
ElementUI:tree鼠标浮动在某个节点背景色以及点击背景色修改
改变
改变
发布日期:2021-06-30 15:49:11
浏览次数:2
分类:技术文章
本文共 338 字,大约阅读时间需要 1 分钟。
1. 鼠标指针浮动在节点上颜色修改
改变.el-tree-node__content:hover背景色即可
SCSS代码:
::v-deep.el-tree-node__content{ &:hover{ background-color: red; }} 2. 鼠标选中节点颜色修改
改变.el-tree-node.is-current > .el-tree-node__content背景色即可
SCSS代码:
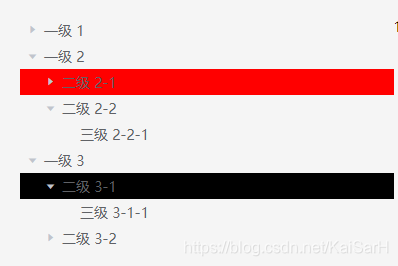
::v-deep.el-tree-node.is-current > .el-tree-node__content { background-color: black !important;} 3. 效果:选中黑色,浮动红色

转载地址:https://kaisarh.blog.csdn.net/article/details/110849313 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年04月24日 01时30分15秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
flask入门学习之第一个程序及装饰器回顾
2019-05-01
flask整理之 flask程序中的debug模式
2019-05-01
如何和大妈解释区块链,让他们理解区块链
2019-05-01
比特币要出现夭折?或许会出现转折
2019-05-01
比特币,山寨币,到底谁占有主导地位
2019-05-01
比特币,父母这一辈能接受吗?
2019-05-01
解释区块链钱包的意思
2019-05-01
让老百姓知道什么是比特币,只需要10分钟
2019-05-01
为什么要反对比特币,这不代表是空气币
2019-05-01
5G技术如何运用在数字资产方面
2019-05-01
区块链技术运用最广泛的还是保险
2021-07-04
新冠疫情影响了经济,却带动了区块链
2021-07-04
我们提出了DeFi项目如何成为聚合器,有两种路径
2021-07-04
SnapEx的新感觉,对新手很友好
2021-07-04
区块链有哪些潜在风险?
2021-07-04
聚合器运用在什么地方最合适
2021-07-04
区块链可以解决供应链的问题,包括食品方面
2019-05-01
首个聚合器怎么产生的,并运用领域在什么
2019-05-01
区块链资金安全吗?该怎么保护
2019-05-01