
vue-router—17利用webpack实现懒加载(按需加载)
发布日期:2021-05-06 19:38:34
浏览次数:32
分类:精选文章
本文共 952 字,大约阅读时间需要 3 分钟。

首先用一下视频中的方法

也可以用这种方式

(以下是官网原文)
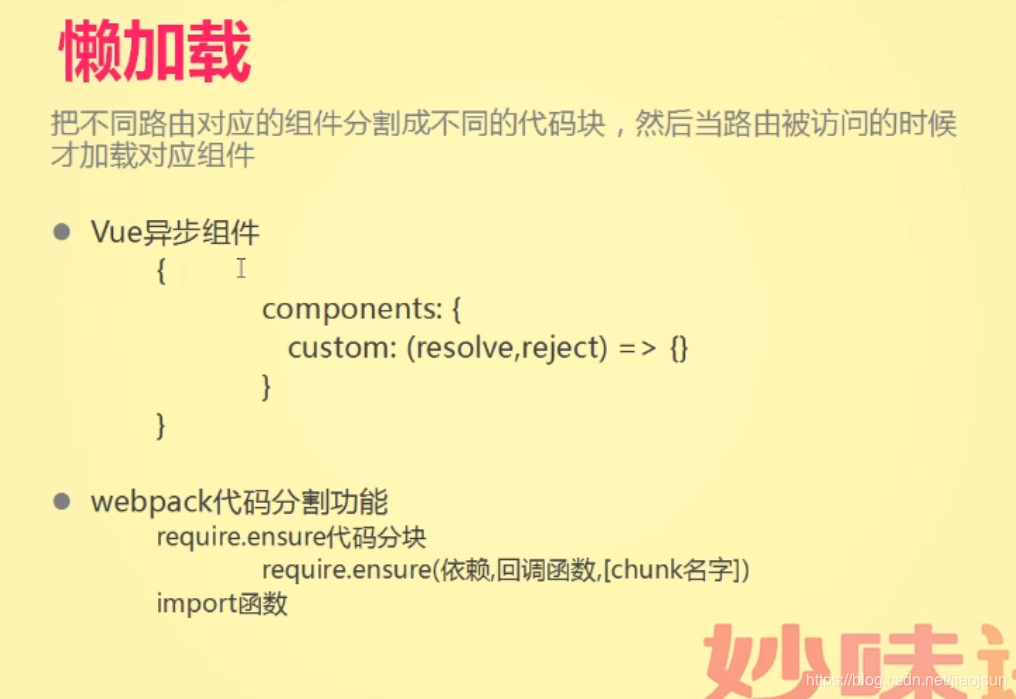
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
结合 Vue 的和 Webpack 的,轻松实现路由组件的懒加载。
首先,可以将异步组件定义为返回一个 Promise 的工厂函数 (该函数返回的 Promise 应该 resolve 组件本身):
const Foo = () => Promise.resolve({ /* 组件定义对象 */ }) 第二,在 Webpack 2 中,我们可以使用语法来定义代码分块点 (split point):
import('./Foo.vue') // 返回 Promise 注意
如果您使用的是 Babel,你将需要添加 插件,才能使 Babel 可以正确地解析语法。
结合这两者,这就是如何定义一个能够被 Webpack 自动代码分割的异步组件。
const Foo = () => import('./Foo.vue') 在路由配置中什么都不需要改变,只需要像往常一样使用 Foo:
const router = new VueRouter({ routes: [ { path: '/foo', component: Foo } ]}) 把组件按组分块
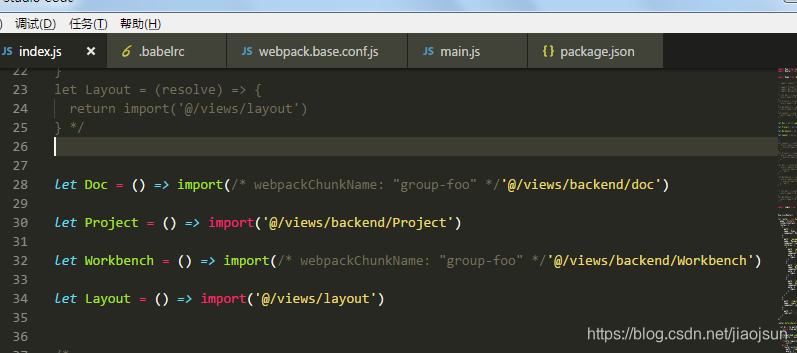
有时候我们想把某个路由下的所有组件都打包在同个异步块 (chunk) 中。只需要使用 ,一个特殊的注释语法来提供 chunk name (需要 Webpack > 2.4)。
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
Webpack 会将任何一个异步模块与相同的块名称组合到相同的异步块中。
举个栗子

发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2025年04月15日 17时00分17秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
js求阶乘
2021-05-08
简单的xml读取存储方法(未优化)
2021-05-08
Nginx---惊群
2021-05-08
项目中常用的审计类型概述
2021-05-08
(九)实现页面底部购物车的样式
2021-05-08
python-day3 for语句完整使用
2021-05-08
ButterKnife使用问题
2021-05-08
为什么讨厌所谓仿生AI的说法
2021-05-08
ORACLE 客户端工具
2021-05-08
使用第三方sdk,微信wechat扫码登录
2021-05-08
基于LabVIEW的入门指南
2021-05-08
“/”应用程序中的服务器错误。
2021-05-08
weblogic之cve-2015-4852
2021-05-08
Java注释
2021-05-08
水调歌头·1024
2021-05-08
C++ 函数重载
2021-05-08
Nginx的Gzip功能
2021-05-08