
Vue.js——v-model结合checkbox类型——2020.11.22
发布日期:2021-05-07 07:08:45
浏览次数:12
分类:原创文章
本文共 1213 字,大约阅读时间需要 4 分钟。
一丶v-model:checkbox
- 复选框分为两种情况:单个勾选框和多个勾选框
- 单个勾选框:
- v-model即为布尔值
- 此时input的value并不影响v-model的值
- 多个复选框:
- 当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组
- 当选中某一个时,就会将input的value添加到数组中
二丶代码实战
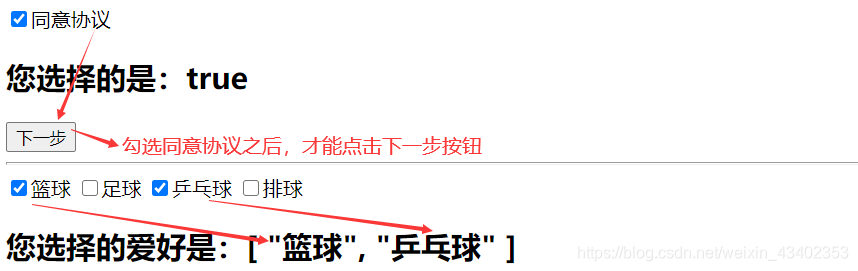
<!--作者:key--><!--浏览工具:Chrome--><!--开发工具:WebStorm--><!--开发时间:2020/11/22 13:38--><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div id="app"><!-- 有label,可以点击文字,也可以直接勾选按钮--><!-- 1.演示单选框--> <label for="license"> <input type="checkbox" id="license" v-model="isAgree">同意协议 </label> <h2>您选择的是:{ {isAgree}}</h2> <button :disabled="!isAgree">下一步</button> <hr><!-- label没有id,那么点击文字,就不能达到勾选的目的,就只能去点击框勾选--> <label for=""> <input type="checkbox" value="篮球" v-model="hobbies">篮球 <input type="checkbox" value="足球" v-model="hobbies">足球 <input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球 <input type="checkbox" value="排球" v-model="hobbies">排球 </label> <h2>您选择的爱好是:{ {hobbies}}</h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const app = new Vue({ el:"#app", data:{ isAgree:false,//单选框 hobbies:[] //多选框 } }) </script></body></html>三丶运行结果


——时人不识凌云木,直待凌云始道高——
发表评论
最新留言
不错!
[***.144.177.141]2025年03月27日 07时13分18秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Specialized Four-Digit Numbers——进制转换
2019-03-04
第一场
2019-03-04
蓝桥杯备战——刷题(2019)
2019-03-04
kuangbin题单 进阶搜素 深度优先搜索 哈密顿绕行世界问题 HDU2181
2019-03-04
ArcMap|栅格计算器报错
2019-03-04
《小石潭记》古文鉴赏
2019-03-04
Matlab中有关字符串数组的常见问题解答
2019-03-04
未定义的变量“py”或函数“py.command”
2019-03-04
我们,都一样......(句句入心)
2019-03-04
总结了一下c/c++函数和变量的命名规则
2019-03-04
关于构造函数内调用虚函数的问题
2019-03-04
最短路径问题—Dijkstra算法
2019-03-04
求二叉树的深度
2019-03-04
录音功能
2019-03-04
mysql时间相关函数和操作
2019-03-04
万物皆可爬系列查看翻页翻到最后是什么
2019-03-04
python scrapy
2019-03-04
pymongo的使用
2019-03-04
A Guide to Node.js Logging
2019-03-04