
本文共 4086 字,大约阅读时间需要 13 分钟。
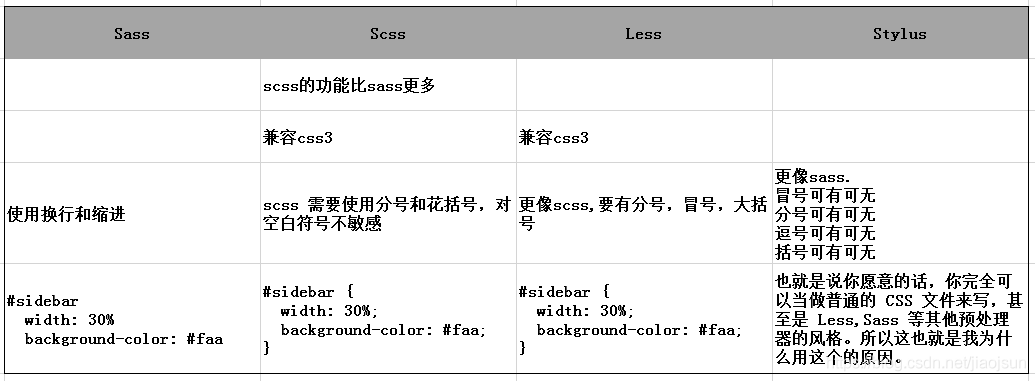
这三种的直观比较

可以参考这两篇博文
(CSS 预处理的区别的深度比较 - Stylus/Sass/Less)
(为您详细比较三个 CSS 预处理器(框架):Sass、LESS 和 Stylus)
1.CSS预处理器
CSS预处理器是一种语言用来为css增加一些变成的特性,无需考虑浏览器的兼容性问题,例如你可以在css中使用变量,简单的程序逻辑,函数等等在编程语言中的一些基本技巧,可以让你的css更加简洁,适应性更强,代码更直观等诸多好处。
我们将会从语法、变量、嵌套、混入(Mixin)、继承、导入、函数和操作符等方面分别对这三个框架进行比较介绍。
语法
变量
在 CSS 预处理器中声明变量,并在整个样式单中使用
Sass 的变量必须是 $ 开始,然后变量名和值使用冒号隔开,跟 CSS 的属性一致:
$mainColor: #0982c1;$siteWidth: 1024px;$borderStyle: dotted; body { color: $mainColor; border: 1px $borderStyle $mainColor; max-width: $siteWidth;} 而 Less 的变量名使用 @ 符号开始:
@mainColor: #0982c1;@siteWidth: 1024px;@borderStyle: dotted; body { color: @mainColor; border: 1px @borderStyle @mainColor; max-width: @siteWidth;} Stylus 对变量名没有任何限定,你可以是 $ 开始,也可以是任意的字符(但不能是@)
mainColor = #0982c1siteWidth = 1024px$borderStyle = dotted body color mainColor border 1px $borderStyle mainColor max-width siteWidth
上面三种编译后就是
body { color: #0982c1; border: 1px dotted #0982c1; max-width: 1024px;} 嵌套
三个 CSS 框架都是允许嵌套语法
section { margin: 10px; nav { height: 25px; a { color: #0982C1; &:hover { text-decoration: underline; } } }} 最终编译的结果就是
section { margin: 10px;}section nav { height: 25px;}section nav a { color: #0982C1;}section nav a:hover { text-decoration: underline;} Mixins (混入)
Mixins 有点像是函数或者是宏,当你某段 CSS 经常需要在多个元素中使用时,你可以为这些共用的 CSS 定义一个 Mixin,然后你只需要在需要引用这些 CSS 地方调用该 Mixin 即可。
Sass 的混入语法:
/* Sass mixin error with (optional) argument $borderWidth which defaults to 2px if not specified */@mixin error($borderWidth: 2px) { border: $borderWidth solid #F00; color: #F00;} .generic-error { padding: 20px; margin: 4px; @ include error(); /* Applies styles from mixin error */}.login-error { left: 12px; position: absolute; top: 20px; @ include error(5px); /* Applies styles from mixin error with argument $borderWidth equal to 5px*/} Less 的混入语法:
/* LESS mixin error with (optional) argument @borderWidth which defaults to 2px if not specified */.error(@borderWidth: 2px) { border: @borderWidth solid #F00; color: #F00;} .generic-error { padding: 20px; margin: 4px; .error(); /* Applies styles from mixin error */}.login-error { left: 12px; position: absolute; top: 20px; .error(5px); /* Applies styles from mixin error with argument @borderWidth equal to 5px */} Stylus 的混入语法:
/* Stylus mixin error with (optional) argument borderWidth which defaults to 2px if not specified */error(borderWidth= 2px) { border: borderWidth solid #F00; color: #F00;} .generic-error { padding: 20px; margin: 4px; error(); /* Applies styles from mixin error */}.login-error { left: 12px; position: absolute; top: 20px; error(5px); /* Applies styles from mixin error with argument borderWidth equal to 5px */} 最终它们都将编译成如下的 CSS 样式:
.generic-error { padding: 20px; margin: 4px; border: 2px solid #f00; color: #f00;}.login-error { left: 12px; position: absolute; top: 20px; border: 5px solid #f00; color: #f00;} 继承
在 Sass 和 Stylus 我们可以这样写:
.block { margin: 10px 5px; padding: 2px;} p { @extend .block; /* Inherit styles from '.block' */ border: 1px solid #EEE;}ul, ol { @extend .block; /* Inherit styles from '.block' */ color: #333; text-transform: uppercase;} 在这里首先定义 .block 块,然后让 p 、ul 和 ol 元素继承 .block ,最终生成的 CSS 如下:
.block, p, ul, ol { margin: 10px 5px; padding: 2px;}p { border: 1px solid #EEE;}ul, ol { color: #333; text-transform: uppercase;} 在这方面 Less 表现的稍微弱一些,更像是混入写法:
.block { margin: 10px 5px; padding: 2px;} p { .block; /* Inherit styles from '.block' */ border: 1px solid #EEE;}ul, ol { .block; /* Inherit styles from '.block' */ color: #333; text-transform: uppercase;} 生成的 CSS 如下:
.block { margin: 10px 5px; padding: 2px;}p { margin: 10px 5px; padding: 2px; border: 1px solid #EEE;}ul,ol { margin: 10px 5px; padding: 2px; color: #333; text-transform: uppercase;} 导入 (Import)
很多 CSS 开发者对导入的做法都不太感冒,因为它需要多次的 HTTP 请求。但是在 CSS 预处理器中的导入操作则不同,它只是在语义上包含了不同的文件,但最终结果是一个单一的 CSS 文件,如果你是通过 @ import "file.css"; 导入 CSS 文件,那效果跟普通的 CSS 导入一样。注意:导入文件中定义的混入、变量等信息也将会被引入到主样式文件中,因此需要避免它们互相冲突。
@extend
@at-root
控制指令 (Control Directives)
混合指令 (Mixin Directives)
发表评论
最新留言
关于作者
