
rn webview加载本地静态html,React Native - Webview 加载本地文件
发布日期:2021-06-24 11:22:44
浏览次数:3
分类:技术文章
本文共 600 字,大约阅读时间需要 2 分钟。
网上没找到合适的方法。用 react-native-fs 解决了一下,因为release之后静态文件地址发生改变,之前的引入就无效了
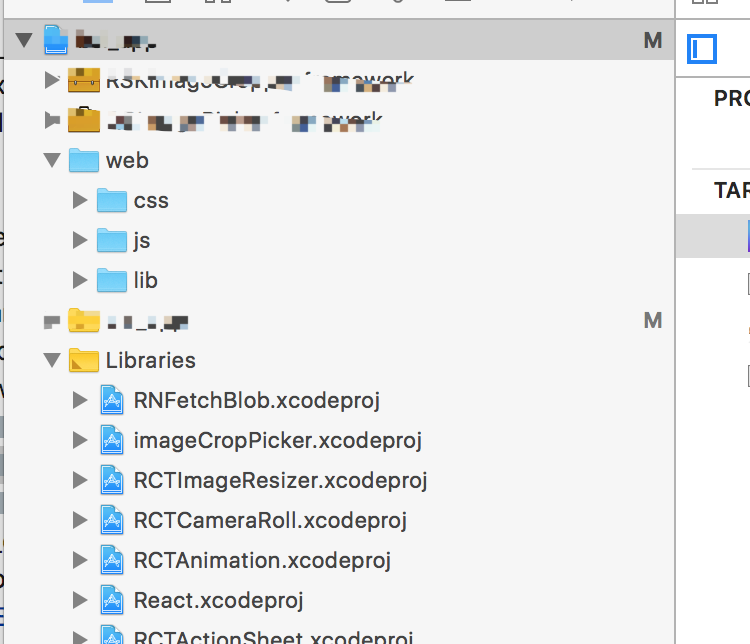
1.项目根目录引入静态文件的文件夹

2.创建一个html,刚才引入的地址${RNFS.MainBundlePath}/web
/**
* ./EditorHtml
*/
let RNFS = require('react-native-fs');
const htmlWeb = `
`;
export default htmlWeb;
3.引入这个html${RNFS.MainBundlePath}/web
import WEBHTML from './EditorHtml';
4.注意baseUrl
scrollEnabled={false}
ref={webview => this.webview = webview}
onMessage={this.invoke.listener}
javaScriptEnabled={true}
automaticallyAdjustContentInsets = {false}
scalesPageToFit={true}
contentInset={
{left : 0,right:0,top:0,bottom:0}}source={
{html:WEBHTML,baseUrl: '/web'}}/>
转载地址:https://blog.csdn.net/weixin_32467749/article/details/117870249 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年04月25日 04时17分51秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Android动态设置view的高度宽度
2019-04-27
vue 事件总线EventBus的概念、使用以及注意点
2019-04-27
JavaScript 用七种方式教你判断一个变量是否为数组类型
2019-04-27
黄家懿:河北高校邀请赛 -- 二手车交易价格预测决赛答辩
2019-04-27
如何利用pyecharts绘制酷炫的桑基图?
2019-04-27
王朝阳:河北高校邀请赛 -- 二手车交易价格预测决赛答辩
2019-04-27
Scratch等级考试(二级)模拟题
2019-04-27
如何在Jupyter Lab中显示pyecharts的图形?
2019-04-27
什么是Python之禅?
2019-04-27
【青少年编程】【Scratch】01 运动模块
2019-04-27
json的序列化与反序列化
2019-04-27
【第16周复盘】学习的飞轮
2019-04-27
如何利用pyecharts绘制炫酷的关系网络图?
2019-04-27
NCEPU:线下组队学习周报(007)
2019-04-27
【青少年编程】【二级】寻找宝石
2019-04-27
【组队学习】【26期】Linux教程
2019-04-27
LeetCode-LCP 18. 早餐组合(Goland实现)
2019-04-27
C++从入门到进阶近100本书推荐电子书pdf
2019-04-28
蓝桥杯 - [2014年第五届真题]分糖果(模拟)
2019-04-28