Bootstrap 输入框组
发布日期:2021-05-07 21:01:59
浏览次数:17
分类:技术文章
本文共 1421 字,大约阅读时间需要 4 分钟。
一、Bootstrap4 输入框组
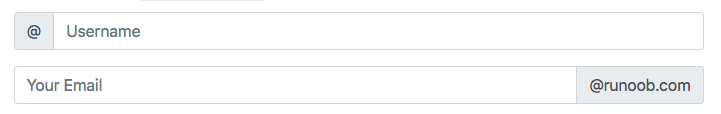
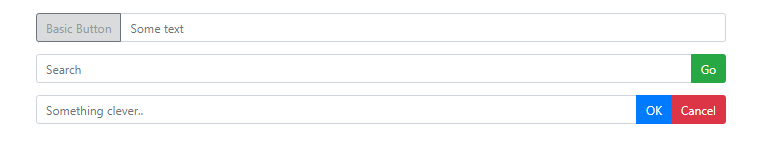
1.1 基本输入框组
我们可以使用
使用.input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。.input-group-prepend类可以在输入框的的前面添加文本信息,.input-group-append类添加在输入框的后面。 最后,我们还需要使用.input-group-text类来设置文本的样式。
Bootstrap
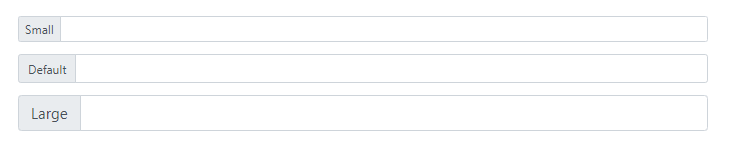
1.1 输入框大小
使用
.input-group-sm类来设置小的输入框,.input-group-lg类设置大的输入框
Bootstrap 实例
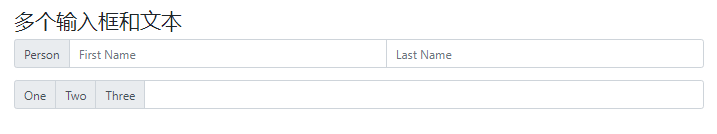
1.3 多个输入框和文本
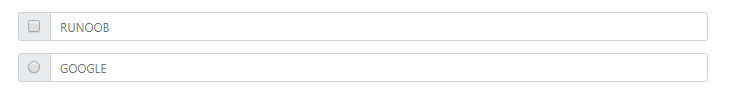
1.4 复选框与单选框
1.5 输入框添加按钮组
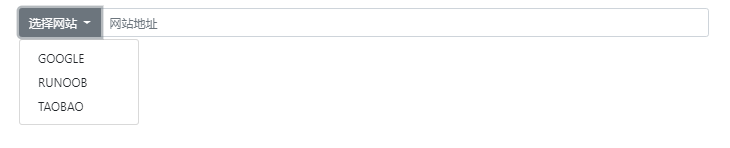
1.6 设置下拉菜单
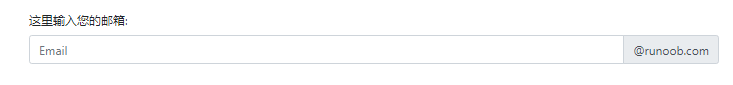
1.7 输入框组标签
@runoob.com
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2025年04月14日 11时24分01秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Decision tree(决策树)算法初探
2019-03-05
《Unity3D/2D游戏开发从0到1(第二版本)》 书稿完结总结
2019-03-05
sctf_2019_easy_heap
2019-03-06
AT 杂题泛做
2019-03-06
StringBuilder拼接字符串,“,”在前还是在后问题
2019-03-06
给asterisk1.8.7添加menuselct选项
2019-03-06
组合模式
2019-03-06
PyQt5之音乐播放器
2019-03-06
css居中方法与双飞翼布局
2019-03-06
Redis进阶实践之十八 使用管道模式提高Redis查询的速度
2019-03-06
SQL注入
2019-03-06
XCTF-upload1
2019-03-06
LeetCode 题解 | 1. 两数之和
2019-03-06
#2036:改革春风吹满地
2019-03-06
MPI Maelstrom POJ - 1502 ⭐⭐ 【Dijkstra裸题】
2019-03-06
P1379 八数码难题 ( A* 算法 与 IDA_star 算法)
2019-03-06