
本文共 1783 字,大约阅读时间需要 5 分钟。
这篇文章主要说一下以下几个选择器:
- 子选择器
- 后代选择器
- 通用选择器
- 伪类选择器
- 分组选择器
上篇文章已经提到过的:标签选择器、类选择器和ID选择器这篇没有出现
1.子选择器:
子选择器用大于符号“>”连接,选择到的是当前指定标签下的第一代子元素,举例:
运动器械
- 球类
- 篮球
- 足球
- 羽毛球
- 器材
- 羽毛球拍
- 乒乓球拍
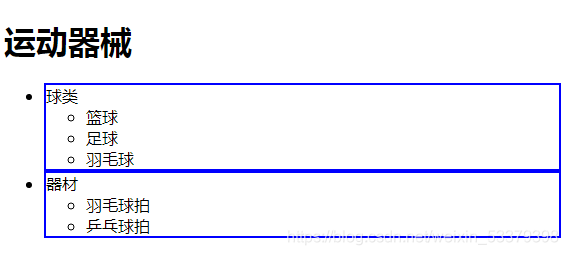
运行结果如下

2.后代选择器
后代选择器用空格“ ”连接,选择到的是当前指定标签下的所有后代元素,举例:
运动器械
- 球类
- 篮球
- 足球
- 羽毛球
- 器材
- 羽毛球拍
- 乒乓球拍
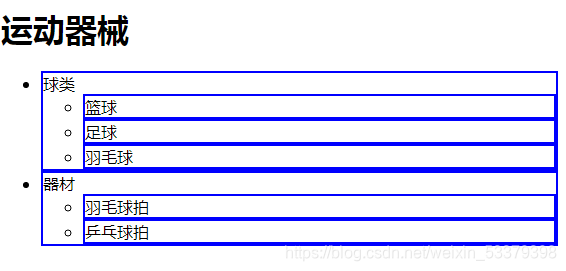
运行结果:

这里注意子选择器和后代选择器的区别:
子选择器:大于号“>”,只作用于所选元素的第一代子元素
后代选择器:空格“ ” ,作用于所选元素的所有子元素
3.通用选择器
通用选择器的符号是“*”,它作用于所有代码中的所有元素,也就是<body>标签对中的所有元素全部受到它的指挥,它也是功能最强大的选择器,举例:
运动器械
以下是一些运动器械的类别:
- 球类
- 篮球
- 足球
- 羽毛球
- 器材
- 羽毛球拍
- 乒乓球拍
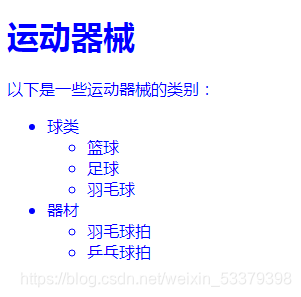
运行结果:

可以看到,通用选择器的运行结果作用在所有元素上,上面这段代码中的<h>、<p>、<li>标签对全部受到通用选择器的指挥,所有元素全部变为蓝色。
4.伪类选择器
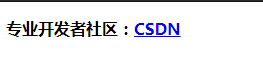
伪类选择器一般用来添加一些特殊效果,例如给文字链接加上不同操作的不同颜色:
专业开发者社区:CSDN
未访问链接:

鼠标移动到链接上:

鼠标点击时:


鼠标点击后:

注意:
a:hover 必须在 a:link 和 a:visited 之后, a:active 必须在 a:hover 之后,需要严格按顺序才能看到效果。
5.分组选择器
分组选择器用逗号“,”连接,可以把多个标签元素设置为同一个样式,举例:
先帝创业未半而中道崩殂,今天下三分,益州疲弊,此诚危急存亡之秋也。 然侍卫之臣不懈于内,忠志之士忘身于外者,盖追先帝之殊遇,欲报之于陛下也。 诚宜开张圣听,以光先帝遗德,恢弘志士之气,不宜妄自菲薄,引喻失义,以塞忠谏之路也。
宫中府中,俱为一体,陟罚臧否,不宜异同。 若有作奸犯科及为忠善者,宜付有司论其刑赏, 以昭陛下平明之理,不宜偏私,使内外异法也。
运行结果:

特别:
这里的
.first,.second span{ color: blue;} 等同于
.first{color: blue;}.second span{color: blue;}
转载地址:https://blog.csdn.net/weixin_53379398/article/details/118973205 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
