
$("div") | 选择所有div元素 |
$("div,span,p") | 选择所有的<div>,<span>,<p>元素 |
$("ul.list") | 选择class属性为list的所有<ul>元素 |
属性选择器
- 根据属性值选择HTML元素
| 选择器示例 | 描述 |
|---|---|
$("p[id]") | 选择有id属性的所有<p>元素 |
$("input[value=0]") | 选择属性value为0的所有<input>元素 |
$("p[class*=Content]") | 选择class属性包含Content的所有的p元素,例如:<p class="leftContent">……</p><p class="rightContent">……</p> |
$("img[src^='icons\\/']") | 选择属性src以icons/开头的所有<img>元素,\\用来对字符/进行转义 |
$("input[value!='text']") | 选择属性value不为text或没有属性value的所有<input> |
$("p[id][class$=menu]") | 选择有id属性且class属性以menu结尾的所有<p>元素 |
内容选择器
- 根据内容选择HTML
| 选择器示例 | 描述 |
|---|---|
$("div:contains('open')") | 选择包含文本 open的所有<div>元素 |
$("div:has(span)") | 选择包含<span>元素的所有<div>元素 |
$("div:empty") | 选择没有内容的所有 <div>元素 |
$("div:parent") | 选择包含内容的所有<div>元素 |
层次选择器
- 根据DOM层次结构选择HTML元素
| 选择器示例 | 描述 |
|---|---|
$("div span") | 选择祖先为<div>的所有<span>元素,不要求父元素为 <div> |
$("div.menu>span") | 选择所有<span>元素,其父元素为具有class=menu属性的<div>元素 |
$("label+input.textItem") | 选择所有这样的<input>元素,即紧跟<label>元素后,与<label>同辈,且class属性为textItem |
$("#menu~div") | 选择所有这样的<div>元素,即位于id为menu的元素后面且与它同辈 |
表单选择器
- 根据状态选择表单元素
| 选择器示例 | 描述 |
|---|---|
$("input:checked") | 选择当前处于checked状态 的所有<input>元素 |
$("option:checked") | 选择当前处于selected状态 的所有<option>元素 |
$(":focus") | 选择获得焦点的表单元素 |
$("input:enabled") | 选择处于启动状态的<input>元素 |
$("input:disabled") | 选择处于禁用状态的<input>元素 |
可视性选择器
- 根据可见状态选择元素
| 选择器示例 | 描述 |
|---|---|
$("div:visible") | 选择可见的 <div>元素 |
$("div:hidden") | 选择隐藏的 <div>元素 |
筛选选择器
| 选择器示例 | 描述 |
|---|---|
$("tr:even") | 选择索引为偶数的<tr>元素 |
$("tr:odd") | 选择索引为奇数的<tr>元素 |
$("div:first") | 选择第一个<div>元素 |
$("div:last") | 选择最后一个<div>元素 |
$(":header") | 选择标题元素 |
$("div:eq(5)") | 选择第六个<div>元素,索引从0开始 |
$("li:gt(1)") | 选择除前两个<li>元素外的其他<li>元素 |
$("li:lt(2)") | 选择前两个<li>元素 |
$(":animated") | 选择当前应用了动画效果的所有元素 |
注意:
li:lt(2)这里并不是大写的i,而是小写的L,如果写成大写的i无效
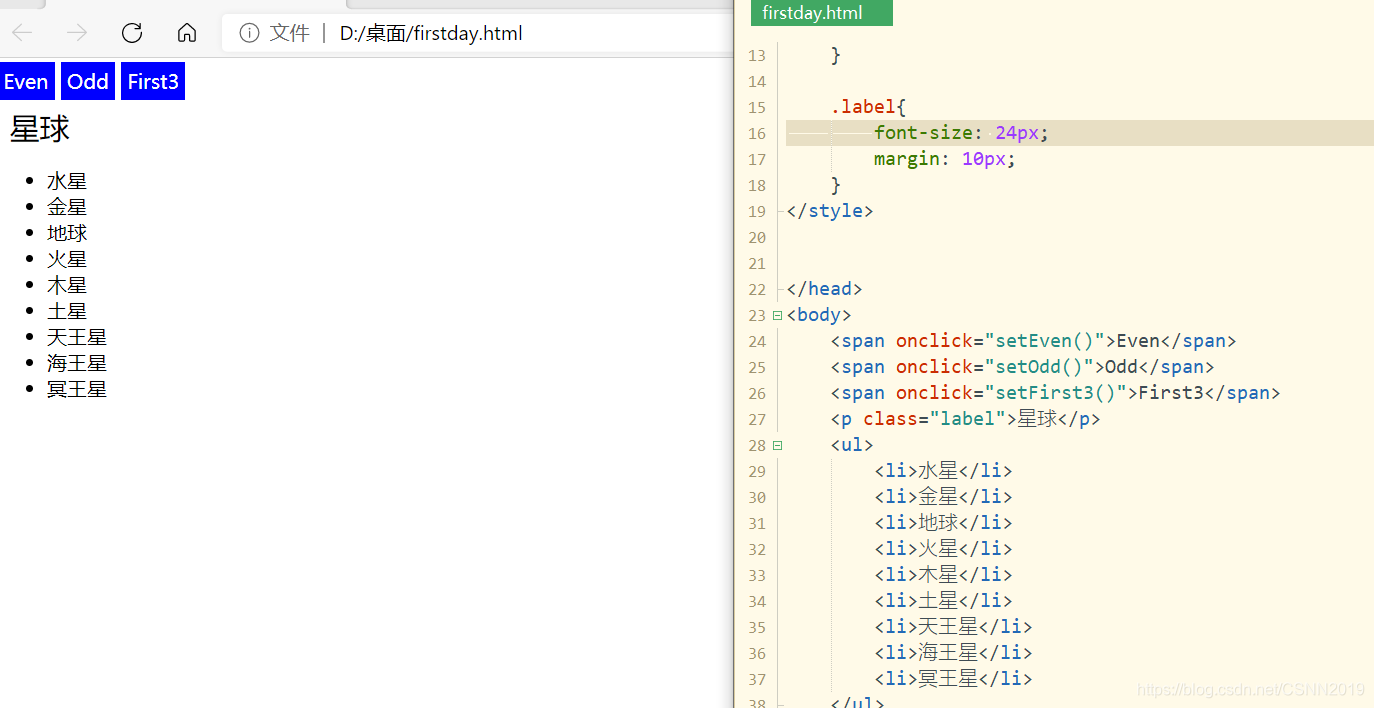
选择器示例
创建页面
<!DOCTYPE html><html> <meta charset="utf-8" /><head> <style> span{ padding: 2px; border: 3px solid blue; color: white; background-color: blue; cursor: pointer; } .label{ font-size: 24px; margin: 10px; }</style></head><body> <span onclick="setEven()">Even</span> <span onclick="setOdd()">Odd</span> <span onclick="setFirst3()">First3</span> <p class="label">星球</p> <ul> <li>水星</li> <li>金星</li> <li>地球</li> <li>火星</li> <li>木星</li> <li>土星</li> <li>天王星</li> <li>海王星</li> <li>冥王星</li> </ul></body></html>
应用jQuery
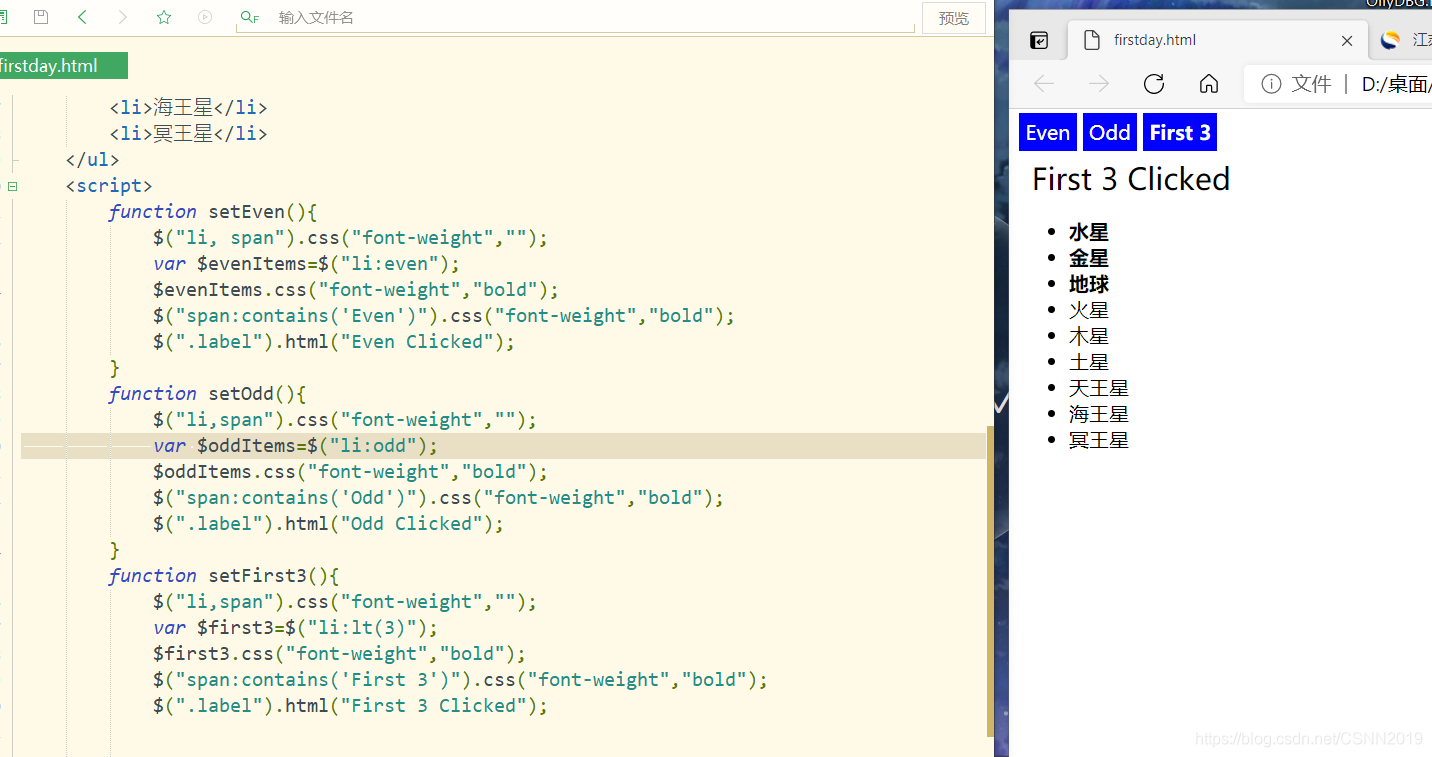
<!DOCTYPE html><html> <meta charset="utf-8" /><head> <style> span{ padding: 2px; border: 3px solid blue; color: white; background-color: blue; cursor: pointer; } .label{ font-size: 24px; margin: 10px; }</style></head><body> <script src="jquery-3.5.1"></script> <span onclick="setEven()">Even</span> <span onclick="setOdd()">Odd</span> <span onclick="setFirst3()">First 3</span> <p class="label">星球</p> <ul> <li>水星</li> <li>金星</li> <li>地球</li> <li>火星</li> <li>木星</li> <li>土星</li> <li>天王星</li> <li>海王星</li> <li>冥王星</li> </ul> <script> function setEven(){ $("li, span").css("font-weight",""); var $evenItems=$("li:even"); $evenItems.css("font-weight","bold"); $("span:contains('Even')").css("font-weight","bold"); $(".label").html("Even Clicked"); } function setOdd(){ $("li,span").css("font-weight",""); var $oddItems=$("li:odd"); $oddItems.css("font-weight","bold"); $("span:contains('Odd')").css("font-weight","bold"); $(".label").html("Odd Clicked"); } function setFirst3(){ $("li,span").css("font-weight",""); var $first3=$("li:lt(3)"); $first3.css("font-weight","bold"); $("span:contains('First 3')").css("font-weight","bold"); $(".label").html("First 3 Clicked"); } </script></body></html>


注意1
使用jQuery的时候,一定记得加入这行代码
<script src="jquery-3.5.1"></script>注意2
var $first3=$("li:lt(3)");lt这里并不是大写的i,而是小写的L,如果写成大写的i无效
设置列表项水平排列
<!DOCTYPE html><html> <meta charset="utf-8" /><head> <style> span{ padding: 2px; border: 3px solid blue; color: white; background-color: blue; cursor: pointer; } .label{ font-size: 24px; margin: 10px; } .horizontal{ float: left; list-style-type: none; margin: 10px; }</style></head><body> <script src="jquery-3.5.1"></script> <span onclick="setEven()">Even</span> <span onclick="setOdd()">Odd</span> <span onclick="setFirst3()">First 3</span> <span onclick="setHorizon()">Horizontal</span> <p class="label">星球</p> <ul> <li>水星</li> <li>金星</li> <li>地球</li> <li>火星</li> <li>木星</li> <li>土星</li> <li>天王星</li> <li>海王星</li> <li>冥王星</li> </ul> <script> function setEven(){ $("li, span").css("font-weight",""); var $evenItems=$("li:even"); $evenItems.css("font-weight","bold"); $("span:contains('Even')").css("font-weight","bold"); $(".label").html("Even Clicked"); } function setOdd(){ $("li,span").css("font-weight",""); var $oddItems=$("li:odd"); $oddItems.css("font-weight","bold"); $("span:contains('Odd')").css("font-weight","bold"); $(".label").html("Odd Clicked"); } function setFirst3(){ $("li,span").css("font-weight",""); var $first3=$("li:lt(3)"); $first3.css("font-weight","bold"); $("span:contains('First 3')").css("font-weight","bold"); $(".label").html("First 3 Clicked"); } function setHorizon(){ $("li").addClass('horizontal'); $('.label').html("Horizontal") } </script></body></html>
操作jQuery对象和DOM元素
链式操作
- 可以在jQuery语句中串接多项jQuery操作,其中每项操作的目标都是前一项操作返回的结果。
$(document).ready(function(){ var $content=$("div#content"); var $firstP=$content.children("p:first"); $firstP.css("font-weight","bold"); var $spans=$firstP.children("span"); $span.css("color","red"); })或者
$(document).ready(function(){ $("document").children("p:first").css("font-weight","bold").children("span").css("color","red"); } });DOM筛选方法
| 方法示例 | 描述 |
|---|---|
$("div").eq(1) | 选择指定索引处的元素,这里返回第二个<div>元素 |
$("option").filter(function(index){ return (this.value>5);}) | 剔除不与筛选器匹配的元素,这里对当前集合中的每个元素执行指定的函数,仅返回value>5的元素,this指定当前迭代的DOM对象 |
$("li").first() | 获得第一个<li>元素 |
$("li").last() | 获得最后一个<li>元素 |
$("div").has("p") | 获得包含子元素<p>的<div>元素 |
$(".menu").not("span") | 获得class属性为menu且不是<span>的所有元素.not(selector or element or function(index) or index or object) |
$("tr").slice(2,5) | 获得索引为2,3,4的<tr>元素 |
DOM节点遍历方法
| 方法示例 | 描述 |
|---|---|
$("div").children("p") | 选择父元素为<div>的所有<p>元素 |
$("p.menu").closet("div") | 选择离属性class为menu 的<p>元素最近的<div>祖先 |
$("div").contents() | 选择<div>元素的所有子元素 |
$("table").find("span") | 选择包含在<table>元素中的所有<span>元素 |
$("p#title").next("p") | 查找id为title的<p>元素,并选择下一个同辈的<p>元素 |
$("p:first").nextAll() | 查找第一个<p>元素,并选择它后面的所有同辈元素 |
$("p:first").nextUntil("ul") | 查找第一个<p>元素,并选择它后面的所有同辈元素,直到遇到<ul>元素 |
$("div#menu").parent() | 查找id为menu的div元素,再选择其父元素 |
$("p#footer").prev("p") | 查找id为footer的p元素,再选择它的前一个同辈<p>元素 |
$(".menu").siblings("span") | 查找class为menu的元素的同辈元素 |
jQuery对象遍历方法
.each()
.each()方法用来迭代当前jQuery对象元素集合,对每个元素执行指定的函数
$("p").each(function(idx){ $(this).html("this is paragraph"+idx); })- 迭代所有段落元素,并设置其内容,传入的参数idx为索引号,0表示第一个p元素,$(this)将this转换成了jQuery对象,以便调用html()方法。
$("span").each(function(i){ $(this).css('width','300px'); })如上:将所有<span>元素的width属性都设置为300像素
.map()
.map()方法同样迭代jQuery对象包含的每个元素,和.each()方法的区别在于,.each()返回它操作的jQuery对象,而.map()返回一个新的jQuery对象,且包含每次迭代返回的值 。
var liValues=$("li").map(function(idx){ return $(this).html(); }).get().join(",");每次迭代中,函数都返回<li>元素的HTML内容,get()方法则返回jQuery对象的JavaScript数组,然后对数组调用join()方法,生成一个用逗号分隔的字符串
<!DOCTYPE html><html> <meta charset="utf-8" /><head> <style> span{ dominant-baseline: inline-block; color: white; text-align: center; }</style></head><body> <script src="jquery-3.5.1"></script> <input type="button" value="each()方法" /> <input type="button" value="map()方法" /> <p>red 15</p> <p>blue 30</p> <p>gray 20</p> <p>black 40</p> <p>yellow 15</p> <p>green 35</p> <script> $(document).ready(function(){ $("input:eq(0)").click(function(){ $("p").each(function(){ var parts=$(this).html().split(" "); $(this).css({ "font-size":parts[1]+"px","color":parts[0]}); }); }); }); </script></body></html>发表评论
最新留言
表示我来过!
[***.240.166.169]2025年04月05日 06时10分11秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
openstack安装(九)网络服务的安装--控制节点
2021-05-08
shell编程(六)语言编码规范之(变量)
2021-05-08
vimscript学习笔记(二)预备知识
2021-05-08
Android数据库
2021-05-08
HTML基础,块级元素/行内元素/行内块元素辨析【2分钟掌握】
2021-05-08
STM8 GPIO模式
2021-05-08
omnet++
2021-05-08
23种设计模式一:单例模式
2021-05-08
Qt中的析构函数
2021-05-08
C语言实现dijkstra(adjacence matrix)
2021-05-08
三层框架+sql server数据库 实战教学-徐新帅-专题视频课程
2021-05-08
【单片机开发】智能小车工程(经验总结)
2021-05-08
【单片机开发】基于stm32的掌上游戏机设计 (项目规划)
2021-05-08
C++&&STL
2021-05-08
子集(LeetCode 78)
2021-05-08
微信js-sdk使用简述(分享,扫码功能等)
2021-05-08
mxsrvs支持thinkphp3.2伪静态
2021-05-08
c++中ifstream及ofstream超详细说明
2021-05-08
vuex modules
2021-05-08