
本文共 1528 字,大约阅读时间需要 5 分钟。
当我们使用HTML制作网页时,是否觉得不够好看?这时,我们就需要css的帮助啦!
css--又称层叠样式表,简单来说,就是用来修饰你的html代码,给你的网页穿上好看的衣服。
从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种。
首先来看内联式:
内联式就是把css代码直接写在现有的HTML标签中,如下面代码:
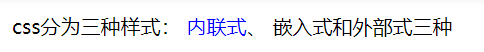
内联样式 css分为三种样式: 内联式、 嵌入式和外部式三种
运行结果如下:

再来看嵌入式:
嵌入式css样式,就是可以把css样式代码写在<style type="text/css"></style>标签之间。如下面代码实现把三个<span>标签中的文字设置为红色:
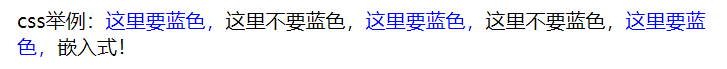
嵌入式css样式 css举例:这里要蓝色,这里不要蓝色,这里要蓝色,这里不要蓝色,这里要蓝色,嵌入式!
运行结果如下:

(注:嵌入式css样式必须写在<style></style>之间,并且一般情况下嵌入式css样式写在<head></head>之间。)
最重要的--外部式!
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内。
首先写一个index.html代码:
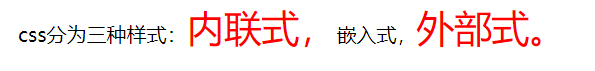
外部式 css分为三种样式:内联式,嵌入式,外部式。
再写出它的style.css代码:
span{ color:red; font-size:15px;} 看一下运行结果:
![]()
这时如果我们把style.css中的“font-size:15px”改为“font-size:30px”,即:
span{ color:red; font-size:30px;} 再来看一下运行结果:

外部式css是最好用的一种插入形式,只需要改动外部链接即可完成对整篇代码的修饰。
注意:
1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel="stylesheet" type="text/css" 是固定写法不可修改。
3、<link>标签位置一般写在<head>标签之内。
看到这里可能我们会产生一个疑问,就是如果我同时用这三种形式修饰一个语句,那么电脑会优先采用哪种形式呢?
以上我们说了三种css的插入形式,接下来我们说一下这三种形式的优先级。
首先我们给出一段代码,并且在这段代码中
1、使用内联式CSS设置“内联式”文字为粉色。
2、然后使用嵌入式CSS来设置文字为红色。
3、最后又使用外部式设置文字为蓝色(style.css文件中设置)。
优先级 css的三种插入方式:内联式,嵌入式,外部式。
style.css:
span{ color:blue;} 看一下运行结果:

这时我们看到,我们用了三种不同的方式修饰“内联式”这段文字,但最终它以粉色呈现。
这是因为这三种样式是有优先级的,他们的优先级是:内联式 > 嵌入式 > 外部式(相同权值的情况下)
但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。
如上面给出的代码,<link href="style.css" ...>代码在<style type="text/css">...</style>代码的前面(实际开发中也是这么写的)。
其实计算机就是按照就近原则,谁离被修饰文本近,就优先执行谁。
转载地址:https://blog.csdn.net/weixin_53379398/article/details/116669745 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
