
本文共 2518 字,大约阅读时间需要 8 分钟。
前言:最近项目中大量使用的Webview嵌套H5的情况,其中一些需求免不了要对Webview 和 H5 进行数据交互。
方式一:postMessage ==>> 注意:这种方式适用于React Native自身Webview组件,但在版本0.59时会提示Webview将被弃用
1. RN端向H5发送消息
1.1 RN端
首先Webview绑定 ref='webView'
onLoadEnd={() => { this.refs.webView.postMessage('RN向H5发送的消息');}} 1.2 H5端
H5 监听message 注意这个监听的名字只能叫message。
window.onload = function() { document.addEventListener('message', function(msg) { console.log(msg); });} 2. H5向RN发送消息
在 webview 内部的网页中调用 window.postMessage 方法时可以触发此属性对应的函数,从而实现网页和 RN 之间的数据交换。 设置此属性的同时会在 webview 中注入一个 postMessage 的全局函数并覆盖可能已经存在的同名实现。
网页端的 window.postMessage 只发送一个参数 data,此参数封装在 RN 端的 event 对象中,即 event.nativeEvent.data。data 只能是一个字符串。
2.1 H5端
H5发送消息,此时只能传递string类型
window.postMessage('网页向rn发送的消息'); 2.2 RN端
给WebView添加 onMessage 属性(属性方法)
onMessage={(event) => {console.log(event.nativeEvent.data);}}
方式二:使用 injectJavaScript 想H5注入js代码
这种方式适用于 react-native-webview (RN本身的没有试过)
RN Webview 有以下属性,可以注入一段js,然后在相应的时间调用。 injectJavaScript 设置 js 字符串,在网页加载之前注入的一段 JS 代码。
思路:通过injectJavaScript 注入JS ,在H5页面加载之后立即执行。相当于webview端主动调用H5的方法。
这里有个注意点,injectJavaScript注入的必须是js。注入的内容可以是方法实现,也可以是方法名字 注意: 1.其实注入函数名的时候,实际上注入的仍然是函数实现 2.当注入js方法名需要传递参数的时候,可提前将函数名作为字符串,函数参数作为变量,生成一个字符串,然后将此字符串注入。1. RN端向H5发送消息
1.1 RN端
首先Webview绑定 ref='webView'
在H5调用一个名为 receiveMessage 的函数,并传入一个字符串, 参数true不可少
endLoad(){ //加载结束调用,不管是成功还是失败。 // 在H5调用一个名为 receiveMessage 的函数,并传入一个字符串, 参数true不可少 this.refs.webView.injectJavaScript(`receiveMessage("RN向H5发送消息");true;`)} 1.2 H5端 ===>> H5是vue写的
在mounted中往 window 上添加一个方法(注意:不是监听,只是挂载);名为 receiveMessage (必须和RN一致)
mounted(){ window.receiveMessage = (msg) => { //在window上挂载一个receiveMessage方法,RN会调用 alert( msg) }}, 2. H5向RN发送消息 ===>> 使用window.ReactNativeWebView.postMessage
2.1 H5端
在某一个事件点击回调函数中
selectRange(){ window.ReactNativeWebView.postMessage("Hello!H5向RN方式数据") }, 2.2 RN端
给WebView添加 onMessage 属性(属性方法)
{this.endLoad()}} onMessage={(e)=>{ this.skipSelectOrgn(e) }} source={ { uri: `http://localhost:8080/#/taskPublish` }} />
实现 skipSelectOrgn 方法
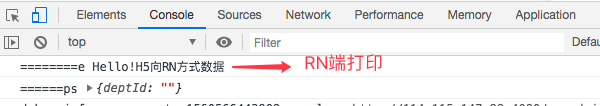
skipSelectOrgn(e){ console.log('========e',e.nativeEvent.data) //可以做其他RN的其他操作,如跳转页面.... // 得到新的数据,并发送给H5 this.refs.webView.injectJavaScript(`receiveMessage("RN向H5传递新的数据");true;`) } 效果:
a. 初始化:RN端向H5发送消息 ===>> 这个H5页面是vue实现的

b. 点击H5页面的范围一栏的 + ,想RN传递数据

c. RN端接收数据后,做操作后,向H5发送新的数据

这样,数据的传递就实现了一个循环
参考博客:
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!
对博客文章的参考,若原文章博主介意,请联系删除!请原谅
发表评论
最新留言
关于作者
