
css系列—水平垂直左右居中
发布日期:2021-05-06 19:38:18
浏览次数:13
分类:原创文章
本文共 632 字,大约阅读时间需要 2 分钟。
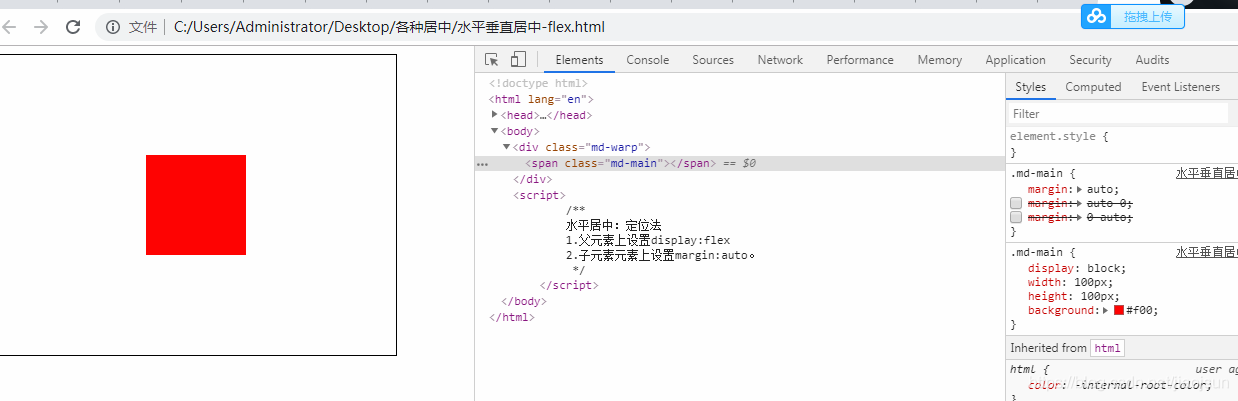
水平居中:定位法
1.父元素上设置display:flex
2.子元素元素上设置margin:auto。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><style>.md-warp{ width: 400px; height: 300px; border: 1px solid #000;}.md-main{ display: block; width: 100px; height: 100px; background: #f00;}.md-warp{ display: flex}.md-main{ margin: auto}</style><body> <div class="md-warp"> <span class="md-main"></span> </div> <script> /** 水平居中:定位法 1.父元素上设置display:flex 2.子元素元素上设置margin:auto。 */ </script></body></html>
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2025年04月07日 01时45分11秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
利用PHP编写简单的API接口、Ajax请求php返回代码问题
2019-03-04
vue:项目开发的记录与优化
2019-03-04
Node:模块
2019-03-04
vue(8):组件入门:组件之间的传参
2019-03-04
$set的使用(视图不能实时更新)
2019-03-04
vue ref的基本使用
2019-03-04
Spring知识小汇(6)——Bean的自动装配
2019-03-04
element——弹窗
2019-03-04
在vue项目中使用qrcodesjs2生成二维码
2019-03-04
在vue中实现中国地图
2019-03-04
JVM学习————运行时数据区(三)
2019-03-04
一、硬件防火墙
2019-03-04
MySQL 安装报找不到MSVCR120.dll错误
2019-03-04
Javaweb jQuery功能练习
2019-03-04
余生,愿你能靠近那些正能量的人——
2019-03-04
初学QT
2019-03-04
MATLAB在线编辑网站及使用教程
2019-03-04
IOC容器_Bean管理xml方式
2019-03-04
python+Aritest自动化—02—app_util.py—app驱动
2019-03-04
Typora的基础用法
2019-03-04