
element 下拉框常见问题
发布日期:2021-05-07 08:59:27
浏览次数:23
分类:原创文章
本文共 1842 字,大约阅读时间需要 6 分钟。
基本用法
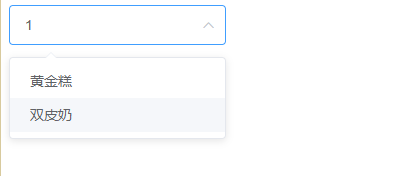
<body> <div id="app"> <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </div></body><script> new Vue({ el: '#app', data: { options: [{ value: 1, label: '黄金糕', }, { value: 2, label: '双皮奶', }], value: undefined } })</script>
- 下拉框显示的是key,也就是这里的label。当选中一个选项时,会绑定对应的value值。
- 同理如果给定一个value值,则会找到对应的key值进行显示。如果找不到对应的key,会将value转成字符串类型,并显示
问题1:下拉框显示的值不对
<body> <div id="app"> <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </div></body><script> new Vue({ el: '#app', data: { options: [{ value: 1, label: '黄金糕', }, { value: 2, label: '双皮奶', }], value: '1' } })</script>
遇到的问题与上面这个例子很相似。从后台获取当前下拉框的选中值,并显示。当时后台给我返回了一个id,但是这个id是字符串类型的(需要一个整型),然后下拉框按照逻辑寻找对应的key,因为根本不存在这个value,所以就把这个id给显示了
问题2 :下拉框有值却无法选中
这个bug就很莫名其妙。当时用两个下拉框,下拉选项值都是从后台获取到的。左边下拉框下拉选项可以正常选中,结果右边的下拉框无法选中;最主要的是这两个下拉框代码基本一样。然后问了下度娘,果然有解决方案
<el-form-item label="制造BOM版本"> <el-select v-model="records.recordForm.bomId" placeholder="请选择" :readonly="dialogTitle=='技术信息查看'" @change="$forceUpdate()"> <el-option v-for="item in bomList" :label="item.versionNo" :value="item.bomId" :key="item.bomId"></el-option> </el-select></el-form-item>或者<el-select v-model="records.recordForm.bomId" placeholder="请选择" :readonly="dialogTitle=='技术信息查看'" @change="change"> <el-option v-for="item in bomList" :label="item.versionNo" :value="item.bomId" :key="item.bomId"></el-option> </el-select>change(){ this.$forceUpdate()}出现这个问题好像是因为下拉框数据是循环掉别的接口得来的,因为数据层次太多,render函数没有自动更新,需手动强制刷新所以我直接强制刷新了值,而forceUpdate就是重新render。
注: 这里的无法选中指的是没有渲染,但是对应的值已经改变了。所以可以通过change事件来强行渲染
发表评论
最新留言
关注你微信了!
[***.104.42.241]2025年04月12日 22时15分15秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Vue实现选项卡功能
2021-05-07
uni-app请求头中携带token
2021-05-07
vue中接收后台的图片验证码并显示
2021-05-07
Vue入门学习笔记(1)
2021-05-07
趣谈win10常用快捷键
2021-05-07
数学建模(NO.18灰色预测)
2021-05-07
数学建模更新12(数学线性规划模型1)
2021-05-07
Android,SharedPreferences的使用
2021-05-07
JPEG压缩技术
2021-05-07
两款用于检测内存泄漏的软件
2021-05-07
王爽 《汇编语言》 读书笔记 三 寄存器(内存访问)
2021-05-07
Android基本知识
2021-05-08
命令模式【Command Pattern】
2021-05-08
OSI 7 层网络模型
2021-05-08
JDK 内置的多线程协作工具类的使用场景
2021-05-08
Java 中哪些对象可以获取类对象
2021-05-08
linux 的 cp 命令如何复制不提示覆盖
2021-05-08