
在HTML中如何让两个块状元素并排显示
发布日期:2022-02-28 20:48:34
浏览次数:27
分类:技术文章
本文共 478 字,大约阅读时间需要 1 分钟。
我们知道,在css布局模型中,分为三个类型:
1、流动模型(Flow)
2、浮动模型 (Float) 3、层模型(Layer)其中流动模型是网页中默认的布局模型,那如果我们想让两个块状元素并排显示,就需要用到浮动模型了。
假设我们现在有两个“盒子”,在网页中默认的形式应该是这样的:

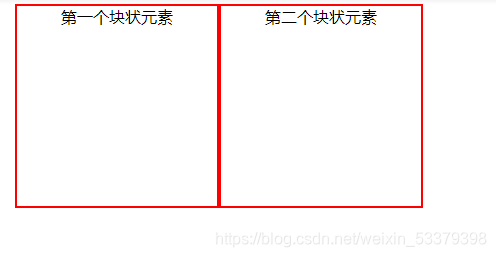
但现在我们需要让这两个盒子并排显示,比如这样:

我们就可以使用下面的代码,让两个块状元素靠左并排
让元素并排显示--浮动模型 第一个块状元素第二个块状元素
同理,如果把
#div1,#div2{ float:left; } 改为
#div1,#div2{ float:right; } 那么两个块状元素就会靠右并排显示
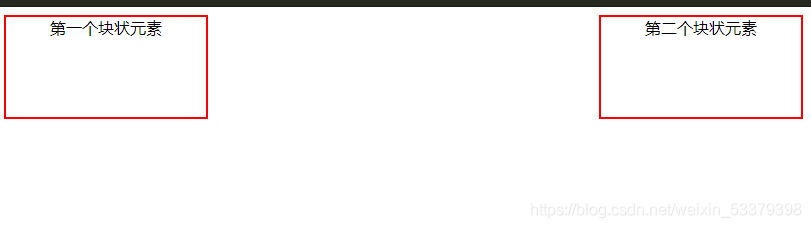
如果我们想让两个元素一个靠左一个靠右显示,就可以使用下面的代码
让元素并排显示--浮动模型 第一个块状元素第二个块状元素
效果如下

转载地址:https://blog.csdn.net/weixin_53379398/article/details/119044827 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月02日 03时10分50秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Android 杀后台太狠,谷歌:看不下去了,势必要揪出“凶手”!
2021-06-30
云上技术 | 混合云管理平台多Region架构
2021-06-30
【储留香系列】如何构建一个拖垮公司的备份系统
2021-06-30
“字节云”火山引擎发布,对外开放推荐算法等核心技术
2021-06-30
从追赶到超越,中国开源正在蜕变!
2021-06-30
阿里云马涛:什么是操作系统的云原生?
2021-06-30
做了 7 年开源数据库开发,我学到了什么?
2021-06-30
云智能资深专家崮德:谈谈我对华为HarmonyOS 2.0的看法
2021-06-30
Oracle 让指定数据排在最前面
2021-06-30
Git 克隆指定分支的代码
2021-06-30
Tomcat 内存优化
2021-06-30
SpringCloud 之 Zuul 基础使用与进阶
2021-06-30
Navicat 连接 sqlserver 带端口号配置
2021-06-30
SpringCloud 之 Config 配置中心与动态刷新
2021-06-30
Java 基础:队列
2021-06-30
Java 基础:栈
2021-06-30
LeetCode 151. 翻转字符串里的单词
2021-06-30
LeetCode 1. 两数之和
2021-06-30