
本文共 15131 字,大约阅读时间需要 50 分钟。
Vue02ElementUI 布局,node.js 和npm 脚手架
如何使用ElementUI
使用ElementUI搭建一个简单的布局

(1)引入相关的库
<!-- 引入elementUI的css的样式--> <link rel="stylesheet" href="./css/index.css"> <!-- 引入vue的js必须要在elementUI的js引入之前--> <script src="./js/vue.js"></script> <!-- 引入elementui的js 组件库--> <script src="./js/index.js"></script> <!-- 引入elementUI的图标--> <link rel="stylesheet" href="./theme-chalk-master/lib/index.css">(2)创建div标签,将vue对象挂在到该标签上。
<script> const app = new Vue({ el: "#app", data: { image: [ "images/00.jpg", "images/01.jpg", "images/02.jpg", "images/03.jpg" ], index: 0, }, methods: { handleOpen(key, keyPath) { console.log(key, keyPath); }, handleClose(key, keyPath) { console.log(key, keyPath); } } })</script>(3)css 代码

**注意:**加上这个style样式
** 下拉框超出边框 **
.el-aside .el-menu{
border: none;
}

注意:这个用来搭建布局,让左右两个东西分别居于左右
display: flex; /流式布局/
justify-content: space-between; /**/
<style> body, html, #box, #app { padding: 0; margin: 0; height: 100% !important; /*强制*/ } .el-avatar { margin-top: 10px; } .el-header, .el-footer { background-color: #B3C0D1; color: #333; } .el-header div { display: flex; /*流加载*/ justify-content: space-between; } .el-aside { background-color: #D3DCE6; color: #333; } .el-main { background-color: #E9EEF3; color: #333; } body > .el-container { margin-bottom: 40px; } .el-container:nth-child(5) .el-aside, .el-container:nth-child(6) .el-aside { line-height: 260px; } .el-container:nth-child(7) .el-aside { line-height: 320px; } .el-dropdown-link { cursor: pointer; color: #409EFF; } .el-icon-arrow-down { font-size: 12px; } .el-carousel__item h3 { color: #475669; font-size: 14px; opacity: 0.75; line-height: 150px; margin: 0; } .el-carousel__item:nth-child(2n) { background-color: #99a9bf; } .el-carousel__item:nth-child(2n+1) { background-color: #d3dce6; }</style>(4)完整的布局
注意: :unique-opened=“true” 表示只展开一个
<div id="app"> <el-container id="box"> <!--图标--> <el-header> <div><img src="./image/logo.jpg" alt=""> <el-dropdown> <span class="el-dropdown-link"> <!--头像--> <el-avatar src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"> </el-avatar><i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>个人中心</el-dropdown-item> <el-dropdown-item>退出</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </div> </el-header> <el-container> <el-aside width="200px"> <!-- :unique-opened="true" 表示只展开一个--> <el-menu :unique-opened="true" default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"> <el-submenu index="1"> <template slot="title"> <i class="el-icon-location"></i> 系统管理 </template> <el-menu-item index="1-1"><i class="el-icon-location"></i>选项1</el-menu-item> <el-menu-item index="1-2"><i class="el-icon-location"></i>选项2</el-menu-item> <el-menu-item index="1-3">选项3</el-menu-item> </el-submenu> <el-submenu index="2"> <template slot="title"> <i class="el-icon-location"></i> 系统管理 </template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> <el-menu-item index="2-3">选项3</el-menu-item> </el-submenu> <el-submenu index="3"> <template slot="title"> <i class="el-icon-rank"></i> 系统管理 </template> <el-menu-item index="3-1">选项1</el-menu-item> <el-menu-item index="3-2">选项2</el-menu-item> <el-menu-item index="3-3">选项3</el-menu-item> </el-submenu> <el-menu-item index="4"> <i class="el-icon-setting"></i> <span slot="title">导航四</span> </el-menu-item> </el-menu> </el-aside> <el-main> <template> <div class="block"> <span class="demonstration">默认 Hover 指示器触发</span> <el-carousel height="150px"> <el-carousel-item v-for="(item,index) in image" :key="index+1"><img :src="item" alt=""> <h3 class="small"> <img src="images/00.jpg" alt=""></h3> </el-carousel-item> </el-carousel> </div> </template> </el-main> </el-container> <el-footer>Footer</el-footer> </el-container></div>NodeJS npm 脚手架
1.node.js里面会自动携带npm
node.js前端的服务器 理解为web中的tomcat
npm 下载依赖的比如elementui axios 理解为maven仓库
必须安装在英文目录下
检验是否安装成功

设置npm的淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
检验
cnpm -v
安装vue的脚手架
脚手架:Vue脚手架可以快速生成Vue项目基础的架构。
(1)Vue脚手架安装:
cnpm install -g @vue/cli
(2)检验脚手架是否安装成功,这里显示的是版本号

(3)使用图形化界面来创建vue工程
先在cmd里面输入
vue ui
(4)会自动进入这个页面,然后点击左下角:


(5)点击创建新项目:

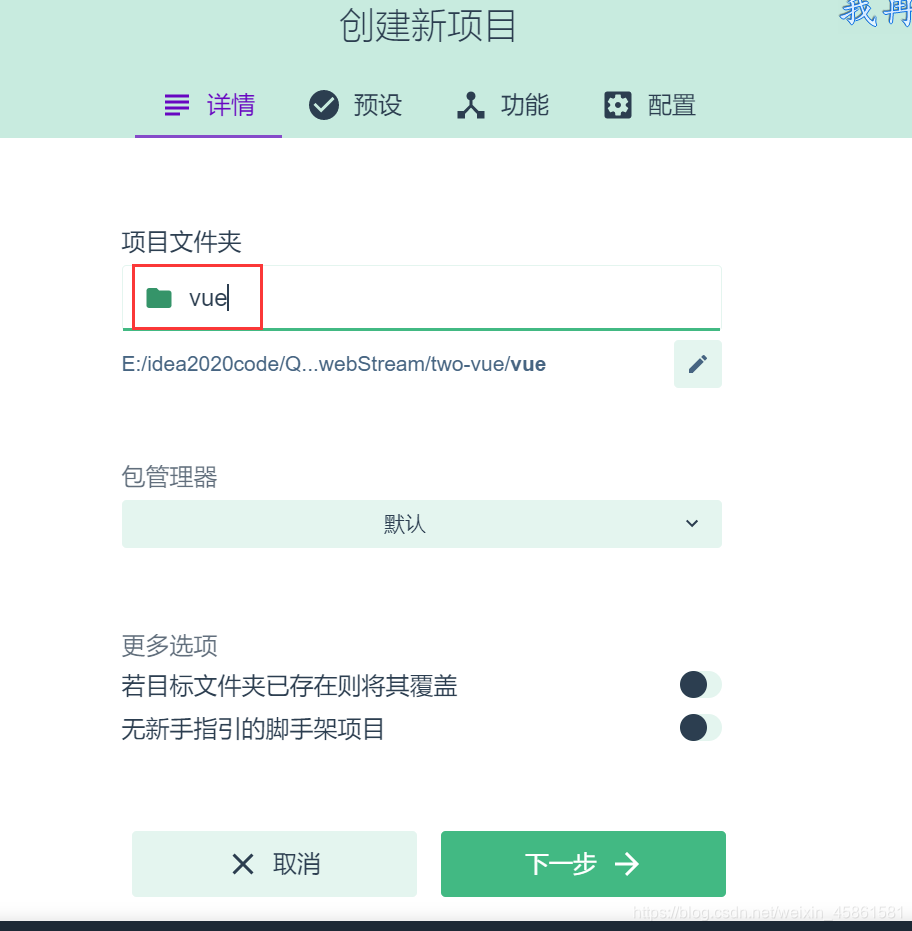
(6)这里需要自定义配置项目

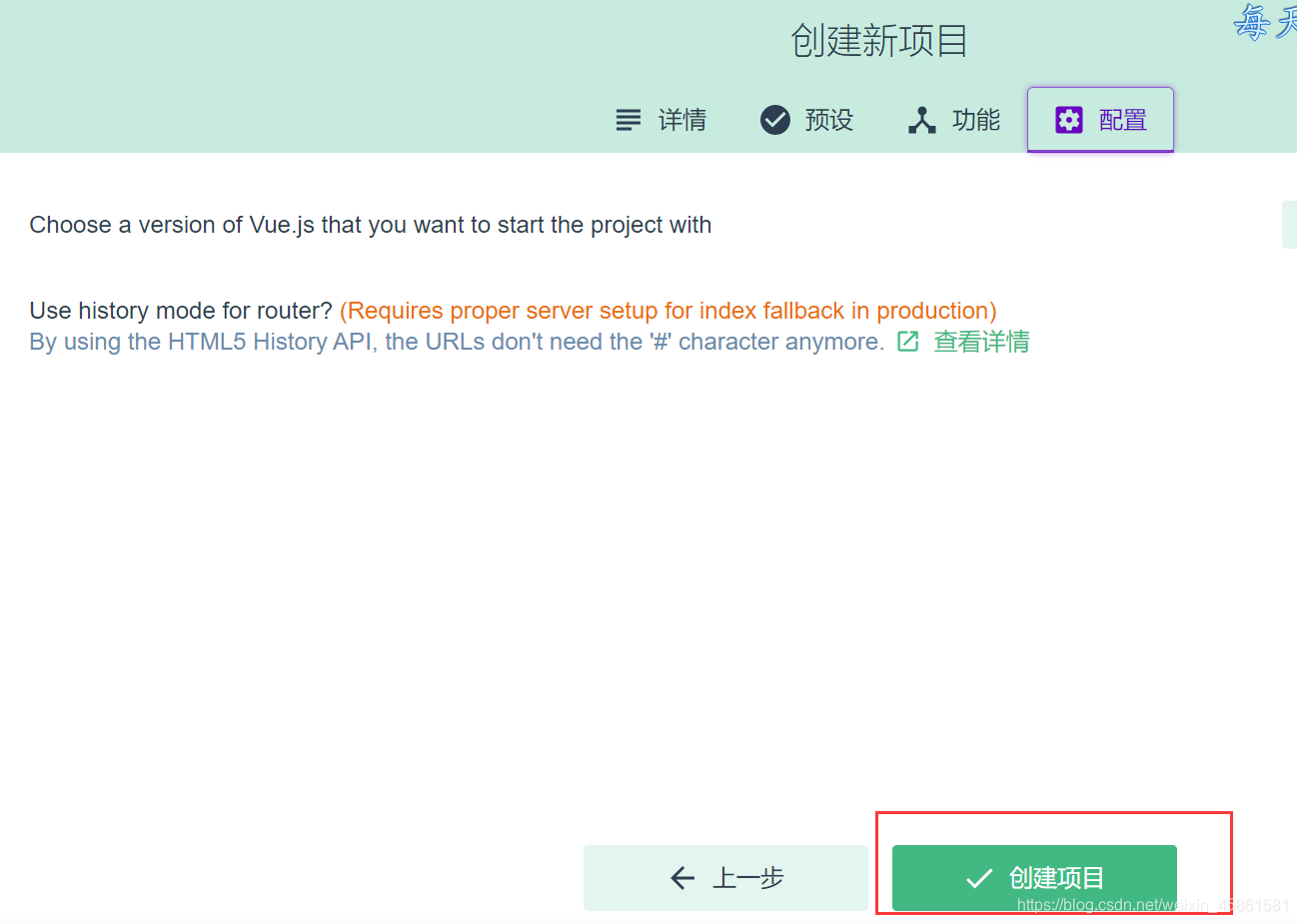
(7)注意一定要按照这张图片勾选,不能少了router




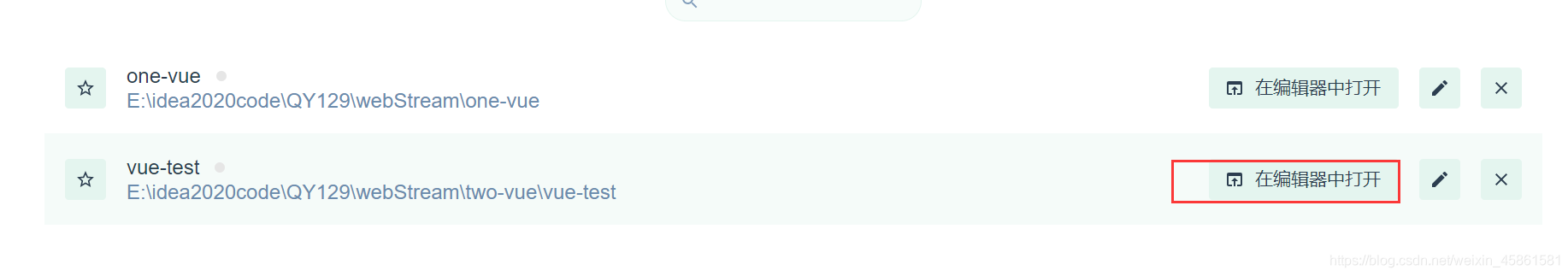
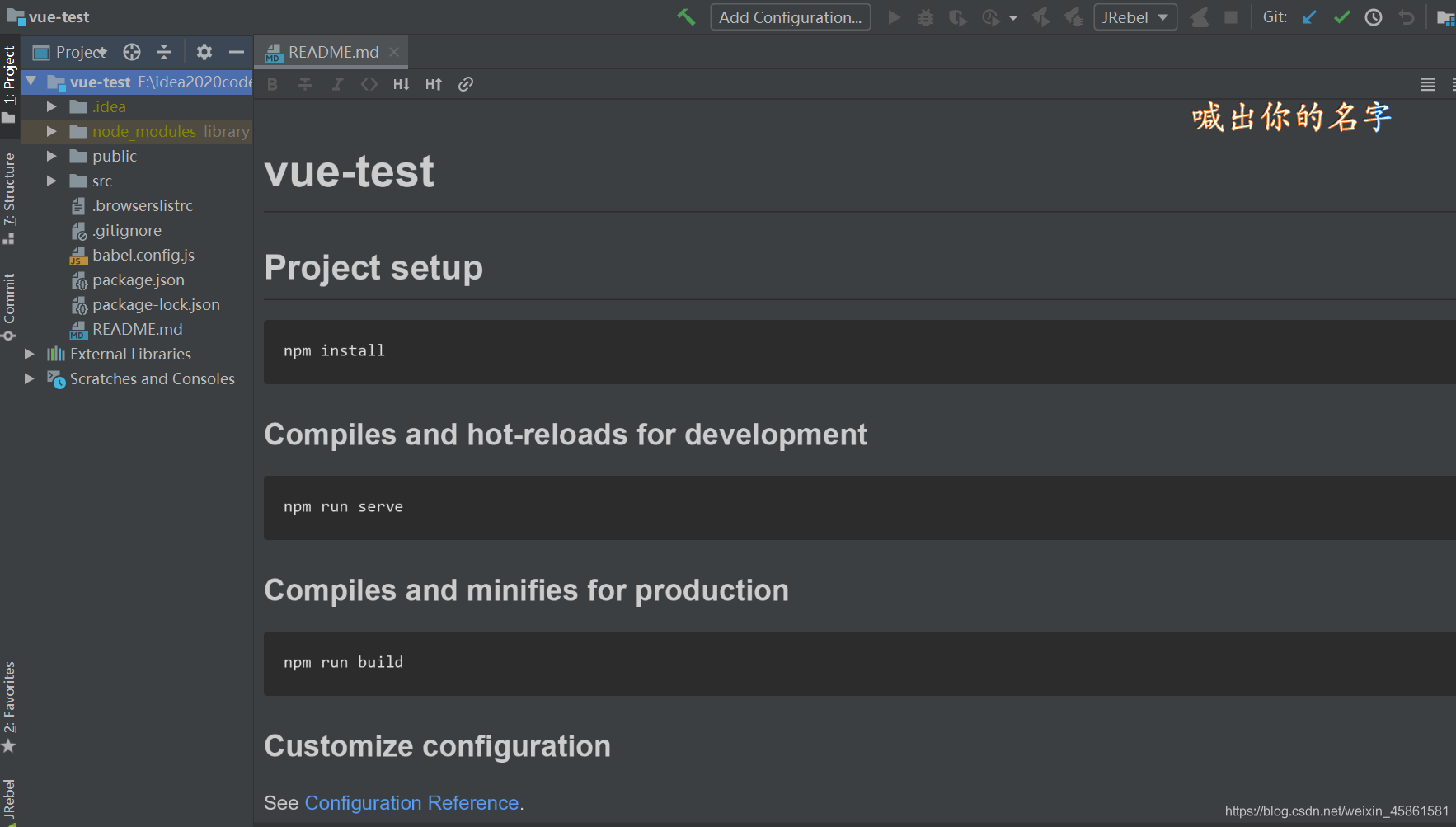
(8)点击之后就进入到idea

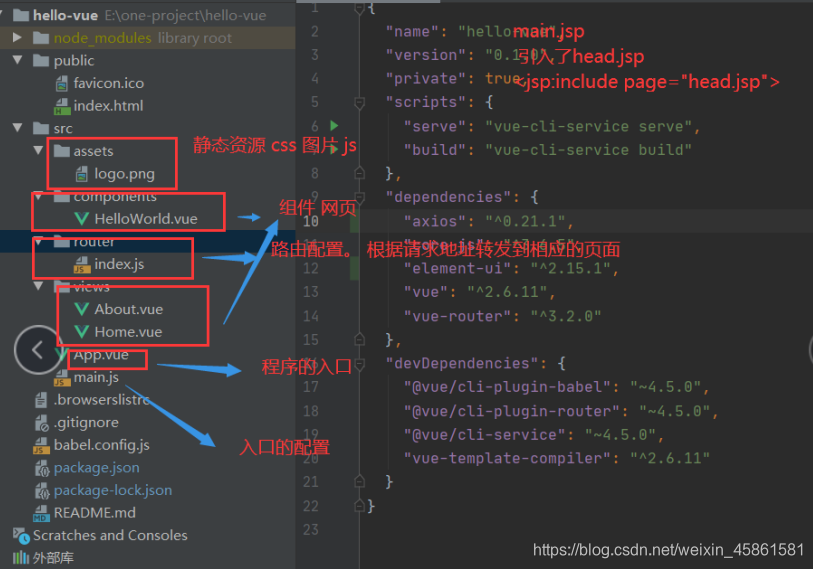
(9)工程文件的分析:

(10)在工程中安装需要的依赖 需要安装


①最好在图形化界面上安装


②或者使用命令模式(这样用命令安装不全,建议可视化界面安装)
npm i element-ui -Selement-ui:需要安装的依赖名称
(11)启动项目可以在可视化界面或者用命令行
①可视化界面启动项目

②命令行模式运行
npm run serve
npm 路由执行流程:
从程序入口点App.vue,

找到路由的index.js

在进入到Home.vue页面

例子
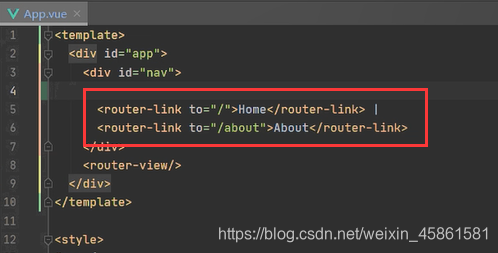
在App.vue中添加了一个路由
添加myhome
myhome
渲染路由后的组件,注意引入就必须要渲染
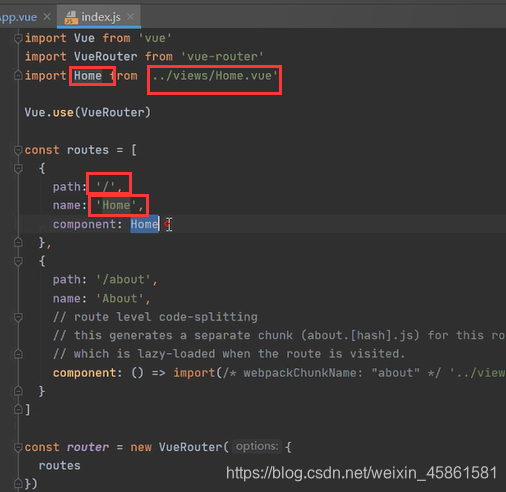
<template> <div id="app"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> |<!-- 添加myhome--> <router-link to="/myhome">myhome</router-link> <img src="./assets/logo.png"><!-- 渲染路由后的组件--> <router-view/> </div></template><script>export default { name: 'app', components: { }}</script><style>#app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>index.js代码
import Vue from 'vue'import VueRouter from 'vue-router'import Home from '../views/Home.vue'import myhome from '../views/myhome.vue'Vue.use(VueRouter)const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ '../views/About.vue') }, // myhome { path: '/myhome',//表示的路径 name: 'myhome', component: myhome //跳转的组件 网页 }]const router = new VueRouter({ routes})export default routermyhome.vue代码
<template><div id="myhome"> <el-container id="box"> <!--图标--> <el-header> <div><img src="../assets/images/logo.png" alt=""> <el-dropdown> <span class="el-dropdown-link"> <!--头像--> <el-avatar src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"> </el-avatar><i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>个人中心</el-dropdown-item> <el-dropdown-item>退出</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </div> </el-header> <el-container> <el-aside width="200px"> <!-- :unique-opened="true" 表示只展开一个--> <el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-submenu index="1"> <template slot="title"> <i class="el-icon-location"></i> <span>地址系统</span> </template> <el-menu-item-group> <el-menu-item index="1-1"><i class="el-icon-rank"></i> 选项1 </el-menu-item> <el-menu-item index="1-2"><i class="el-icon-rank"></i>选项2</el-menu-item> <el-menu-item index="1-3">选项3 <el-submenu index="1-3-1"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项1</el-menu-item> </el-submenu> </el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项1</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="2"> <i class="el-icon-menu"></i> <span slot="title">导航二</span> </el-menu-item> <el-menu-item index="3" disabled> <i class="el-icon-document"></i> <span slot="title">导航三</span> </el-menu-item> <el-menu-item index="4"> <i class="el-icon-setting"></i> <span slot="title">导航四</span> </el-menu-item> </el-menu> </el-aside> <el-main> <template> <div class="block"> <span class="demonstration">默认 Hover 指示器触发</span> <el-carousel height="150px"> <el-carousel-item v-for="(item,index) in image" :key="index+1"> <img :src="item.img" alt=""> <h3 class="small"> <img :src="item.img" alt=""></h3> </el-carousel-item> </el-carousel> </div> </template> </el-main> </el-container> <el-footer>Footer</el-footer> </el-container></div></template><script> export default { name: "myhome", data () { return{ /*image: [ // "img/00.jpg", "../assets/images/00.jpg", "../assets/images/01.jpg", "../assets/images/02.jpg", "../assets/images/03.jpg", ],*/ image: [ { img:require("../assets/images/00.jpg")}, { img:require("../assets/images/01.jpg")}, { img:require("../assets/images/02.jpg")}, { img:require("../assets/images/03.jpg")}, ], index: 0, } }, methods: { handleOpen(key, keyPath) { console.log(key, keyPath); }, handleClose(key, keyPath) { console.log(key, keyPath); } } }</script><style scoped> body, html, #box, #app { padding: 0; margin: 0; height: 100% !important; /*强制*/ } .el-avatar { margin-top: 10px; } .el-header, .el-footer { background-color: #B3C0D1; color: #333; } .el-header div { display: flex; /*流加载*/ justify-content: space-between; } .el-aside { background-color: #D3DCE6; color: #333; } /* 下拉框超出边框*/ .el-aside { border: none; } .el-main { background-color: #E9EEF3; color: #333; } body > .el-container { margin-bottom: 40px; } .el-container:nth-child(5) .el-aside, .el-container:nth-child(6) .el-aside { line-height: 260px; } .el-container:nth-child(7) .el-aside { line-height: 320px; } .el-dropdown-link { cursor: pointer; color: #409EFF; } .el-icon-arrow-down { font-size: 12px; } .el-carousel__item h3 { color: #475669; font-size: 14px; opacity: 0.75; line-height: 150px; margin: 0; } .el-carousel__item:nth-child(2n) { background-color: #99a9bf; } .el-carousel__item:nth-child(2n+1) { background-color: #d3dce6; }</style>注意:
1、import A from ‘B’
这类语句相当于引入B(这一般是路径)然后给它起个名字叫做A;
2、routes定义时。
path为你以后页面间路由跳转的路径;
name亦可以作为条状的依据
component:这个是组件名,要和你引入组件时定义的名字保持一致。
3.代码一定要放到这里面,不能省略
如何把一个vue引入到当前页面
app.vue

<template> <div id="app"> <img src="./assets/logo.png"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> | <router-link to="/hh">hh</router-link> <ninana msg="ninana11111111111"/> <HelloWorld msg="Welcome to Your Vue.js App"/> <router-view/> </div></template><script> import HelloWorld from './components/HelloWorld.vue' import ninana from './views/ninana.vue' export default { name: 'app', components: { HelloWorld, ninana } }</script>这时index.js不用引入路径了
ninana.vue

<template> <div>你你你你</div></template><script> export default { name: "ninana", props: { msg: String } }</script><style scoped></style>发表评论
最新留言
关于作者
