
mpvue小程序中使用i-drawer组件
发布日期:2021-05-10 11:39:24
浏览次数:22
分类:精选文章
本文共 1748 字,大约阅读时间需要 5 分钟。
小程序具有简洁轻便,无需安装,打开即用的特点;遇到页面查询添加过多而感觉页面混乱,特使用iview-weapph中的i-drawer组件进行重构,既节省了空间又显得页面有条理。实现了如下的完整功能:
1.组件配置和引用:
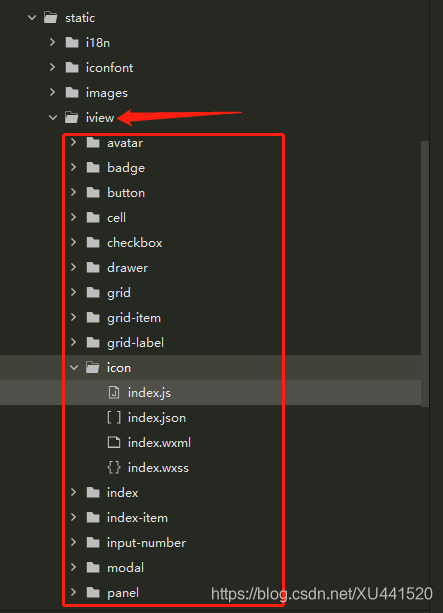
(1).将iview-weapp的dist文件内容拷贝到static文件夹下的iview备用。文件如下:

(2).进入pages.json文件中(用来配置页面的路由已经引用UI组件等),pages.json格式如下:

(3).找到你需要引用组件的页面,本地引入iview-weapp的i-drawer、i-button等组件(注意路径):
"subPackages" : [ { "root" : "pages/projects", "pages" : [ { "path" : "hotal/index", "style" : { "enablePullDownRefresh" : true, "onReachBottomDistance": 150,// 页面触底距离 单位为px "usingComponents" : { "i-tabs" : "/static/iview/tabs/index", "i-tab" : "/static/iview/tab/index", "i-modal": "/static/iview/modal/index", "i-select": "/static/iview/select/index", "i-drawer": "/static/iview/drawer/index", "i-button" : "/static/iview/button/index", "i-icon": "/static/iview/icon/index" } } } ] },] (4).页面中使用:
html
单击遮罩层关闭: 我是侧边展示内容 csdn-尔嵘 csdn-尔嵘 csdn-尔嵘 淘宝搜华诚荣邦百货 淘宝搜华诚荣邦百货 淘宝搜华诚荣邦百货 淘宝搜华诚荣邦百货 淘宝搜华诚荣邦百货 淘宝搜华诚荣邦百货 淘宝搜华诚荣邦百货 淘宝搜华诚荣邦百货
js
data() { return { modeLeft: "left", showLeft1: false,//抽屉 } }methods:{ toggleLeft1() { this.showLeft1 = !this.showLeft1; },} 2.效果:


3.就这些吧
发表评论
最新留言
不错!
[***.144.177.141]2025年04月19日 15时16分02秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Nmap扫描工具介绍
2021-05-09
玩玩小爬虫——试搭小架构
2021-05-09
Sql Server之旅——第十站 看看DML操作对索引的影响
2021-05-09
Python大神编程常用4大工具,你用过几个?
2021-05-09
centos7一步一步搭建docker jenkins 及自定义访问路径重点讲解
2021-05-09
【Flink】Flink 底层RPC框架分析
2021-05-09
MySQL错误日志(Error Log)
2021-05-09
oracle使用DBMS_RANDOM包生成随机数据
2021-05-09
C++高精度模板
2021-05-09
解决:angularjs radio默认选中失效问题
2021-05-09
windows环境下安装zookeeper(仅本地使用)
2021-05-09
缓冲区溢出实例(一)--Windows
2021-05-09
Badboy录制脚本时,提示脚本错误的解决方法
2021-05-09
PHP一句话木马小总结与SQL语句写一句话木马
2021-05-09
关于计数排序
2021-05-09
Python中字符串前添加r ,b, u, f前缀的含义
2021-05-09