
在vue中添加echarts
发布日期:2021-05-08 01:42:20
浏览次数:11
分类:原创文章
本文共 918 字,大约阅读时间需要 3 分钟。
在vue中添加echarts
- 首先安装echarts到你的vue项目
npm install echarts -s- 在main.js中引用echart
import echarts from 'echarts';Vue.use(echarts);
- 新建一个vue文件,并创建一个dom
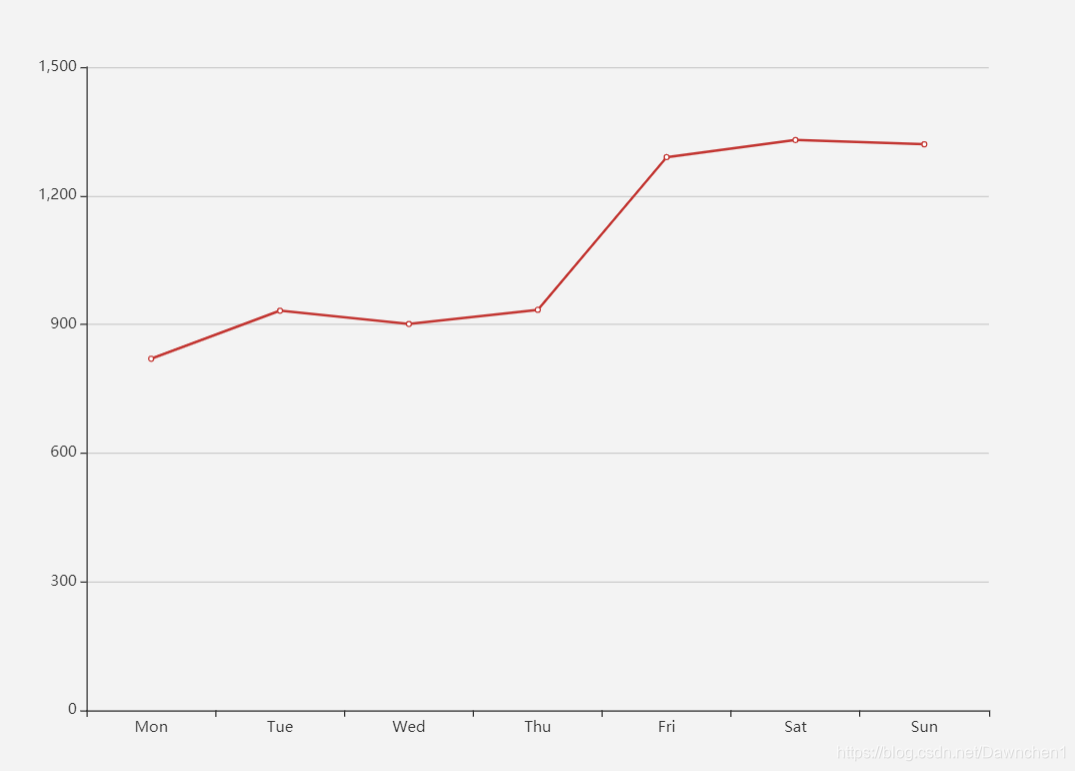
<template>//创建一个dom <div id="main" style="width:100%;height:500px;"></div></template><script>//引入echartsimport echarts from "echarts";export default { name: "chart", data() { return { }; }, //表格渲染 mounted() { this.drawLine(); }, methods: { //绘制函数 drawLine() { //根据刚才创建的dom实例化一个表格 var myChart = echarts.init(document.getElementById("main")); //表格的各项参数设置 myChart.setoption = { //横坐标 xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }], }; } }</script>4.效果图:
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2025年04月09日 22时23分17秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
异常的继承结构
2019-03-05
SVN 和 Git 区别
2019-03-05
JDK 内置的多线程协作工具类的使用场景
2019-03-05
Java 源代码到运行的过程
2019-03-05
Java 中哪些对象可以获取类对象
2019-03-05
linux 的 cp 命令如何复制不提示覆盖
2019-03-05
缓存穿透 / 缓存击穿 / 缓存雪崩 / 缓存一致性
2021-05-08
linux 的 sleep 命令
2021-05-08
js 的 let var const 区别
2021-05-08
vue计算属性和监听器区别
2021-05-08
前端常用知识随手记
2021-05-08
11.2.6 时间值的小数秒
2021-05-08
11.2.7 日期和时间类型之间的转换
2021-05-08
redis 内存溢出_从数据存储的角度告诉你Redis为什么这么快!
2021-05-08
实例分析Facebook激励视频广告接入
2021-05-08
实例:使用OKGO下载网络压缩包资源,然后解压缩放在本地使用
2021-05-08
解决mybatis嵌套查询使用PageHelper分页不准确
2021-05-08
Redis源码分析(七)--- zipmap压缩图
2021-05-08
大规模集群自动化部署工具--Chef的安装部署
2021-05-08
一致性哈希算法
2021-05-08