
web 项目部署



 这个文件夹当做web项目模板, 之后创建maven项目, 只需要复制这个文件夹
这个文件夹当做web项目模板, 之后创建maven项目, 只需要复制这个文件夹 

发布日期:2021-05-08 03:17:44
浏览次数:19
分类:精选文章
本文共 1170 字,大约阅读时间需要 3 分钟。
web 项目部署
1. 项目开发文件夹结构
1.1 web 项目开发
基于java的web项目运行时的结构
项目/应用文件夹 |---web资源(客户端/前段资源) |---WEB-INF |---web.xml web项目的描述/配置文件 |---classes 编译的class文件 |---lib 依赖包
运行不是通过 main 方法启动, 而是启动 tomcat, 自动加载部署项目
- tomcat/webapps目录下
- 可以指向外部文件夹
注意:
开发时的结构, 一般基于构建工具, 把开发时的代码结构, 转变为部署运行时, 需要的结构1.2 Maven 项目开发
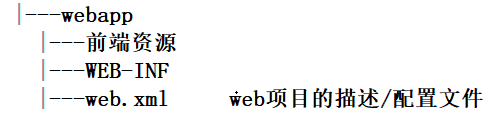
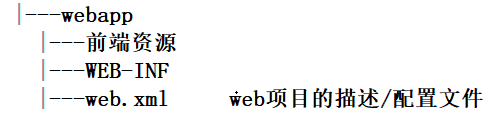
项目名 |---src |---main |---java java代码 |---resources 后端java需要的配置文件 |---webapp |---前段资源 |---WEB-INF 放到这里的资源, 无法直接访问 |---web.xml web项目的描述/配置文件 |---test |---java 单元测试java代码 |---resources 单元测试配置文件
以下部分还需要手动生成

2. 基于 maven 创建 web 项目
2.1 直接配置环境创建
- maven 环境配置 具体参考
- 创建maven项目后, 检查maven 面板, 是否有偏红错误.
 如果部分飘红, 检查本地仓库: file -> settings
如果部分飘红, 检查本地仓库: file -> settings - 根据maven使用创建maven文件
war
记着修改pom.xml 文件, 记着在maven面板刷新
4.0.0 org.example test 1.0-SNAPSHOT war
此时IDEA会自动生成项目的web配置, 但部分内容还需人为修改
- 打开项目配置

- 配置web资源文件



-
配置web项目描述文件web.xml
 注意web.xml一定要位于项目src/main/webapp/WEB-INF下:
注意web.xml一定要位于项目src/main/webapp/WEB-INF下: 

-
配置完成后,记着检查maven符合标准开发结构

2.2 使用已有webapp模板
在第一次配置完成后, 将webapp 文件夹保存
 这个文件夹当做web项目模板, 之后创建maven项目, 只需要复制这个文件夹
这个文件夹当做web项目模板, 之后创建maven项目, 只需要复制这个文件夹 

发表评论
最新留言
不错!
[***.144.177.141]2025年03月30日 17时42分34秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
vue中接收后台的图片验证码并显示
2021-05-07
Vue入门学习笔记(1)
2021-05-07
趣谈win10常用快捷键
2021-05-07
数学建模(NO.18灰色预测)
2021-05-07
数学建模更新12(数学线性规划模型1)
2021-05-07
Android,SharedPreferences的使用
2021-05-07
JPEG压缩技术
2021-05-07
两款用于检测内存泄漏的软件
2021-05-07
王爽 《汇编语言》 读书笔记 三 寄存器(内存访问)
2021-05-07
Android基本知识
2021-05-08
命令模式【Command Pattern】
2021-05-08
OSI 7 层网络模型
2021-05-08
JDK 内置的多线程协作工具类的使用场景
2021-05-08
Java 中哪些对象可以获取类对象
2021-05-08
linux 的 sleep 命令
2021-05-08
11.2.6 时间值的小数秒
2021-05-08
11.2.7 日期和时间类型之间的转换
2021-05-08