
CSS/CSS3字体和文本样式代码示范
发布日期:2022-02-28 20:48:34
浏览次数:24
分类:技术文章
本文共 467 字,大约阅读时间需要 1 分钟。
用到的知识有:
- font-family字体设置
- font-size字体大小
- font-weight字体粗细
- font-style字体样式
- color字体颜色
- text-decoration文本修饰
- text-indent首行缩进
- line-height行间距
- letter/word-spacing字符间距
- text-align文本对齐方式
Wellfancy 先帝创业未半而中道崩殂,今天下三分,益州疲弊,此诚危急存亡之秋也。 然侍卫之臣不懈于内,忠志之士忘身于外者,盖追先帝之殊遇,欲报之于陛下也。 诚宜开张圣听,以光先帝遗德,恢弘志士之气,不宜妄自菲薄,引喻失义,以塞忠谏之路也。
宫中府中,俱为一体,陟罚臧否,不宜异同。 若有作奸犯科及为忠善者,宜付有司论其刑赏, 以昭陛下平明之理,不宜偏私,使内外异法也。
侍中、侍郎郭攸之、费祎、董允等,此皆良实,志虑忠纯,是以先帝简拔以遗陛下。 愚以为宫中之事,事无大小,悉以咨之,然后施行,必能裨补阙漏,有所广益。
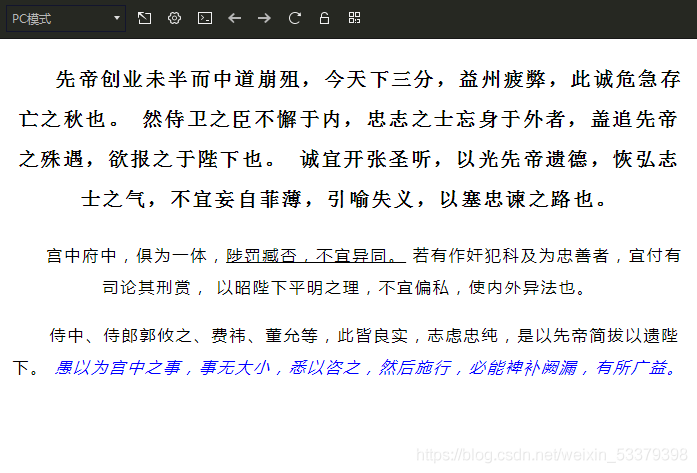
运行结果:

转载地址:https://blog.csdn.net/weixin_53379398/article/details/119008590 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月08日 05时45分41秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
记一次iOS闪退问题的定位:NSLog闪退
2019-04-27
Unity打开照相机与打开本地相册然后在Unity中显示照片(Android与iOS)
2019-04-27
无需接入SDK即可在Unity中获取经纬度(Android/iOS),告诉我你的坐标
2019-04-27
Unity获取系统信息SystemInfo(CPU、显卡、操作系统等信息)
2019-04-27
Unity中获取物体的尺寸(size)的三种方法
2019-04-27
Unity中的关节组件和绳子效果的实现
2019-04-27
Unity可视化编程插件: Bolt,可以像UE4的蓝图那样啦
2019-04-27
Android的.dex、.odex与.oat文件扫盲
2019-04-27
Unity移动应用如何在Bugly上查看崩溃堆栈
2019-04-27
unity3D 在屏幕边框创建碰撞框
2019-04-27
xml中常用的转义符
2019-04-27
关于MSDK的几个难点
2019-04-27
使用UnityEditor做工具
2019-04-27
Visual Studio我常用的快捷键
2019-04-27
写C# dll供Unity调用
2019-04-27
Linux制作run安装包
2019-04-27
一分钟学会C#解析XML
2019-04-27
unity AssetBundle的资源管理
2019-04-27