
ElementUI:tree给节点添加icon图标
发布日期:2021-06-30 15:49:11
浏览次数:2
分类:技术文章
本文共 751 字,大约阅读时间需要 2 分钟。
基本的树代码
在树代码中间,增加span标签,通过:class绑定icon,通过label绑定树的名称
{ { data.label }}
在data数据中,给每个对象绑定icon,值为需要的icon图标
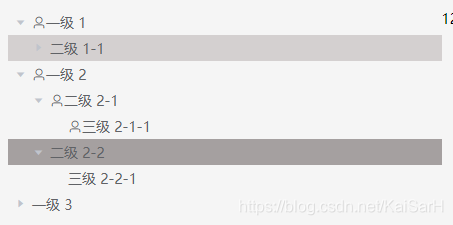
data: [{ label: '一级 1', icon:'el-icon-user', children: [{ label: '二级 1-1', children: [{ label: '三级 1-1-1' }] }]}, { label: '一级 2', icon:'el-icon-user', children: [{ label: '二级 2-1', icon:'el-icon-user', children: [{ label: '三级 2-1-1', icon:'el-icon-user', }] }, { label: '二级 2-2', children: [{ label: '三级 2-2-1' }] }]}, { label: '一级 3', children: [{ label: '二级 3-1', children: [{ label: '三级 3-1-1' }] }, { label: '二级 3-2', children: [{ label: '三级 3-2-1' }] }]}], 运行结果:

转载地址:https://kaisarh.blog.csdn.net/article/details/110849485 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月19日 21时28分35秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
webview加载网页或富文本oom
2019-05-01
机器学习-评价分类、回归算法模型指标
2019-05-01
Azkaban体系结构
2019-05-01
Azkaban2.5环境搭建及测试
2019-05-01
Synchronized与ReentrantLock区别
2019-05-01
机器学习之重头戏-特征预处理
2019-05-01
synchronized底层实现及锁的升级、降级
2019-05-01
Java线程生命周期之旅
2019-05-01
机器学习-简单逻辑回归实现
2019-05-01
如何快速定位JVM相关GC问题
2019-05-01
java线程相关概念之解析
2019-05-01
Python清洗常用工具
2019-05-01
java内存模型及线程案例分析
2019-05-01
小议创建线程的若干方式
2019-05-01
ThreadLocal应用场景分析
2019-05-01
线程池原理及应用之个人心得
2019-05-01
线程池excute方法执行底层过程
2019-05-01
线程池同步异步调用callable和Future
2019-05-01
梯度算法之初见
2019-05-01
解决python安装库较慢的方式
2019-05-01