
vuex acitons异步操作
 如果要对state中的数据进行异步修改,就必须完整地走完这个流程
如果要对state中的数据进行异步修改,就必须完整地走完这个流程
发布日期:2021-05-08 06:34:36
浏览次数:22
分类:精选文章
本文共 1005 字,大约阅读时间需要 3 分钟。
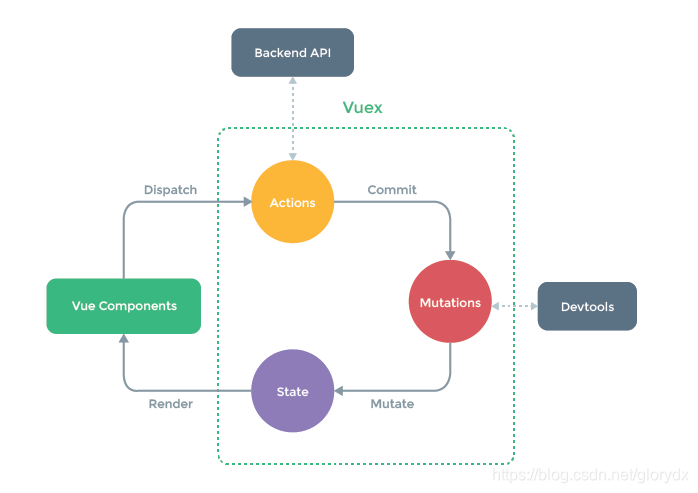
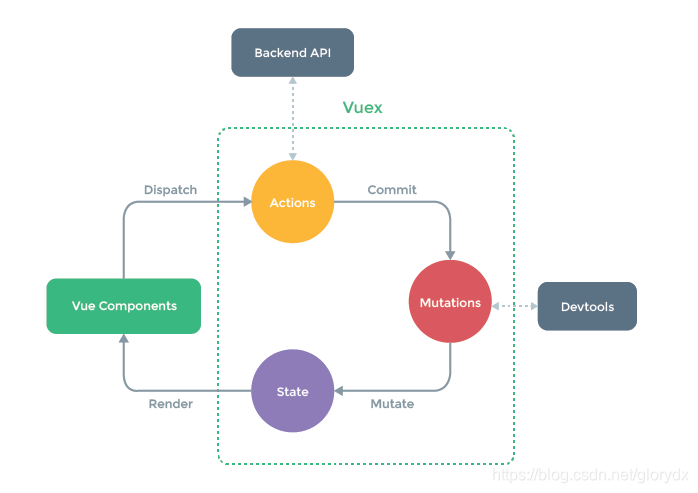
vue官网提供的异步操作流程
 如果要对state中的数据进行异步修改,就必须完整地走完这个流程
如果要对state中的数据进行异步修改,就必须完整地走完这个流程 简单介绍
第一步
在vue组件中,通过this.$dispatch(‘acitons里面的方法名’,‘要传入的参数,可以是一个对象’)调用acitons中的方法,进行异步处理第二步
当actions里面的promise异步处理完成以后,在actions的方法中通过this.$commit(‘mulations里面不能用’, ‘要传入的参数,可以是一个对象’)
第三步 在mulations里面完成最后state的修改步骤详解
第一步,组件调用vuex内部的actions的方法
{ { this.$store.state.count}}
export default { methods: { addcount (number) { this.$store.dispatch({ type: 'addcount', number: number }) } }} 第二步,在store文件夹下的index.js中的actions中创建一个方法
addcount。 addcount就是上一步的type属性,可以自己定义actions: { addcount (context, playload) { setTimeout(() => { console.log("模拟的异步操作") },1000) context.commit({ type: 'addc', number: playload.number//接收组件传过来的参数 }) } } 第三步,在store文件夹下的index.js中的mulations创建一个方法
addc。addc就是上一步type属性,可以自己定义mutations: { addc (state, playload) { state.count = state.count + playload.number //对state里面的数据进行操作 } } 发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2025年04月13日 19时31分20秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Python 简明教程 --- 21,Python 继承与多态
2021-05-09
KNN 算法-理论篇-如何给电影进行分类
2021-05-09
Spring Cloud第九篇 | 分布式服务跟踪Sleuth
2021-05-09
CODING 敏捷实战系列课第三讲:可视化业务分析
2021-05-09
使用 CODING DevOps 全自动部署 Hexo 到 K8S 集群
2021-05-09
工作动态尽在掌握 - 使用 CODING 度量团队效能
2021-05-09
CODING DevOps 代码质量实战系列最后一课,周四发车
2021-05-09
CODING DevOps 深度解析系列第二课报名倒计时!
2021-05-09
CODING DevOps 线下沙龙回顾二:SDK 测试最佳实践
2021-05-09
翻译:《实用的Python编程》03_01_Script
2021-05-09
数据结构第八节(图(下))
2021-05-09
基础篇:异步编程不会?我教你啊!CompletableFuture
2021-05-09
基于Mustache实现sql拼接
2021-05-09
气球游戏腾讯面试题滑动窗口解法
2021-05-09
POJ 2260 Error Correction 模拟 贪心 简单题
2021-05-09
POJ - 1328 Radar Installation 贪心
2021-05-09
CSUOJ Water Drinking
2021-05-09
自定义博客园博客的背景图片
2021-05-09
Spring MVC+javamail实现邮件发送
2021-05-09
Asp.NET Core 限流控制-AspNetCoreRateLimit
2021-05-09