
本文共 865 字,大约阅读时间需要 2 分钟。
前言:
最近在做项目,PD提需求让做一个页面水印,百度到的答案好像大部分都是图片的,要么七七八八的,百度了好久,现在总结出来了这个精简中的精简版的教程,与大家分享。(源码下载链接在文章末尾,如果不想看可以直接至翻到末尾。)
分析需求:
PD需要的是整个页面布满水印,那么可以确定三件事情:
- 我们加载页面后就要把这个水印填在页面上
- 需要根据页面大小,动态跳转页面上水印数量,防止某些人缩小刷新,放大截图。
那么我们就可以得到下面的基本结构。

下面我们就可以开始添加水印了
添加水印:
水印我们可以JS生成一个DIV,设置绝对定位来做(在其他网站上,好像水印都是斜着的,所以顺便给他旋转一下),同时需要取消这个div的点击事件,否则会影响页面交互。
首先做这个向页面添加一个DIV,来看看效果,然后再说其他的,效果如图:

可以看到,这时,我们的第一个水印已经产生了,并且,我们这个水印不影响下面文章的复制(我已经测试过,输入框,按钮等任何东西,都不会影响,相当于这个水印是只能看到,不能对他进行其他操作)。
批量添加水印:
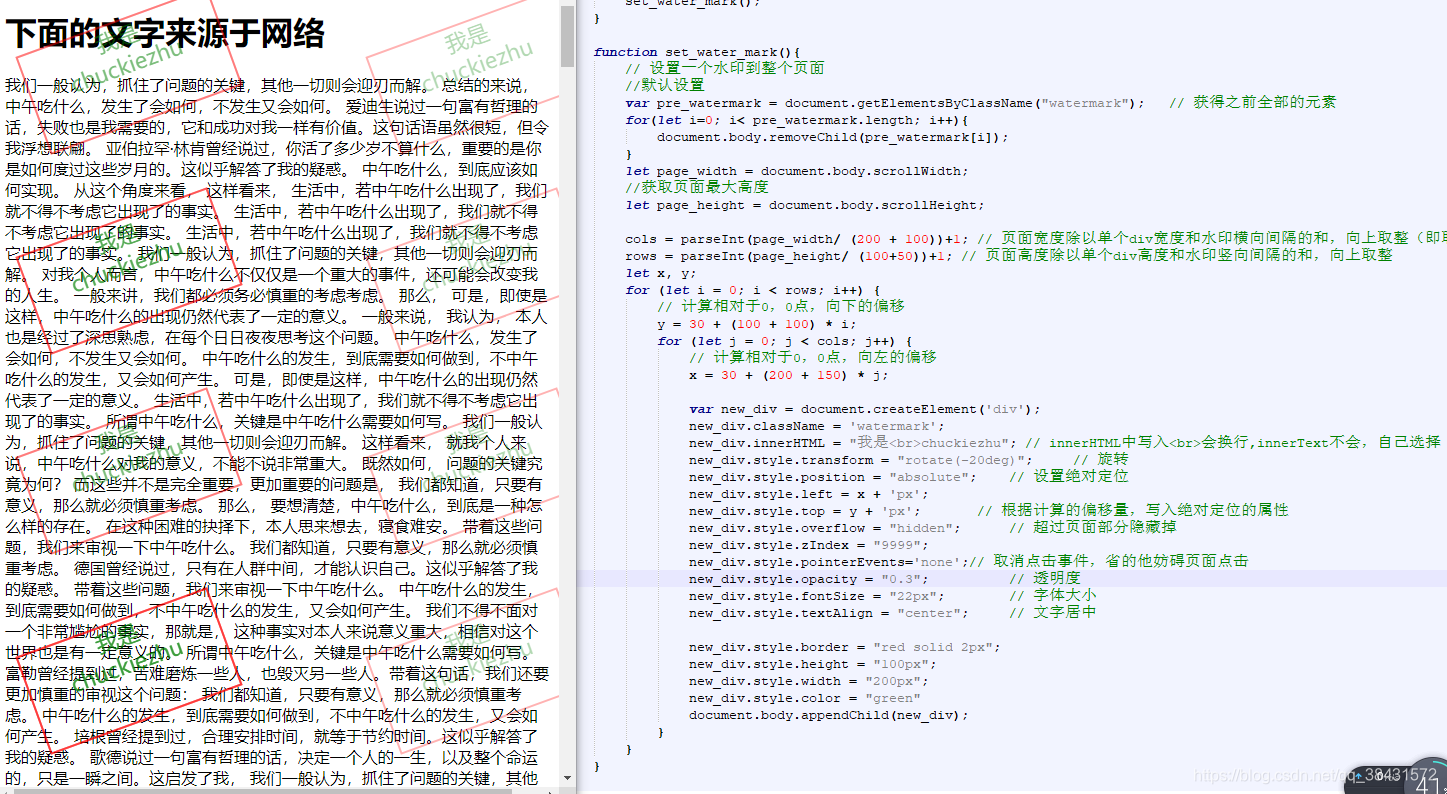
具体思路是,计算页面宽高,根据单个水印的宽高来计算横向的水印数量,竖向的水印数量,使用循环,添加无数水印的div。效果和代码如下:

细心的小伙伴可能会发现这段代码有问题:缩放网页时,会出现显示的问题,因为他会在同一个地方一直画水印,造成虽然透明度很低,但是仍然很明显。
解决上诉小bug:

在添加水印之初,我们获取到指定类名的元素,全部删除,之后再添加新的就解决了上述问题(但是偶尔会有几个删不掉,造成偶尔会有几个较亮),虽然还有小问题,但是无所谓了,下面看我们的最终效果。
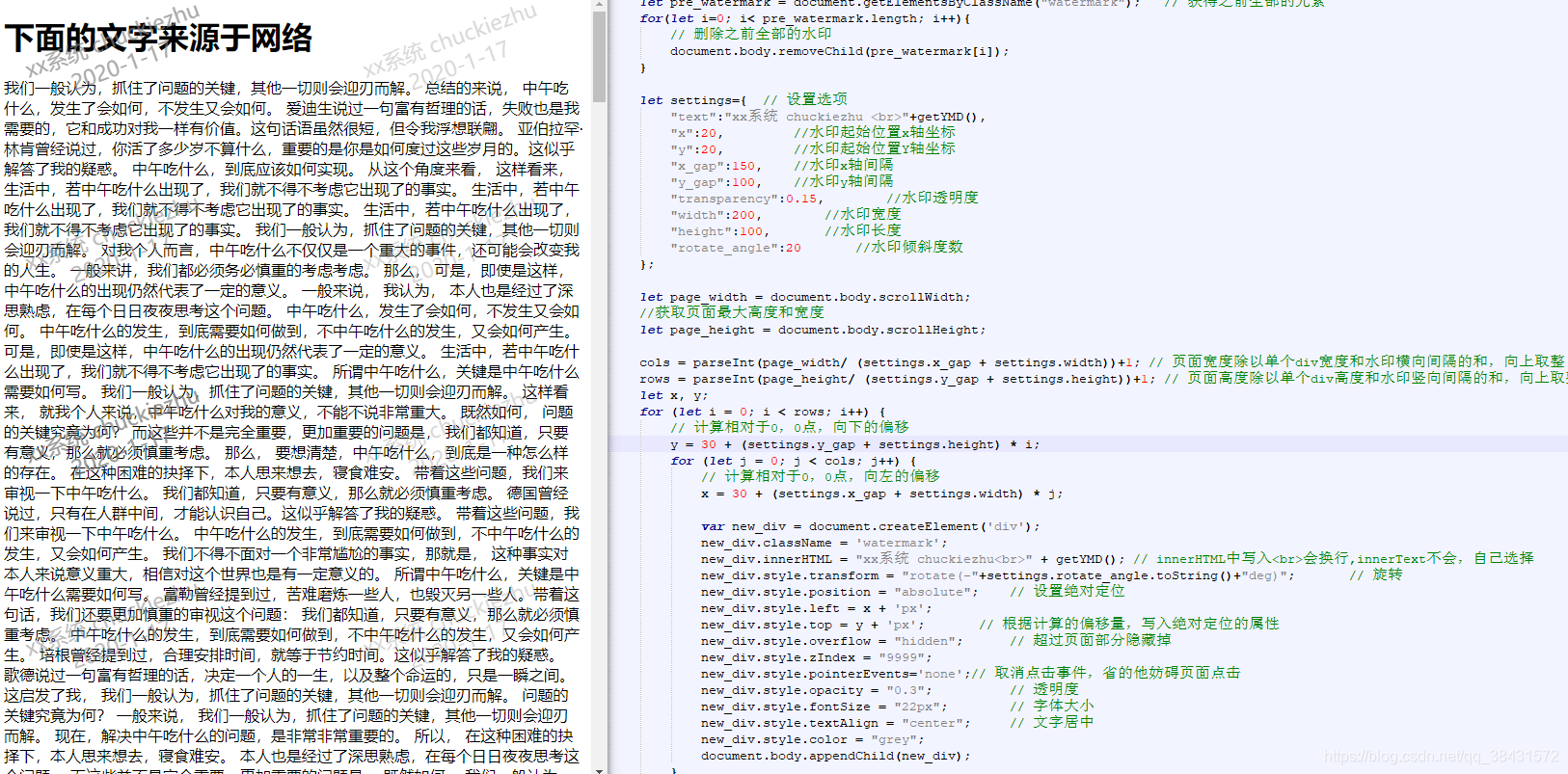
最终效果:
在这里,我去掉了多余的边框等东西,并且把文字颜色调整成了常见的灰色,把配置等抽象出来,加入了一个时间日期的获得器,总之,看一下吧:

源码链接:
末尾彩蛋:
如果我们把水印的透明度调到0.1以下,比如,0.05,我们肉眼时看不见这个水印的,但是,他和周围会有一丢丢的色差,如果放在PS中做一些处理,就可以很好的看到这个水印。
发表评论
最新留言
关于作者
