
Node:模块
 文件存储的都是2进制数据,返回的是16进制(2进制转为了16进制) 可以通过toString方法转换为正常的文字
文件存储的都是2进制数据,返回的是16进制(2进制转为了16进制) 可以通过toString方法转换为正常的文字  注: 1、相对路径必须加
注: 1、相对路径必须加  可以看出
可以看出
发布日期:2021-05-07 08:58:48
浏览次数:19
分类:精选文章
本文共 2391 字,大约阅读时间需要 7 分钟。
核心模块
描述
Node为JavaScript提供了很多服务器级别的API,这些API绝大多数都被包装到了一个具名的核心模块中。例如文件操作的fs核心模块,http服务构建的http模块,path路径操作模块,os操作系统信息模块。。。。 这些核心模块在使用时必须通过require()来加载模块 NodeJs API文档:
实例:以fs模块为例
读取文件
//使用reqire方法加载fs核心模块var fs=require('fs')//读取文件fs.readFile('./helloworld.txt',function(errir,data){ console.log(data)}) 介绍:
fs是file-system的简写,是文件系统的意思在node中如果想要进行文件操作,就必须引入fs这个模块在这个模块中提供了所有文件操作的相关apireadFile(path,callback)读取文件的函数path是要读取的文件路径callback回调函数: 参数一:error 参数二:data如果读取成功error就是null,data就是文件内的数据如果读取失败error就是错误对,data就是undefined
结果:
 文件存储的都是2进制数据,返回的是16进制(2进制转为了16进制) 可以通过toString方法转换为正常的文字
文件存储的都是2进制数据,返回的是16进制(2进制转为了16进制) 可以通过toString方法转换为正常的文字 console.log(data.toString())
写文件
//使用reqire方法加载fs核心模块var fs=require('fs')//写文件fs.writeFile('./helloworld.txt','你好,世界',function(error){ console.log("文件写入成功")}) writeFile(path,data,callback)path文件路径,data要写入的内容,callback回调函数回调函数参数error,文件写入成功error是null,文件写入失败error是错误对象
自定义模块
描述:
我们自己写.js文件就是一个模块 实例:加载并执行其它模块
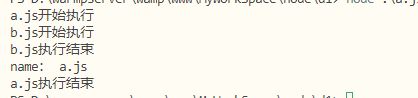
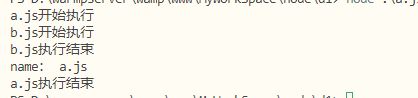
a.jsconsole.log("a.js开始执行")require('./b.js')var name = "a.js"console.log('name:',name)console.log("a.js执行结束") b.js
console.log("b.js开始执行")var name = "b.js"console.log("b.js执行结束") 结果:
 注: 1、相对路径必须加
注: 1、相对路径必须加 ./ 2、node中没有全局作用域,只有模块作用域,作用域中的变量互不影响,也不能调用另一个模块中的函数 3、除了已经定义好的核心模块,自己写的js文件也是模块 模块通信
有时候我们加载另一个模块并不是执行另一个模块中的内容,而是为了使用里面的某个成员 那么如何进行模块间的通信?这里还是依靠require函数require函数有两个作用:
- 加载文件模块并执行里面的代码
- 获得被加载文件模块导出的接口对象
每个文件模块中都提供了一个对象:exports,该对象默认是一个空对象,可以将杨使用的成员写入这个对象
//a.jsconsole.log("a.js开始执行")var obj = require('./b.js')console.log("加法:", obj.add(4, 5))console.log("乘法:", obj.mult(4, 5))console.log("a.js执行结束")//b.jsmodule.exports = { add: function(a, b) { return a + b }, mult: function(a, b) { return a * b }} module.exports = 值 例如: module.exports = 'hello'那么通过require获取的值就是hello
注:module.exports 只能赋值一次,再次赋值会覆盖前面的内容,如果要导出多个对象就用对象的方式
补充:
1、 除了使用module.exports导出外还可以直接`exports=值这种方式可以重复赋值,但是无论是赋值一次还是赋值多次,当通过require来获取时,都会获取到一个对象。而module.exports 你赋值一个对象,那就得到一个对象,赋值一个字符串那就得到一个字符串
exports.age = 15exports.show = function(){ }.... 2、
3、require的加载规则:
- 优先从缓存加载,可以拿到接口对象但是不会重复加载已经加载过的模块。
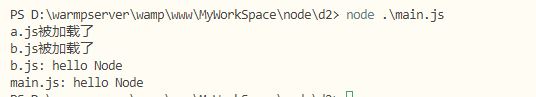
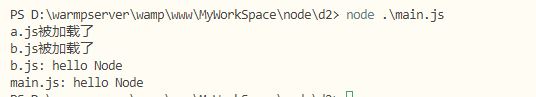
//main.jsrequire('./a.js')var b = require('./b.js')console.log("main.js:", b)//a.jsconsole.log("a.js被加载了")var b = require('./b.js')console.log("b.js:", b)//b.jsconsole.log("b.js被加载了")module.exports = "hello Node" 执行main.js
 可以看出
可以看出b.js中的代码只执行了一次,但是main.js 和 a.js 中都能得到b.js中导出的值 - 判断模块标识
-
加载路径形式的模块。
./表示当前 目录不可省略;../上一级目录,不可省略 ;.js后缀可以省略 -
核心模块。核心模块已经被编译到2进制文件中,只需要加载名字
-
第三方模块。通过加载包名的形式加载,第三方包不可能和核心模块名相同
-
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2025年04月17日 05时48分06秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
WMWare下安装centOS7,并使用xshell进行连接记录.
2019-03-06
linux下同一个动态库名为何辣么多的.so文件
2019-03-06
SQL联表的方式(逗号, Left Join, Right Join)
2019-03-06
牛客网输入输出举例
2019-03-06
字符串初始化时的注意点
2019-03-06
dll路径加载顺序
2019-03-06
悬垂指针和野指针的区别
2019-03-06
软考相关试题
2019-03-06
顺序表的操作
2019-03-06
常量表达式
2019-03-06
POD类型
2019-03-06
安装HDF5及在VS下配置HDF5
2019-03-06
const与常量,傻傻分不清楚~
2019-03-06
图解哈希表及其原理
2019-03-06
Head First设计模式——迭代器模式
2019-03-06
Head First设计模式——中介者模式和备忘录模式
2019-03-06
MySQL数据库的两种连接方式:TCP/IP和Socket
2019-03-06
MongoDB版本及存储引擎区别
2019-03-06
shell echo单行和多行文字定向写入到文件中
2019-03-06
解析树状数组
2019-03-06
