
vue(8):组件入门:组件之间的传参
发布日期:2021-05-07 08:59:22
浏览次数:16
分类:精选文章
本文共 953 字,大约阅读时间需要 3 分钟。
父组件向子组件传参
核心
父组件向子组件传参的核心是 props 属性。该属性一般有两种用法
用法1:数组
这种方式是最常用的
props:['userInfo']
数组中的值就是父组件要向子组件传递的参数,参数比较常见的类型是字符串、数组、对象、布尔值、数字
用法2:对象
这种方式一般是来指定参数的类型的props:{ name: String, //name参数必须是字符串类型 age: Number,//age参数必须是数字类型}
用法
静态传参
子组件向父组件传参
核心
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!我们可以使用 v-on 绑定自定义事件,
使用 $emit(eventName) 触发事件用法
只触发父组件上的事件不传参
实例
只传递一个参数
格式:$emit("事件",参数)
实例
注意:
1、父组件上绑定的函数,其参数必须是$event
2、函数代码中的参数可以是别的参数,不需要一定是$event ,例如
addSize: function(size) { this.size += size;} 传递多个参数
格式:$emit("事件",参数1,参数2,参数3)
实例

注
1、传递多个形参时,父组件的形参是arguments。不能省略,不要写错 2、传递多个形参时,值以数组的形式保存。按照参数的顺序依次存储在数组中,访问时也要以数组的形式访问跨组件传参
描述
非父子组件之间的通信一般通过一个空的 Vue 实例作为 中转站,也可以称之为 事件中心、event bus。
要点
1、定义单独的事件中心,管理组件间的通信
var eventHub=new Vue();
2、监听事件与销毁事件
eventHub.$on(事件名,处理函数) //监听事件eventHub.$of(事件名) //销毁事件
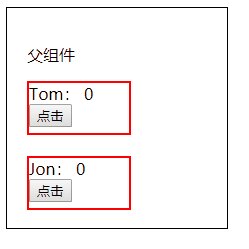
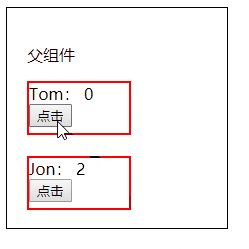
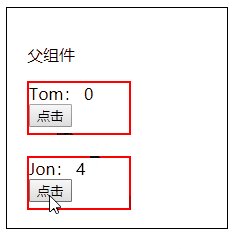
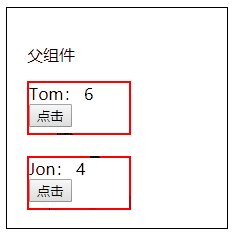
实例: 点击Tom组件中的按钮Jon组件中的数字加1,点击Jon组件中的按钮,Tom组件中的数字加2
父组件

发表评论
最新留言
感谢大佬
[***.8.128.20]2025年04月10日 05时16分54秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
P1379 八数码难题 ( A* 算法 与 IDA_star 算法)
2019-03-06
按需取余
2019-03-06
算法学习笔记: 珂朵莉树
2019-03-06
算法学习笔记:母函数详解
2019-03-06
Codeforces Round #664 题解(A ~ C)
2019-03-06
Problem 1342B - Binary Period (思维)
2019-03-06
Problem A - Sequence with Digits (数学推导)
2019-03-06
Problem 330A - Cakeminator (思维)
2019-03-06
Codeforces Round #674 (Div. 3) (A - F题题解)
2019-03-06
「HDU-2196」Computer (树形DP、树的直径)
2019-03-06
Codeforces Global Round 11 个人题解(B题)
2019-03-06
LeetCode75 颜色分类 (三路快排C++实现与应用)
2019-03-06
GDB调试基础使用方法
2019-03-06
HHKB 键盘布局记录以及一些闲言碎语
2019-03-06
【译】N 皇后问题 – 构造法原理与证明 时间复杂度O(1)
2019-03-06
docker基础:容器生命周期管理命令
2019-03-06
Shell脚本学习指南
2019-03-06
日志切分神器--logrotate
2019-03-06

