
ElementUI:使input自动聚焦的两种方法
发布日期:2021-06-30 15:49:12
浏览次数:2
分类:技术文章
本文共 290 字,大约阅读时间需要 1 分钟。
使用全局指令
参考官网全局指令定义方法
- 在Vue中定义全局指令
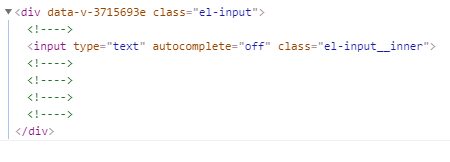
Vue.directive('focus', { // 当被绑定的元素插入到 DOM 中时…… inserted: function (el) { // 聚焦元素 console.log(el); el.children[0].focus() }})这使用children[0]的原因是input标签外层Vue会自动渲染上一层div,如下图
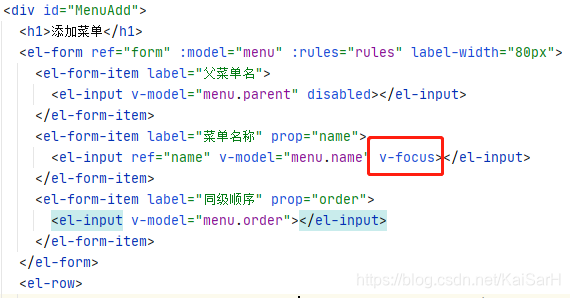
- 在代码中使用v-focus进行聚焦

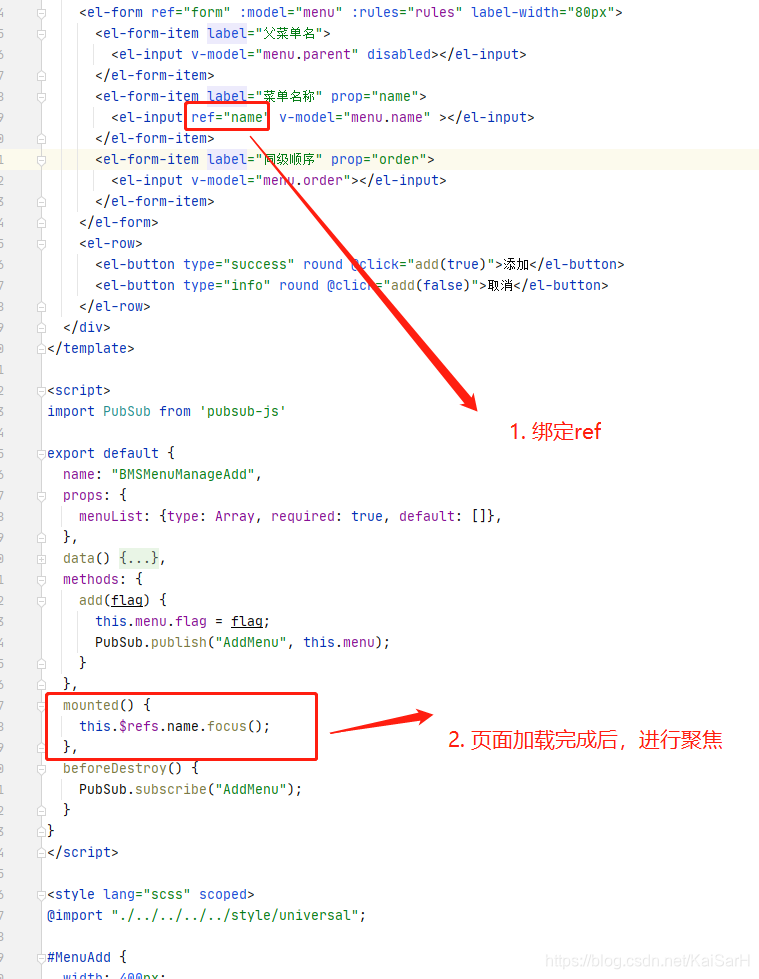
使用ref获取元素,在加载界面完成后,直接聚焦

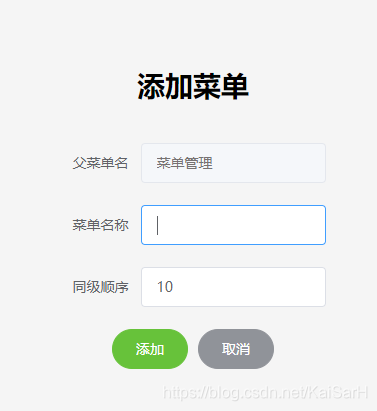
效果

转载地址:https://kaisarh.blog.csdn.net/article/details/110855839 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月28日 13时16分27秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Android生命周期
2019-05-01
Android进度条自定义——类似ProgressDialog效果的Dialog
2019-05-01
Android 之 ContentProvider 与 ContentResolver
2019-05-01
【接口自动化】
2019-05-01
SpringBoot搭建一个Web工程
2019-05-01
Spring Boot 安全框架 Shiro 入门
2019-05-01
如何用一句话激怒互联网人?
2019-05-01
用 Python 爬了点你们喜欢的电影
2019-05-01
推荐一位川大零基础转行 Python 的人生勇士
2019-05-01
讲真,做Python一定不要只会一个方向!
2019-05-01
Python 2大限来了!113天后自生自灭,官方不再维护更新
2019-05-01
GitHub 热榜第一的 Python 抢票神器!节假日能用上
2019-05-01
1.6w 星开源项目,但作者月薪却不到 5K
2019-05-01
Python解惑之:整数比较
2019-05-01
Python解惑之:True与False
2019-05-01
你要的微信小程序终于来了
2019-05-01
我的2016书单
2019-05-01
冷眼看小程序
2019-05-01
为什么执行 x in range(y) 如此快?
2019-05-01
看完这篇文章你还不理解 Python 装饰器,只有一种可能...
2019-05-01