
vue-router—常见面试t
发布日期:2021-05-06 19:38:34
浏览次数:34
分类:精选文章
本文共 392 字,大约阅读时间需要 1 分钟。
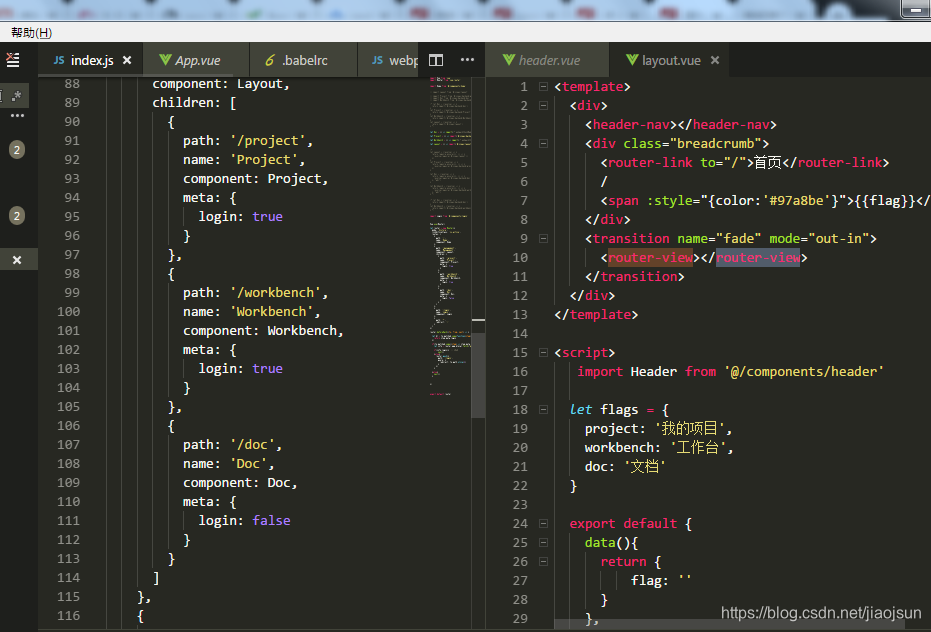
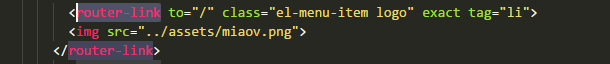
1.嵌套路由怎么定义
看一下教程中的案例。
首先看一下最外面的路由

也就是说在项目一开始,可以出现下面几种路径



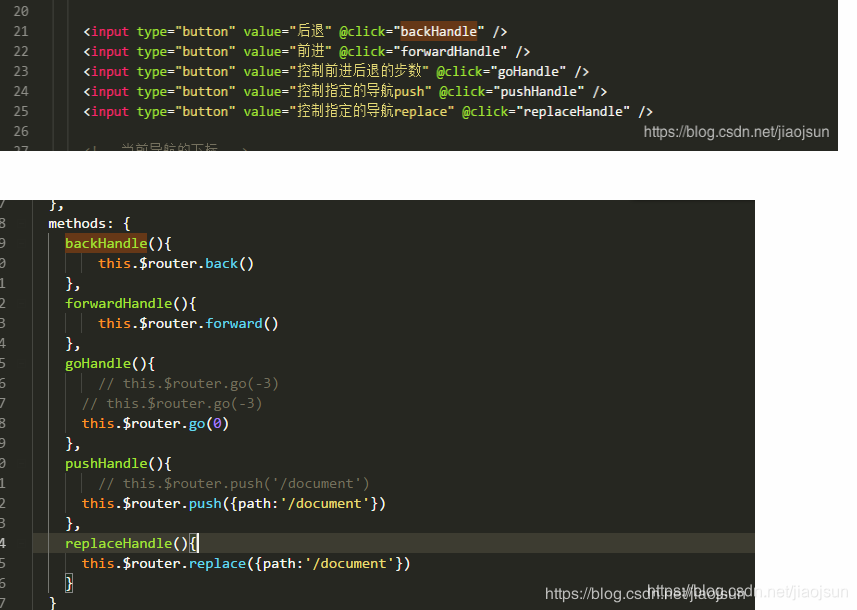
2.路由之间跳转
声明式(标签跳转)

编程时(js跳转)

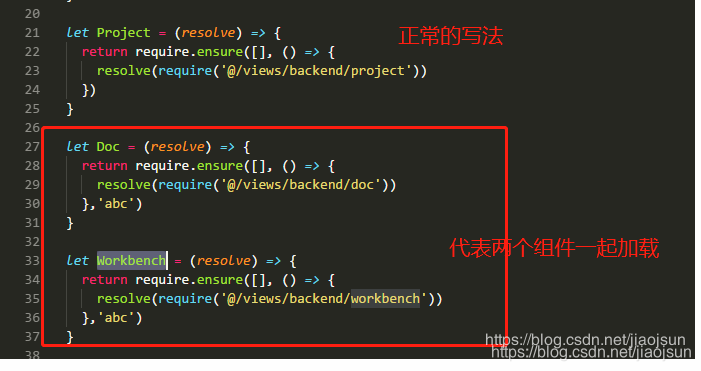
3. 说一说懒加载(按需加载路由)

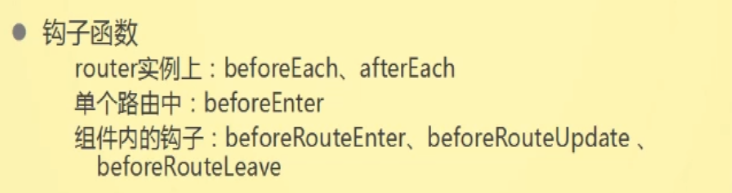
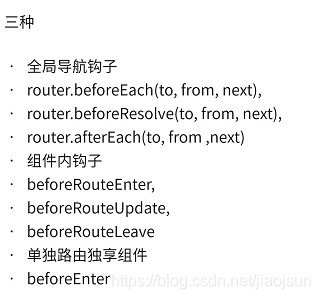
4.vue-router有哪几种导航钩子

5.完整的导航解析流程

- 导航被触发。
- 在失活的组件里调用离开守卫。
- 调用全局的
beforeEach守卫。 - 在重用的组件里调用
beforeRouteUpdate守卫 (2.2+)。 - 在路由配置里调用
beforeEnter。 - 解析异步路由组件。
- 在被激活的组件里调用
beforeRouteEnter。 - 调用全局的
beforeResolve守卫 (2.5+)。 - 导航被确认。
- 调用全局的
afterEach钩子。 - 触发 DOM 更新。
- 用创建好的实例调用
beforeRouteEnter守卫中传给next的回调函数。
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2025年04月03日 16时58分43秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
2. Spring Boot学习——Yaml等配置文件教程
2021-05-08
MATLAB——操作矩阵的常用函数
2021-05-08
CMake自学记录,看完保证你知道CMake怎么玩!!!
2021-05-08
Eigen库中vector.transpose()函数什么意思
2021-05-08
ORB-SLAM2:LocalMapping线程学习随笔【李哈哈:看看总有收获篇】
2021-05-08
ORB-SLAM2:LoopClosing线程学习随笔【李哈哈:看看总有收获篇】
2021-05-08
牛客练习赛56 D 小翔和泰拉瑞亚(线段树)
2021-05-08
hdu6434 Problem I. Count(数论)(好题)
2021-05-08
NC15553 数学考试(线性DP)
2021-05-08
MySQL两阶段提交、崩溃恢复与组提交
2021-05-08
MySQL隐藏文件.mysql_history风险
2021-05-08
如何通过文件解析MySQL的表结构
2021-05-08
ClickHouse 适用场景调研文档
2021-05-08
C++的编译过程及原理
2021-05-08
Vue——父组件将方法传递给子组件
2021-05-08
文件加密软件对于企业发展而言有何优势?局域网数据防泄密工作应该如何入手?
2021-05-08