
本文共 5948 字,大约阅读时间需要 19 分钟。
上一篇博客:
目录
- phpStudy2016基础环境搭建WAMP
- Ubuntu安装Docker、vulhub
- HTML、CSS简单介绍
- Ubuntu下的Vulhub环境搭建更好的启动靶场
- PHP语言简单学习
- JavaScrip简单基础学习
- HTML基础简单介绍
开始
一、phpStudy2016基础环境搭建WAMP
WAMP—>windows、apache、MySQL、PHP
为了便于环境配置,直接下载包含AMP的phpStudey安装
下载:https://www.xp.cn/ 安装教程:https://www.xp.cn/wenda/375.html

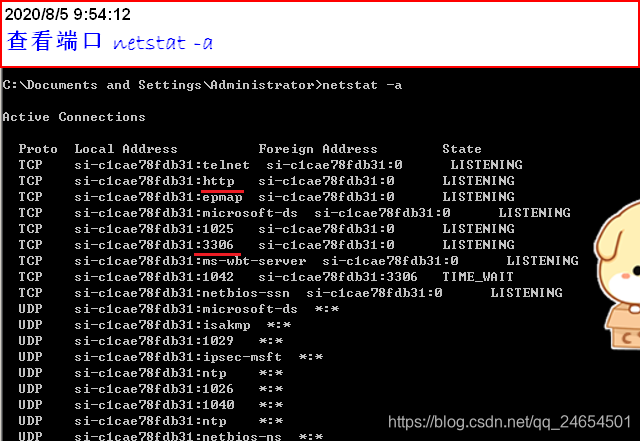
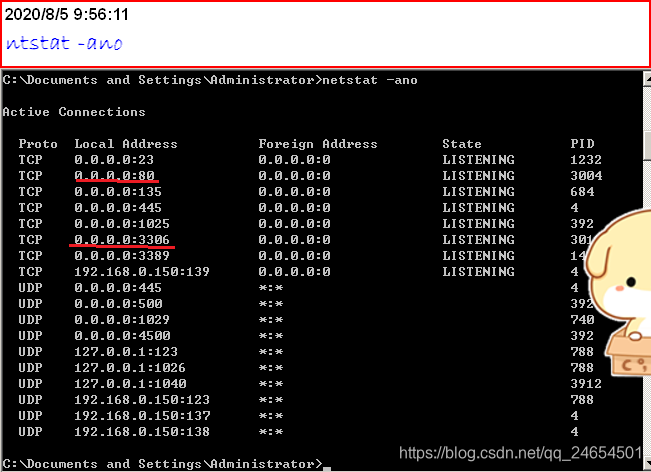
安装之后,打开开启服务,查看端口号----》ntatst -ano


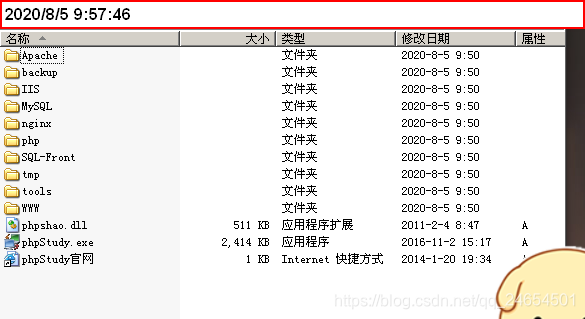
查看web根目录—》c:/phpstudy/WWW/


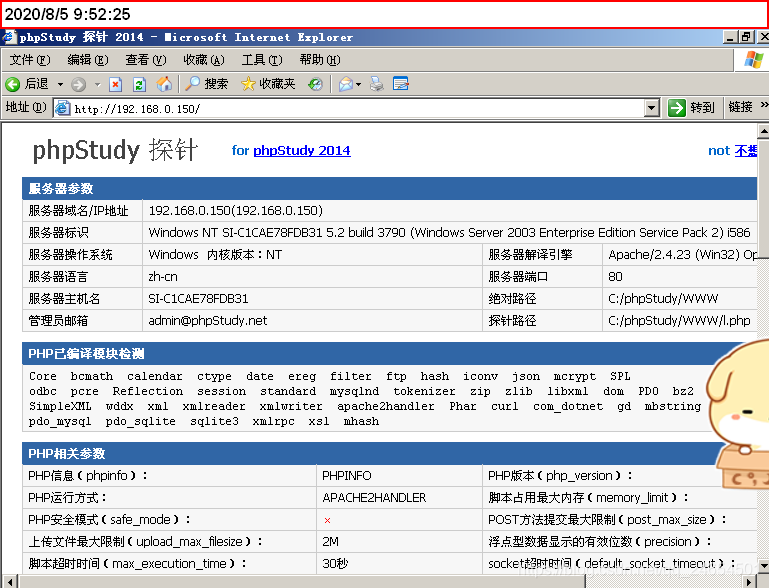
- l.php—》探针,可以显示服务器详细参数
- phpinfo.php—》php版本信息
- phpadmin—》图形化管理MySQL数据库

查看Apache配置文件目录—》c:/phpStudy/Apache/conf/httpd.conf
查看Apache日志文件目录—》c:phpStudy/Apache/logs/
查看MySQL文件目录—》c:/phpStudy/MySQL/
查看MySQL配置文件—》c:/phpStudy/MySQL/my.ini
查看php文件目录—》c:/phpStudy/php/
查看php配置文件—》php.ini
二、Ubuntu下安装Docker、vulhub
Ubuntu系统我已经安装好了,也很好安装,自行安装即可
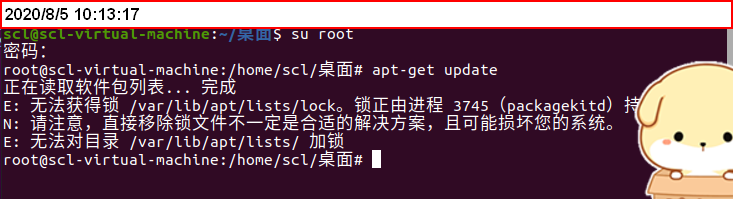
Ubuntu下更新安装源安装软件—》apt-get update

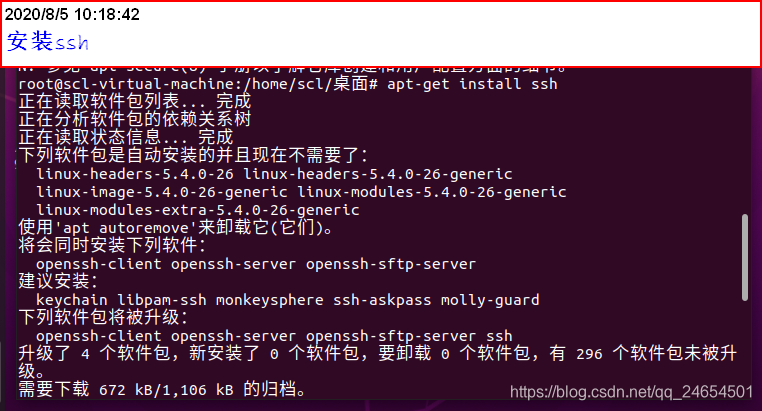
安装ssh----》apt-get install ssh


同样的方法安装vim编辑器
开启ssh服务
进入ssh文件目录—》cd /etc/ssh
复制备份配置文件—》cp sshd_config sshd_config.bak
修改配置文件—》vim ssh_config
-
大概在28行,
PerminRootLogin后面改为yes -
大概在52行,
PasswordAuthentication去掉注释#
ssh服务命令—》service ssh start/stop/restart/status
查看端口号—》nestat -antpl
设置开机自启动—》update-rc.d ssh enable
ssh不能登录解决参考往期博客:
开始安装vulhub
官网:https://vulhub.org/


步骤:
安装docker参考:https://vulhub.org/#/docs/
常见问题1:出现无法获得锁 /var/lib/dpkg/lock 解决方法
sudo rm /var/lib/dpkg/locksudo rm /var/cache/apt/archive/lock常见问题2:sudo apt-get update出现由于没有公钥,无法验证下列签名: NO_PUBKEY 6A030B21BA07F4FB
udo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys +上面报错的密钥整体步骤
- 安装docker—》
curl -s http://get.docker.com/ | sh或者也可以保存脚本文件,自己运行 - 安装docker-compose(Python编写的工具)快速启动器—>
pip install docker-compose - 下载源代码:GitHub上面搜vulhub,下载zip包
- 启用环境:在vulhub上面找一个漏洞,启用漏洞环境

安装pip用来安装docker-compose—>sudo apt install python-pip出现找不到包的情况
解决: 在终端上使用以下命令,来保证你系统上所有的包都是最新的。
sudo apt-get update
sudo apt-get upgrade
apt-get install python-pip
若果不行,尝试curl -s https://bootstrap.pypa.io/get-pip.py | python 安装pip
安装docker-compose—>sudo install docker-compose
启用环境:
在vulhub上面找一个漏洞,启用漏洞环境
如tomcat弱口令漏洞:https://github.com/vulhub/vulhub/blob/master/tomcat/tomcat8/README.zh-cn.md
三、HTML、CSS
因为我本身已有web前端的学习,HTML、CSS、JavaScript、JQuery等的学习,此博客不在详细记录有关知识,见谅~
3.1 HTML表单
应用在搜索框、登录框、文件上传、注册、留言板等,主要进行和人的交互(双向交流)
向服务器提交信息+收集用户信息
<form> 账号:<input type="text"> 密码:<input type="password"></form>3.2 管理控制台
查看器Elements、控制台Console、网络Network、样式编辑器Performance、内存Memory、存储、无障碍环境
- 查看器:查看浏览器文档对象模型Element
- 控制台:可以执行JavaScript代码
- 网络:页面的网络链接,网络请求
- 存储:存储了页面的Cookie信息等
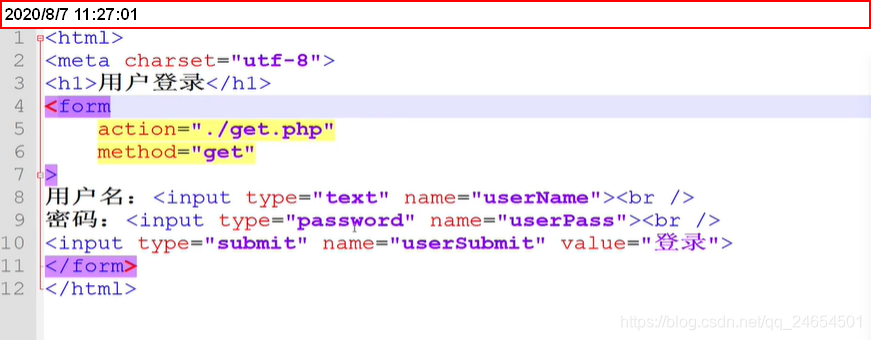
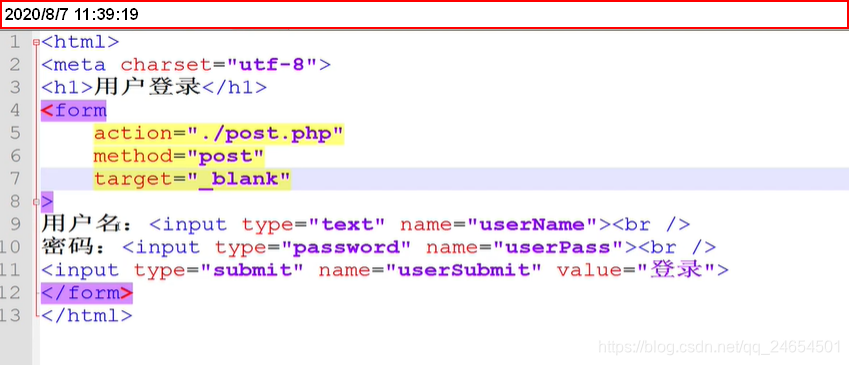
3.3 表单提交方法
- action:数据提交到服务器的url,为空提交到当前页面
- method:提交方法
- get:数据参数放在url中显示,长度有限制
- post:上传文件等,数据参数参数存在HTTP请求正文中
- …
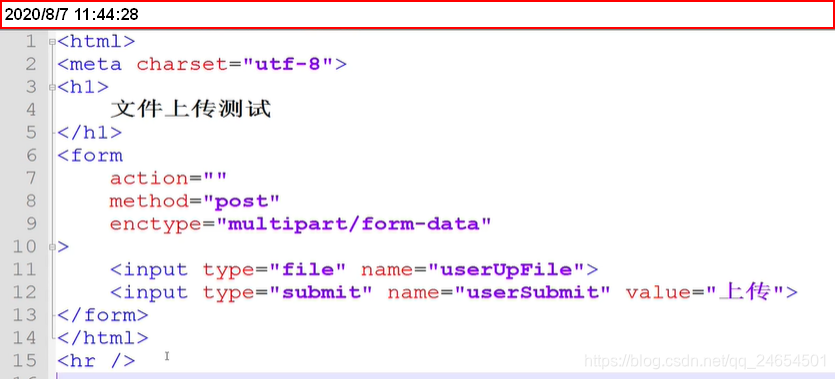
- enctype
- 默认值application/x-www-form-urllencoded
- 上传文件必须要写multipart/form-data




四、Ubuntu下的Vulhub环境搭建更好的启动靶场
4.1 漏洞靶场
为了安全和简易方便的查找漏洞、利用漏洞,自己在本地搭建靶场
也可以利用开源的靶场像vulhub平台、vulnhub平台
开源网站
-
vulnhub.com:很多虚拟机压缩包

-
vulhub.org:演示具体某一漏洞,不是基于哪些系统,靶场环境不太好搭建
搭建vulhub环境到Ubuntu虚拟机中,学习哪个漏洞时可以方便一键启动
五、PHP语言的简单学习
5.1 PHP概述
一门编程语言,运行在服务端
专门用于开发网站的
- 脚本后缀名:
.php - 与HTML语言进行混编,脚本后缀名仍是:
.php
解释性语言,不用编译,直接运行
运行需要运行环境
- windows下的Windows phpStudy
- Linux下也需要单独安装

5.2 web工作原理概述
- 浏览器
- 输入url网址
- 显示网站内容
5.3PHP运行环境安装
- Apache+PHP+MySQL 是PHP比较流行的生存环境
- LAMP
5.4编译器安装
- zendstudio
- notepad++
5.5基本语法


注意:代码中的注释,不会显示在浏览器的源代码中,PHP运行的环境是服务器,我们浏览器端看到的是引擎运行PHP代码后的执行结果



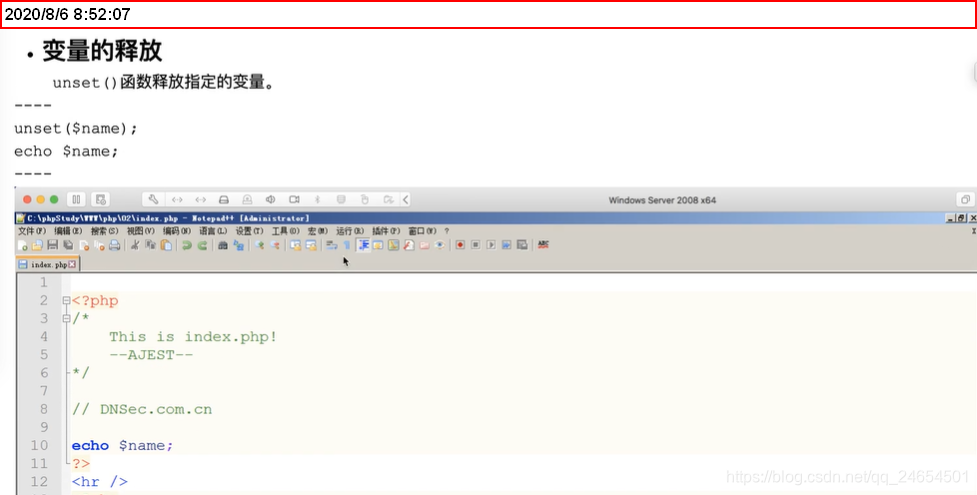
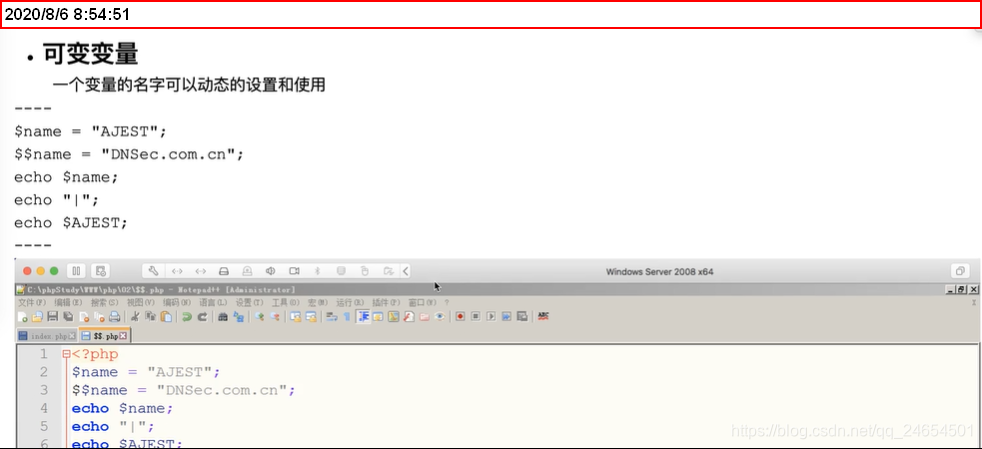
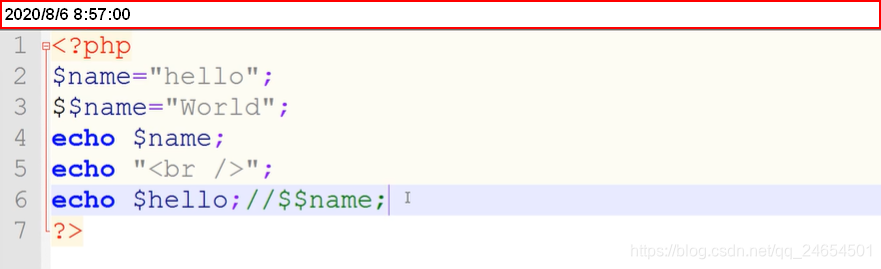
5.6变量


如果一个变量没有赋值,就是没有初始化(给变量初次赋值),输出会报错






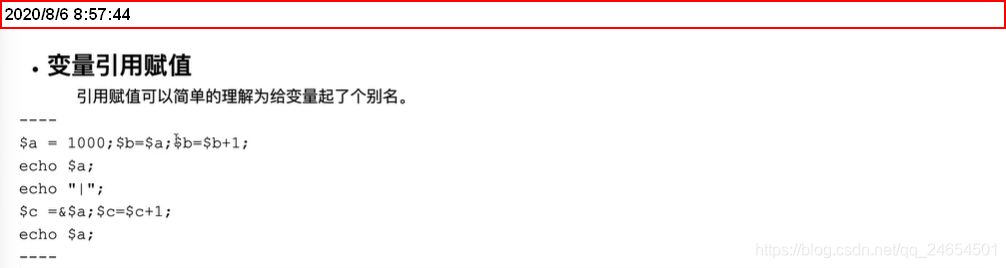
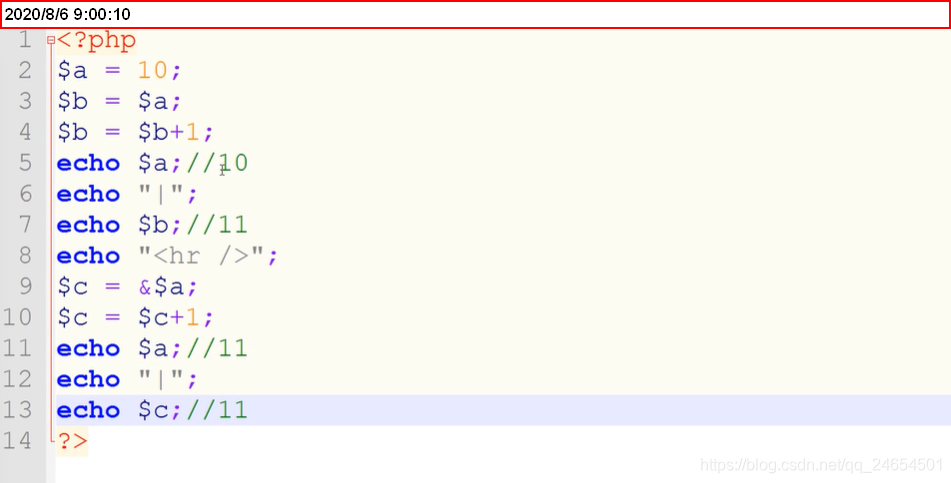
除了值赋值,还有引用(地址)赋值,区别是后者相当于起个别名,是一块内存

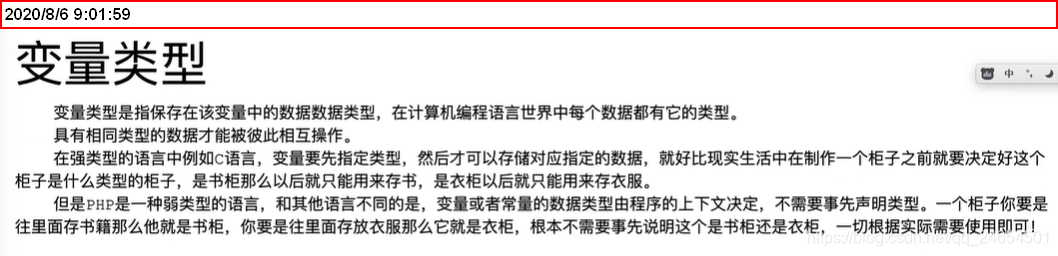
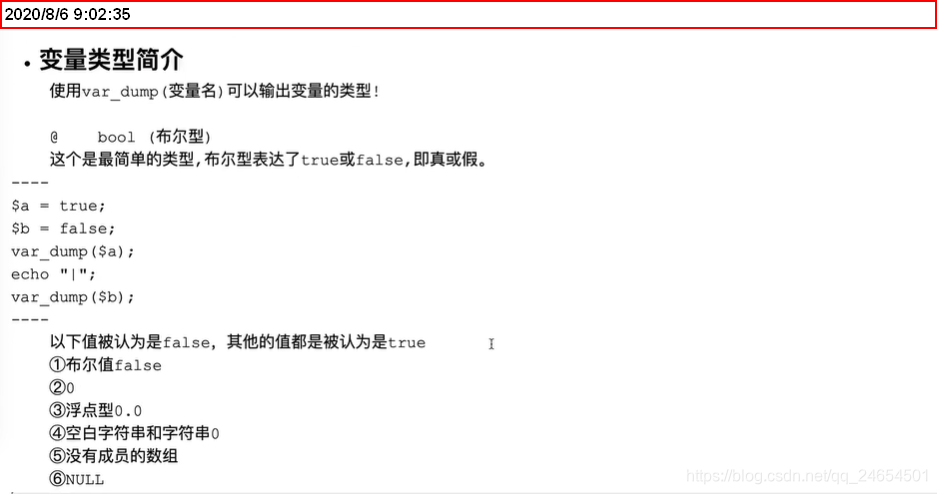
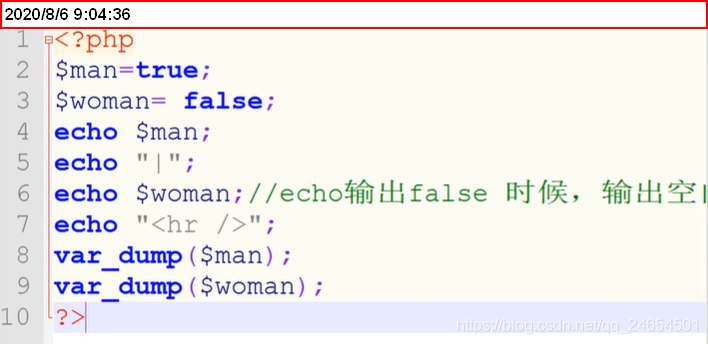
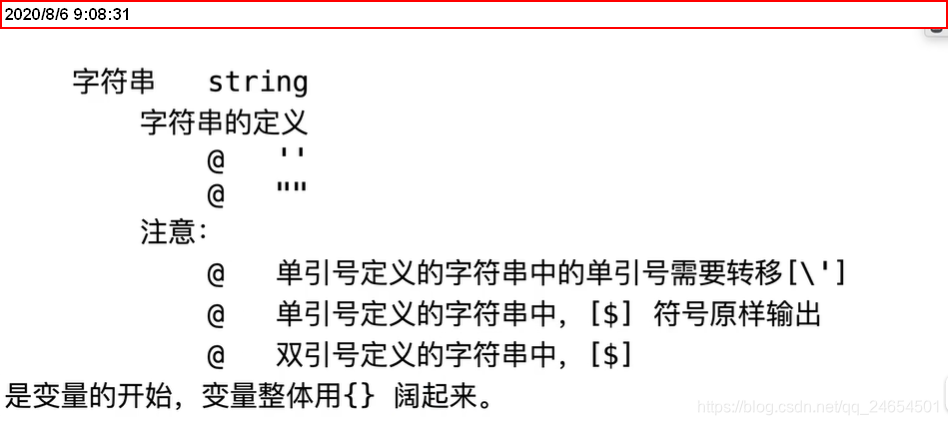
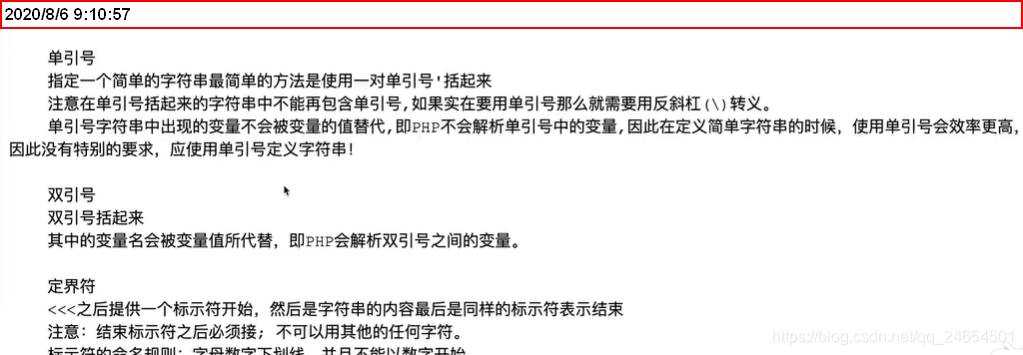
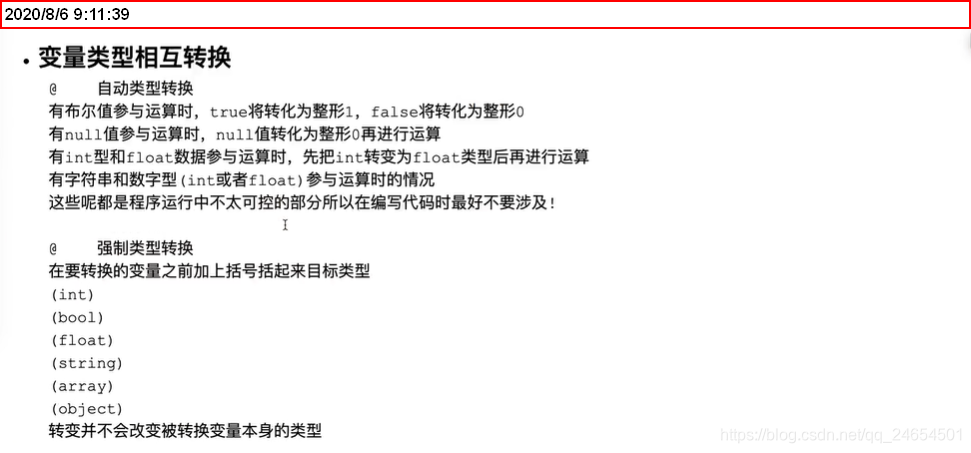
5.7变量类型








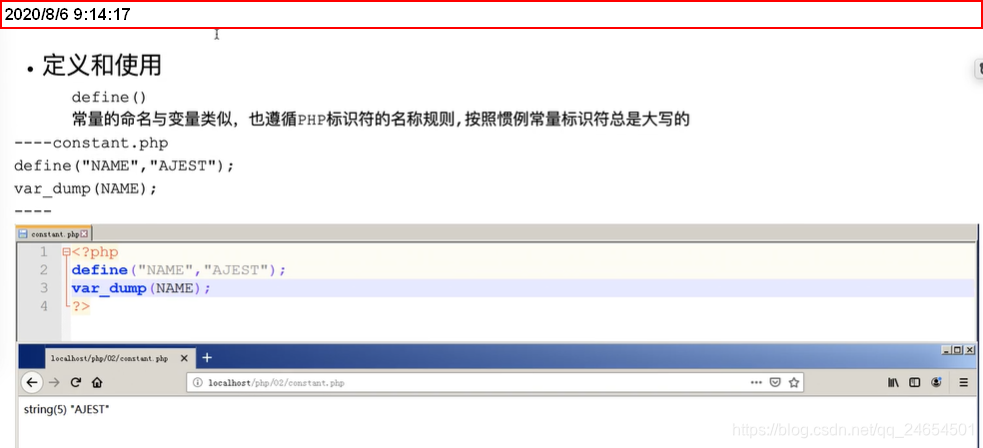
5.8常量
不变的量



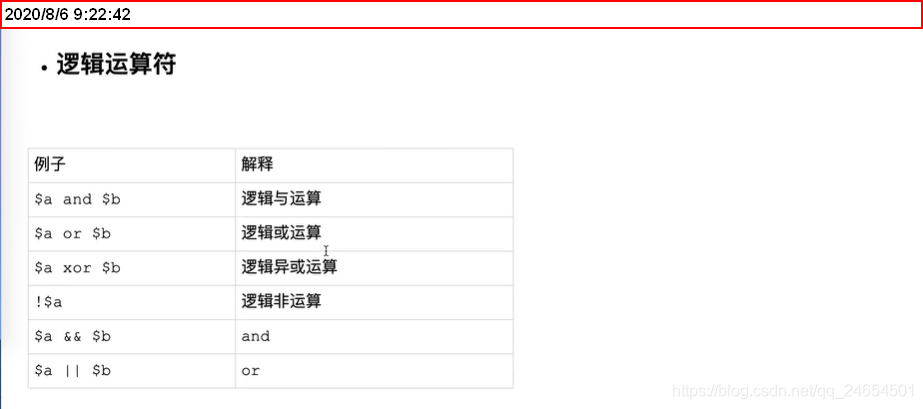
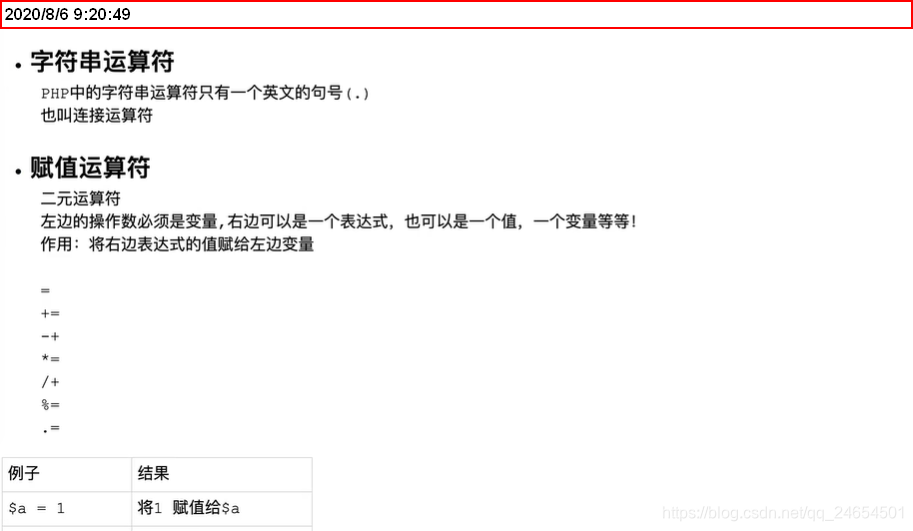
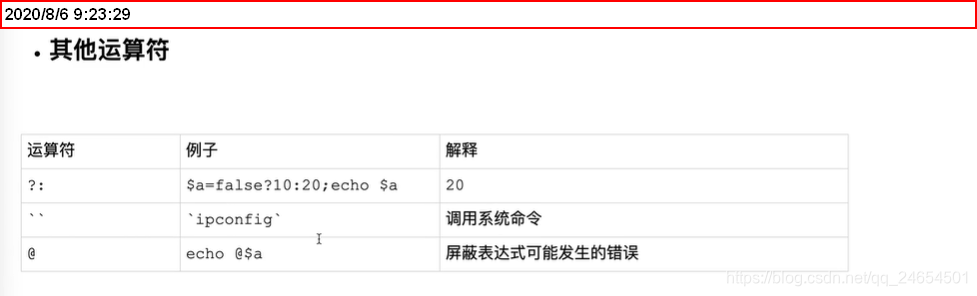
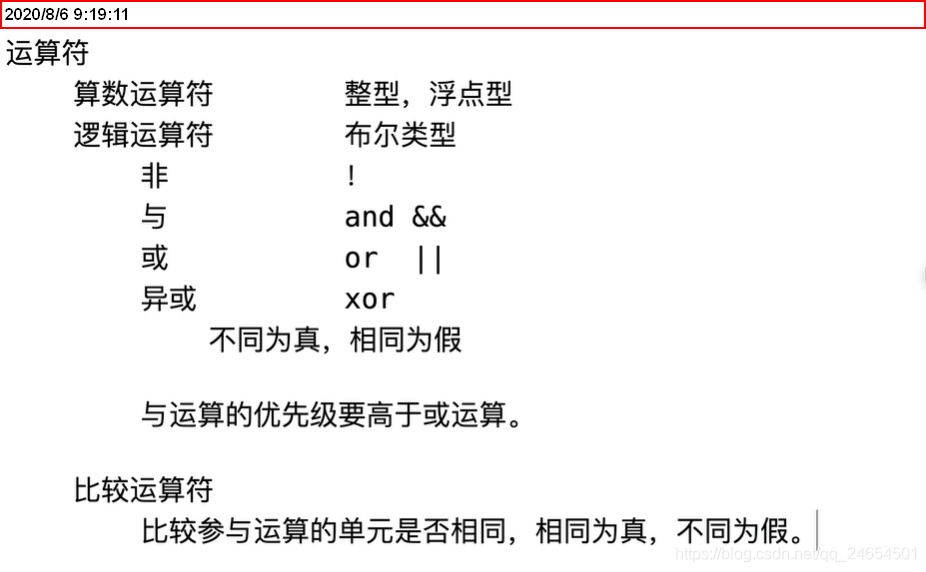
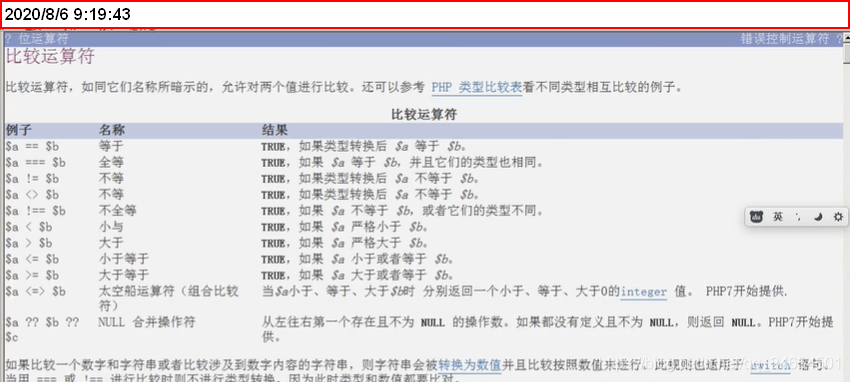
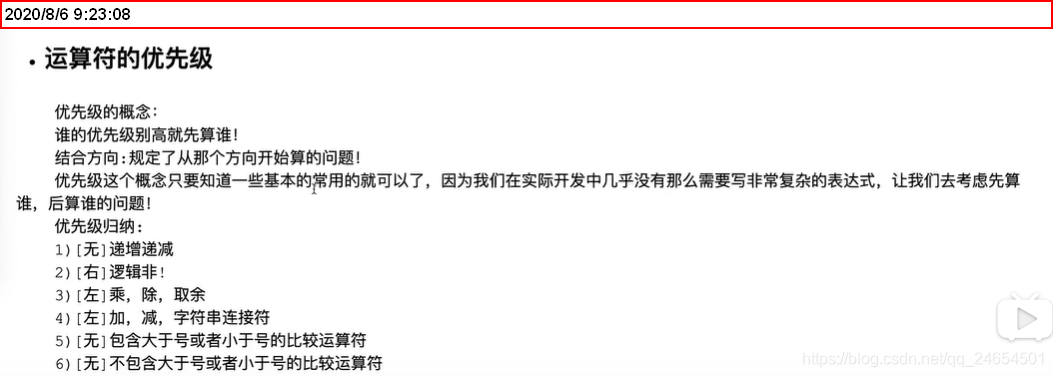
5.9运算符








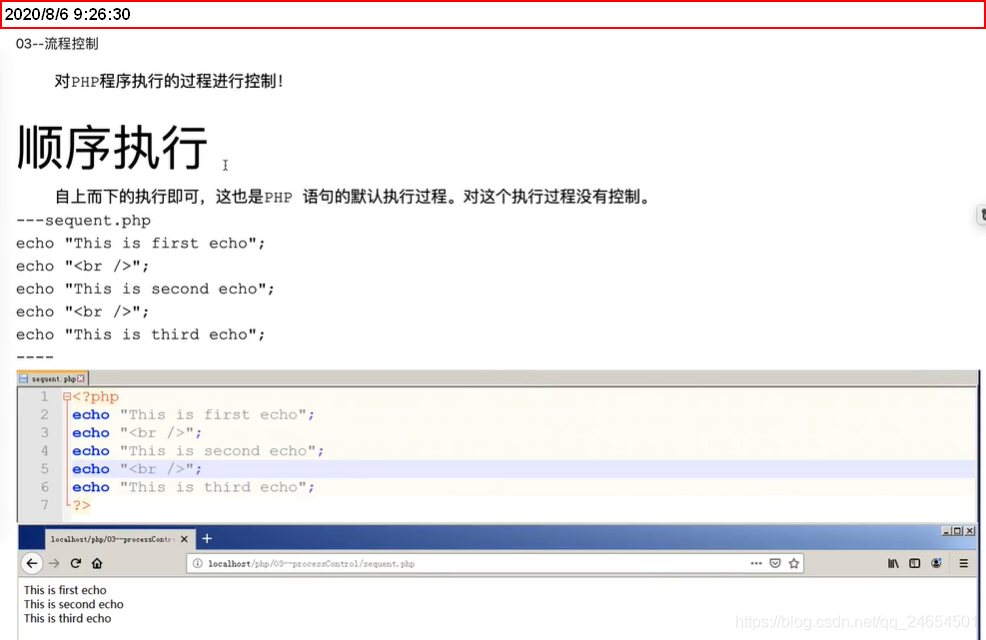
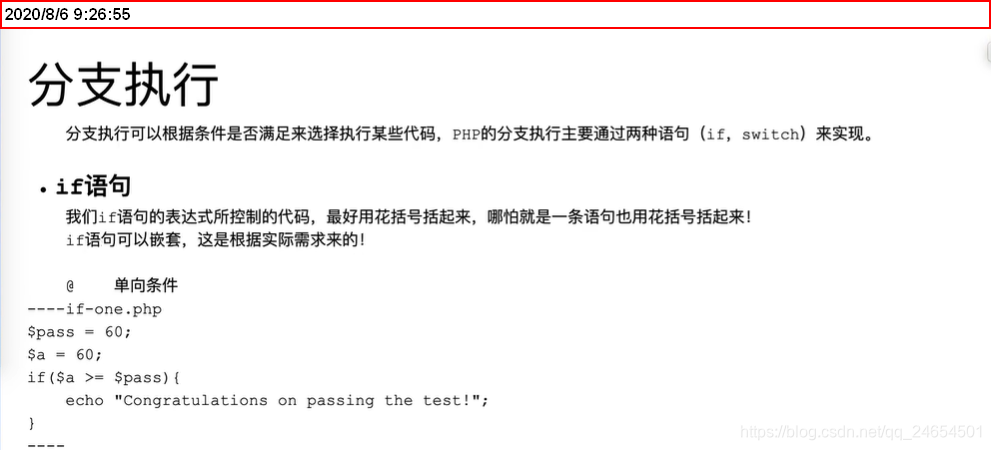
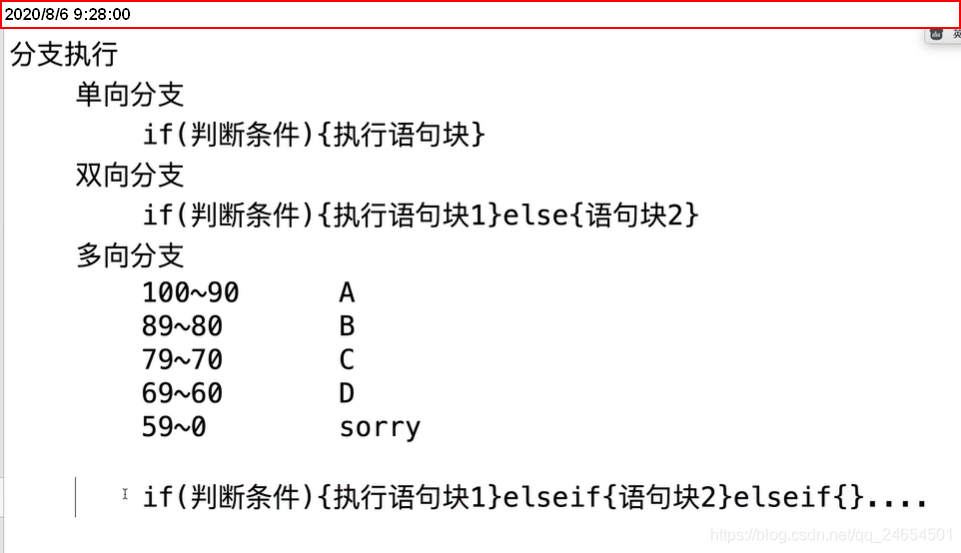
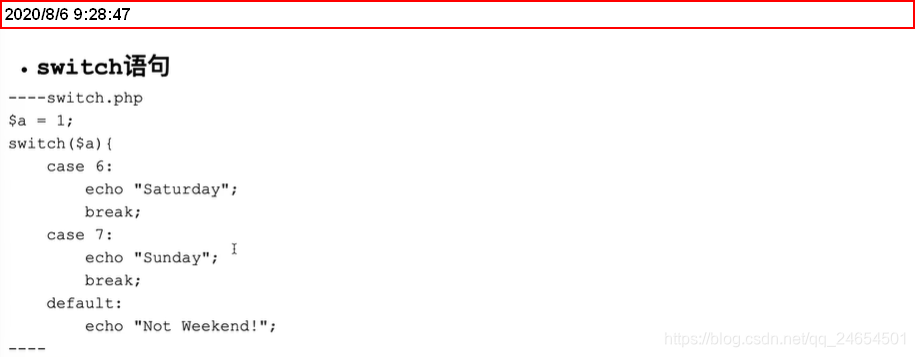
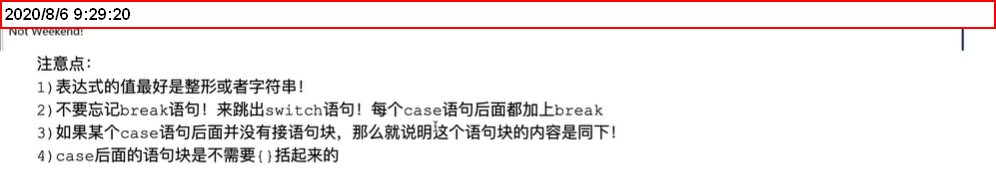
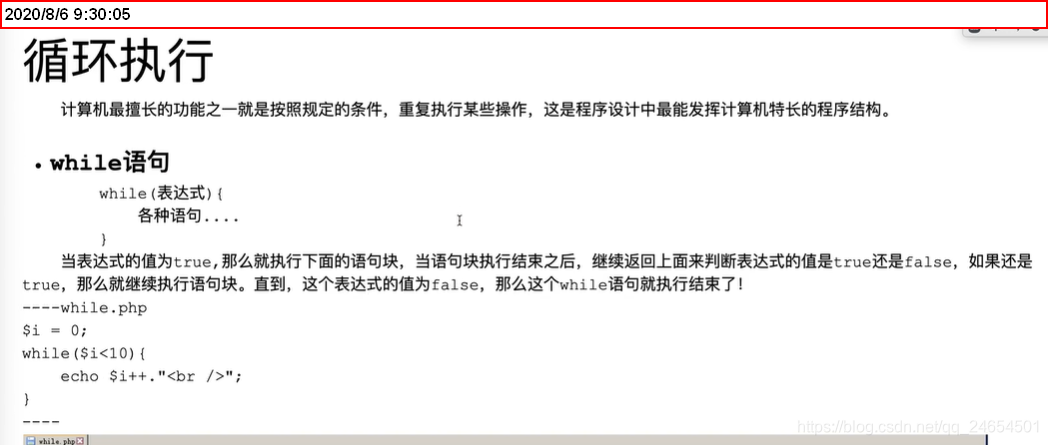
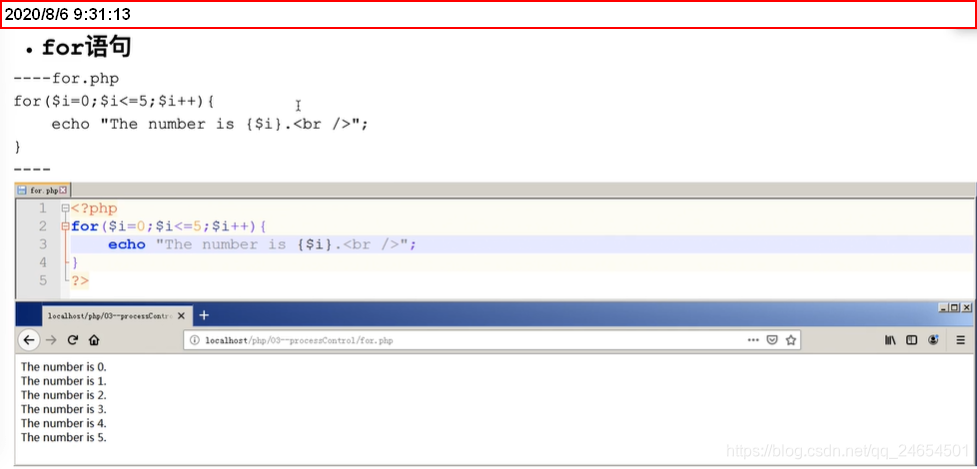
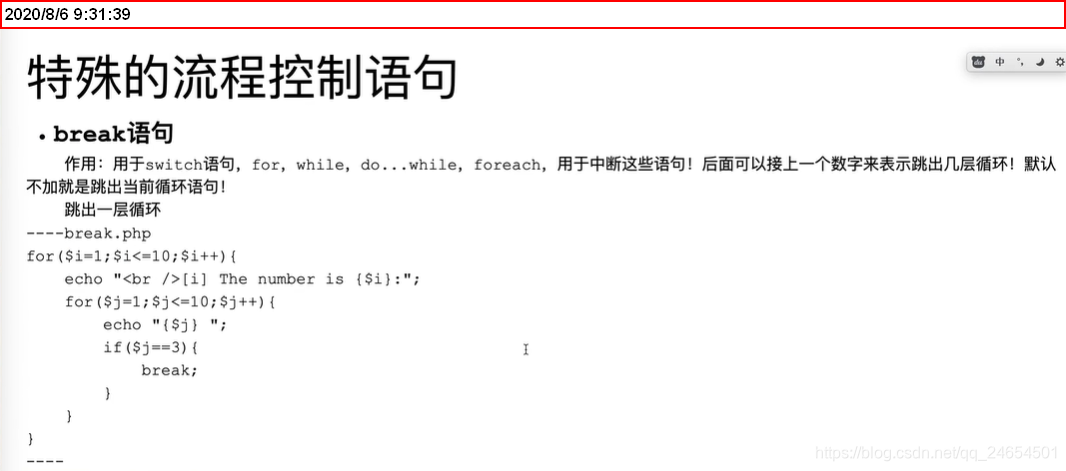
5.10流程控制









break2跳出两个循环

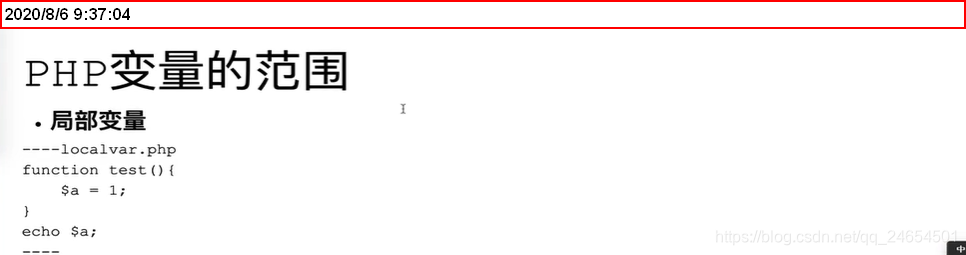
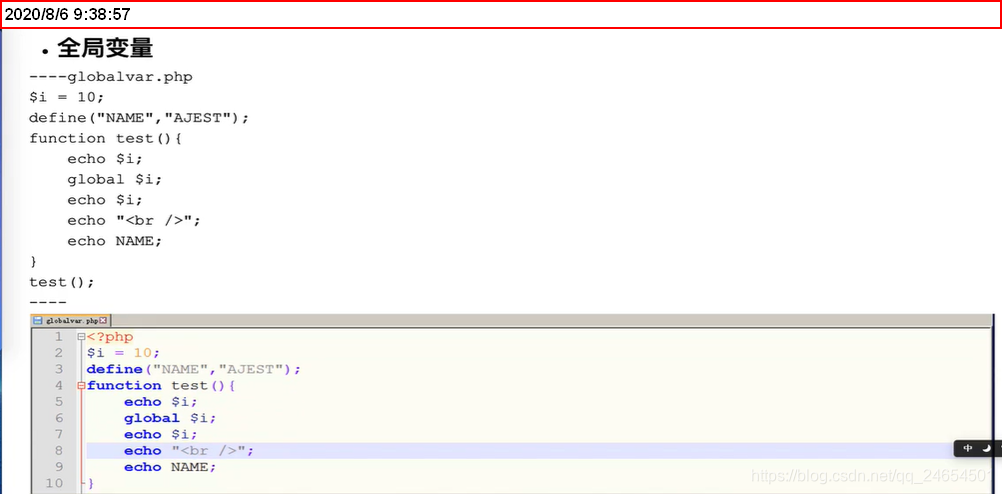
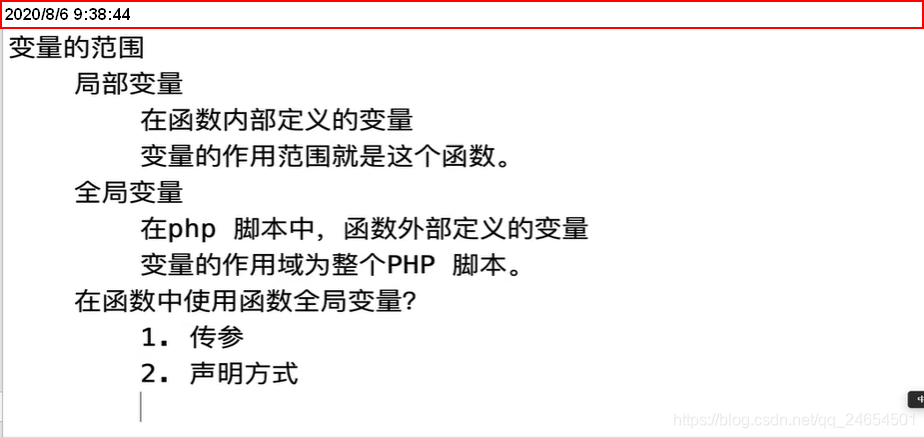
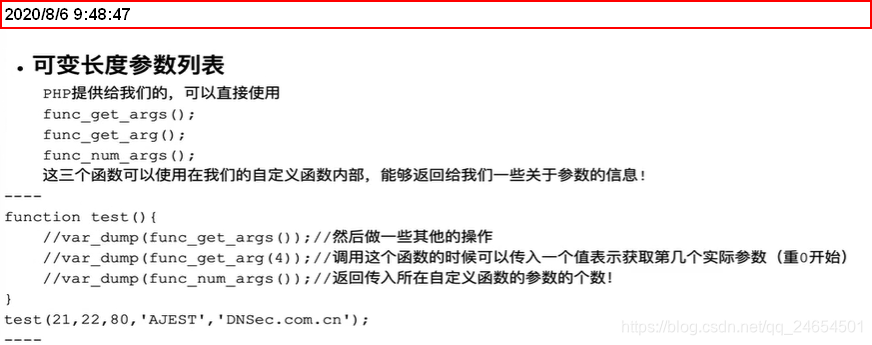
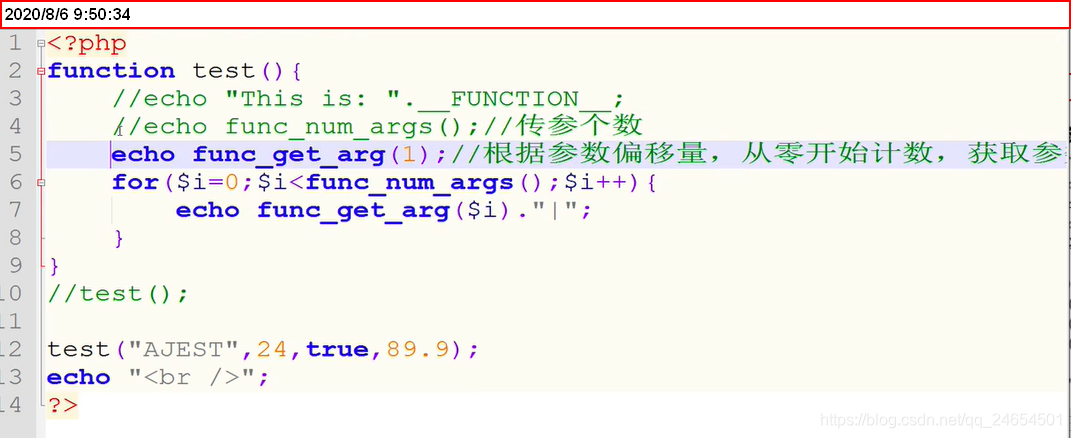
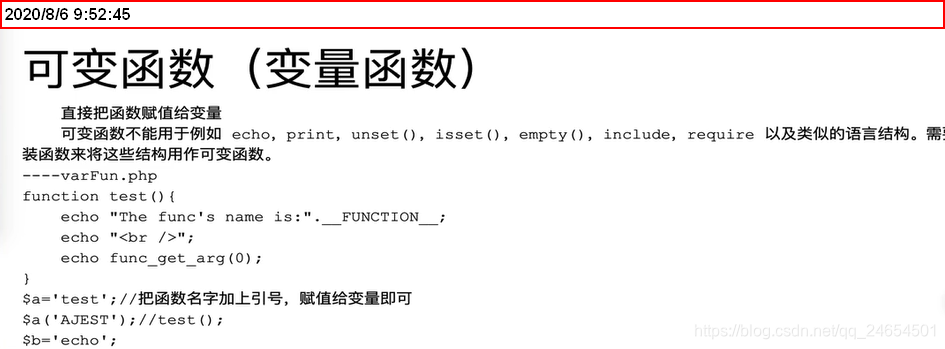
5.11自定义函数




global声明为全局变量
常量的作用域是超全局
static 静态变量在函数内部定义,仅在函数初次执行时触发
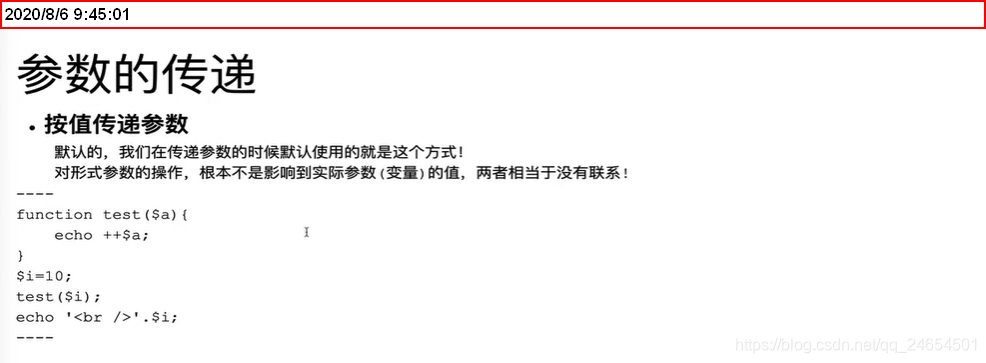
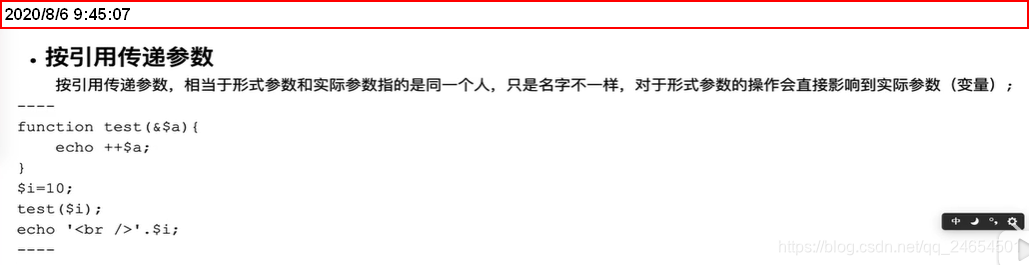
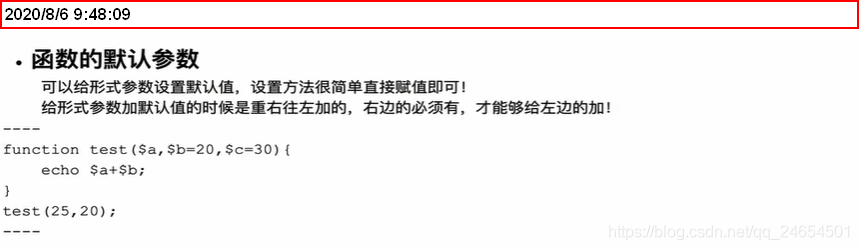
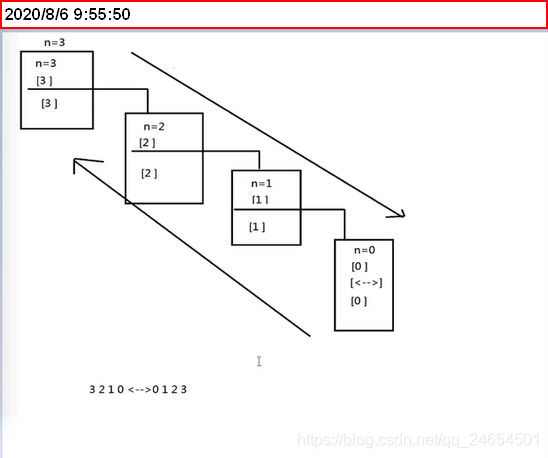
5.12参数传递
- 值传递
- 引用地址传递









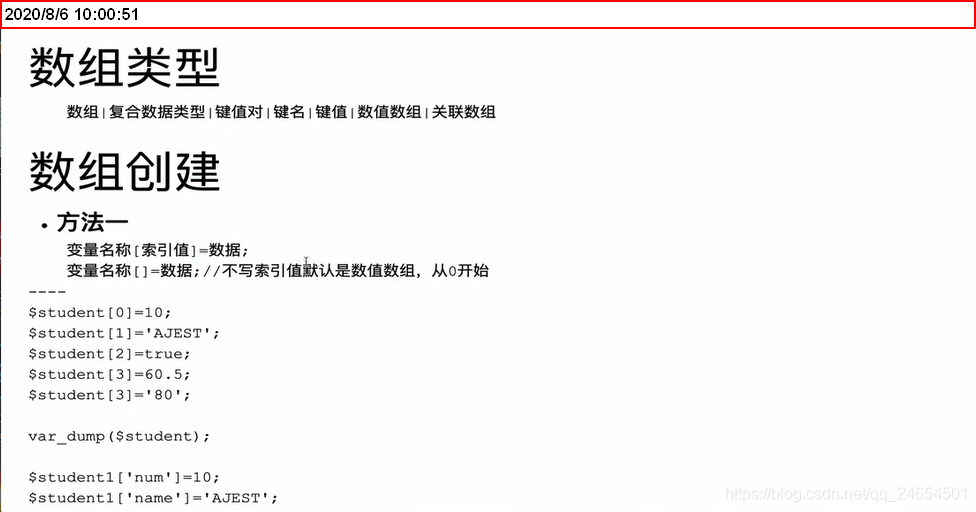
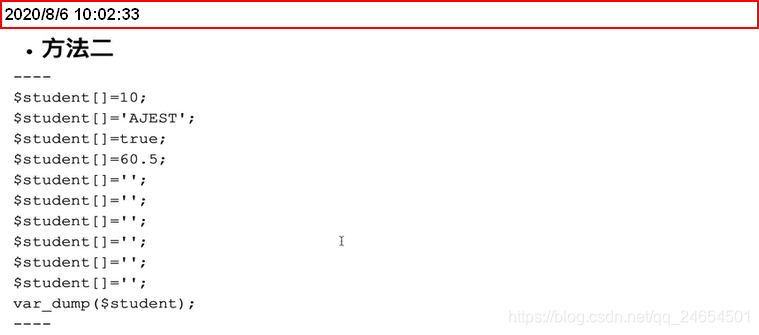
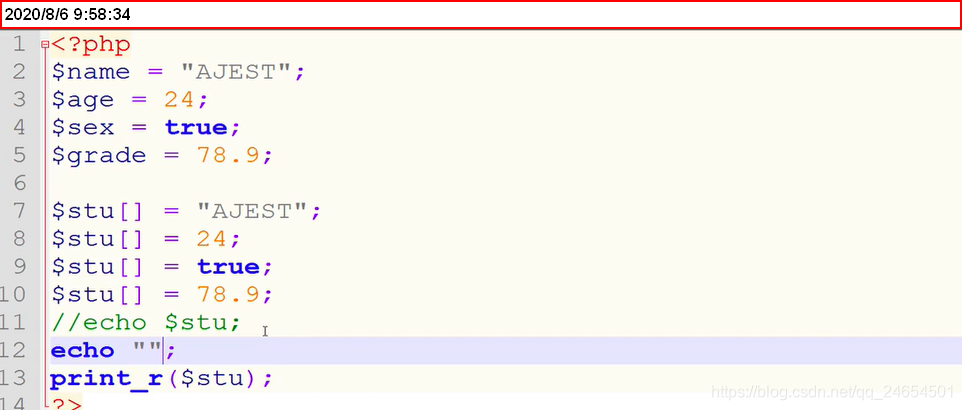
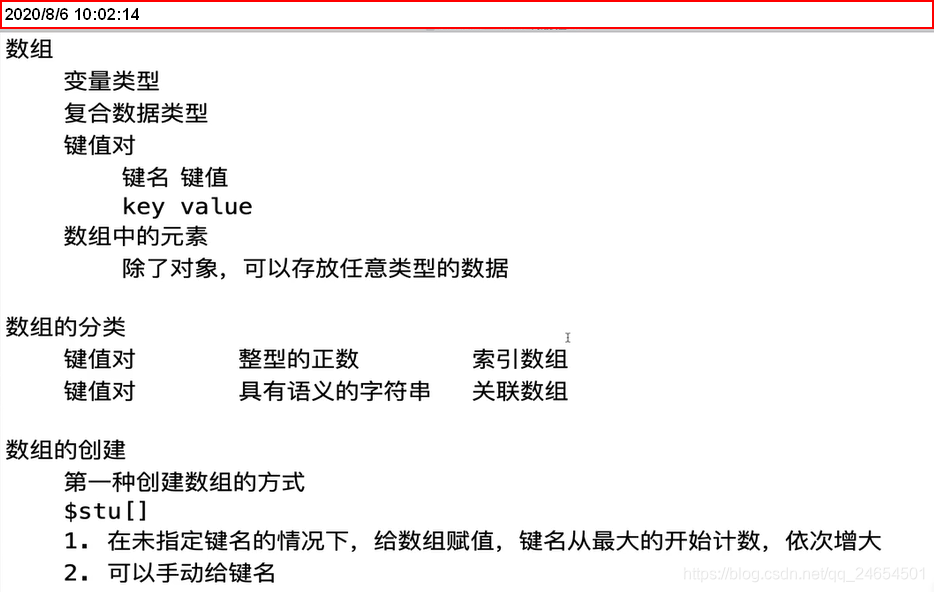
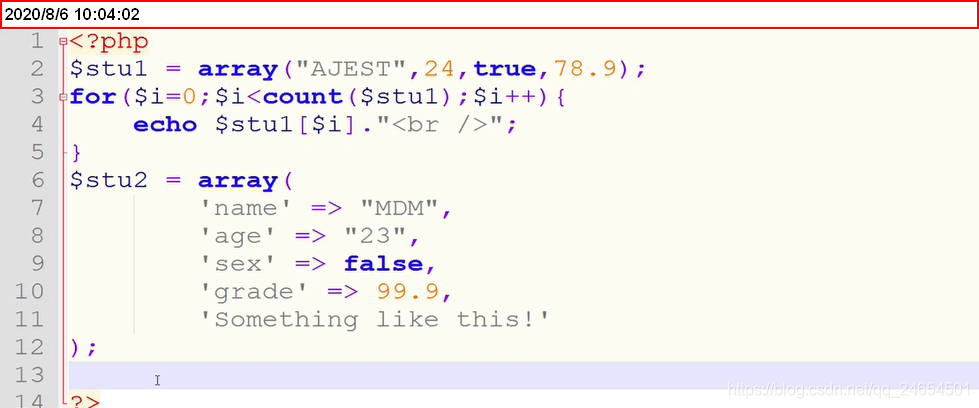
5.13数组
复合类型
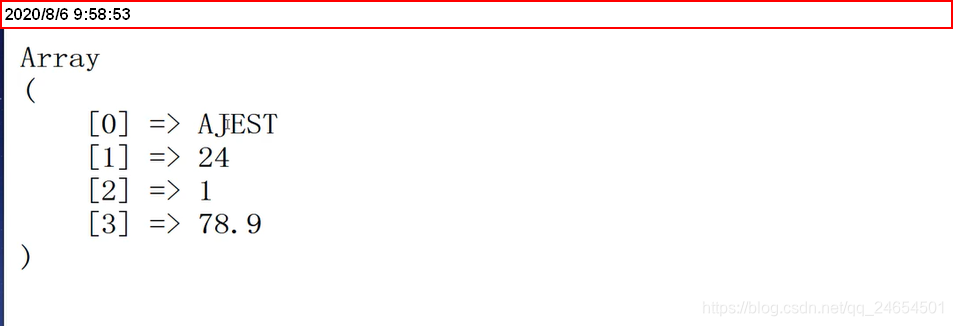
输出用print_r($stu)或者var_dump($stu)







数组遍历
循环遍历数组for只适合有规律的索引数组

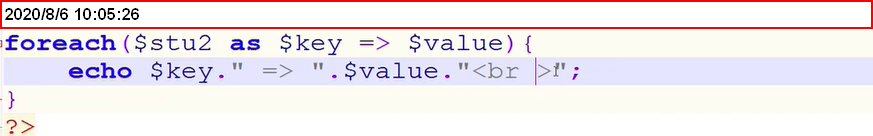
更好的形式foreach(){}

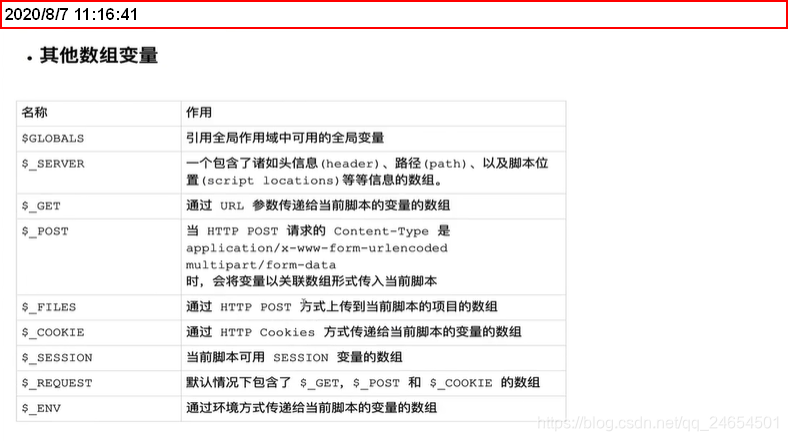
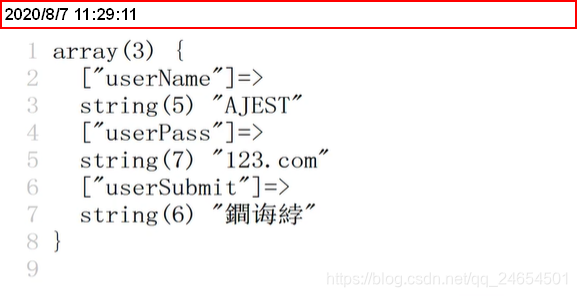
多维数组之表单提交、文件上传


$_GET:接受来自于GET方式URL传递的参数—>http://localhost/PHP/array/get.php?name=xiaosi—>出现原本空数组多了自定义的xiaosi,添加多个键值对之间用&连接,数据体现在URL中$_POST:接收来自POST方式URL传递的参数,当HTTP POST请求的Content-Type是application/x-www-form-urlencoded默认multipart/form-data时,会将变量以关联数组的形式传入当前脚本,数据在HTTP请求报文中
举栗
login.html文件

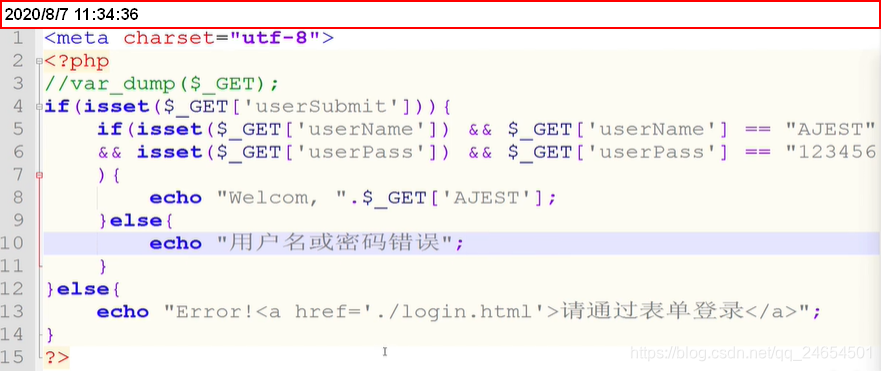
get.php文件


设置编码、判断登录成功、登录是否为正确表单

POST方式:数据在HTTP请求报文的请求正文中

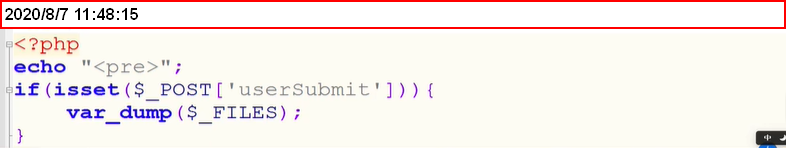
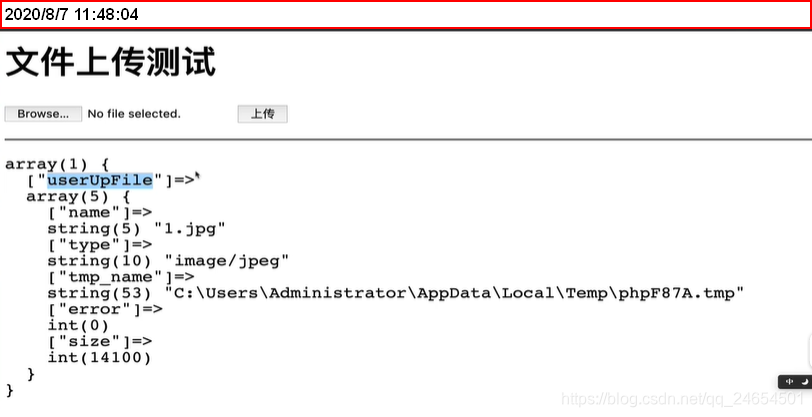
$_FILES:文件上传,通过HTTP POST方式上传到当前脚本的项目的数组


上传一个图片,文件瞬间会在本地创建缓存文件,然后上传到服务器

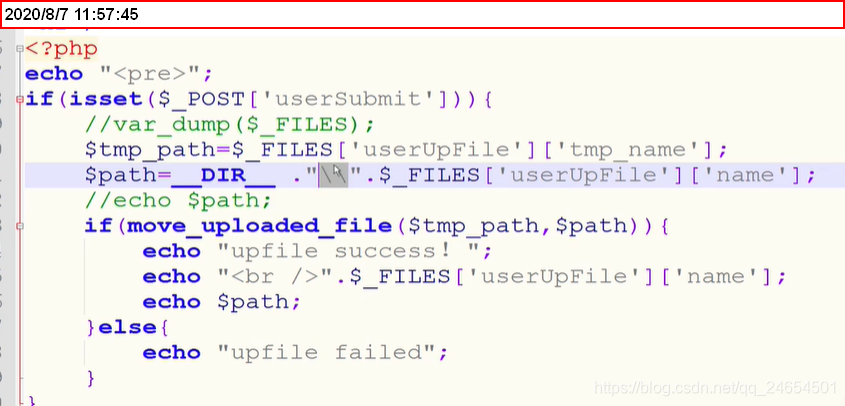
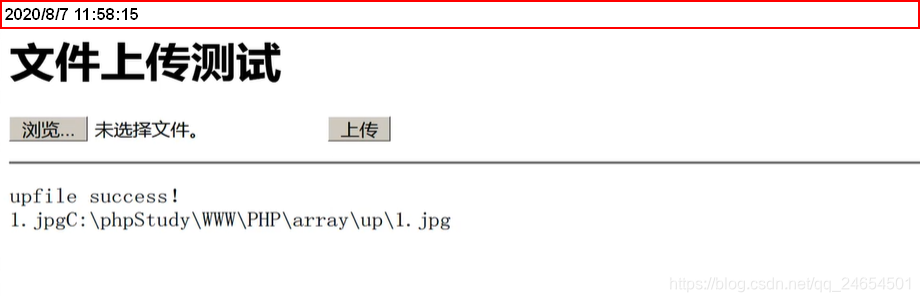
移动缓存文件—》取到缓存路径,设置目标路径变量



5.14Cookie
会话控制
浏览网页的时候,使用的是HTTP 协议:客户端发送请求,服务端给出响应
服务器通过Cookie来认定表示客户端,Cookie相当于客户端的身份证
Cookie是存储在客户端的一段文本,文件、字符串,每次发出请求都会携带Cookie信息
Cookie的性质
- name:名称
- value:值
- expire:过期时间
- path:有效路径
- domain:域名
- secure:不是https Cookie用不了
- httponly:仅能通过http协议访问,不能通过js访问
设置Cookie的语句:setcookie();
接受Cookie信息:$_COOKIE
使用举栗
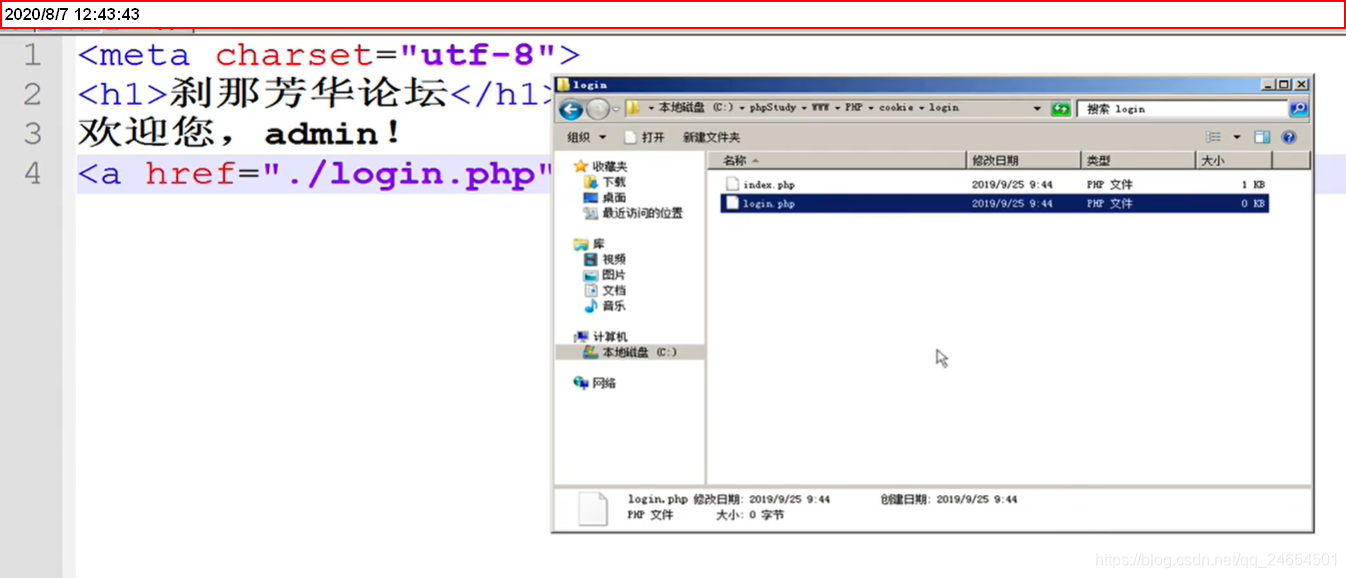
1.html

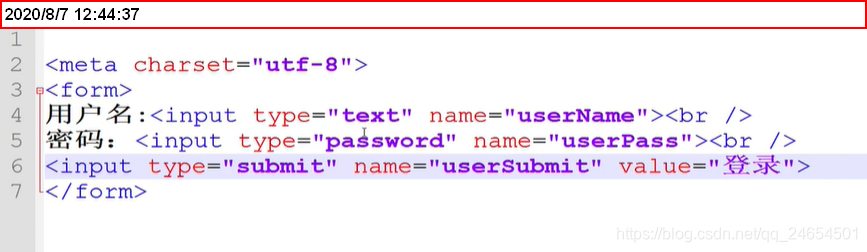
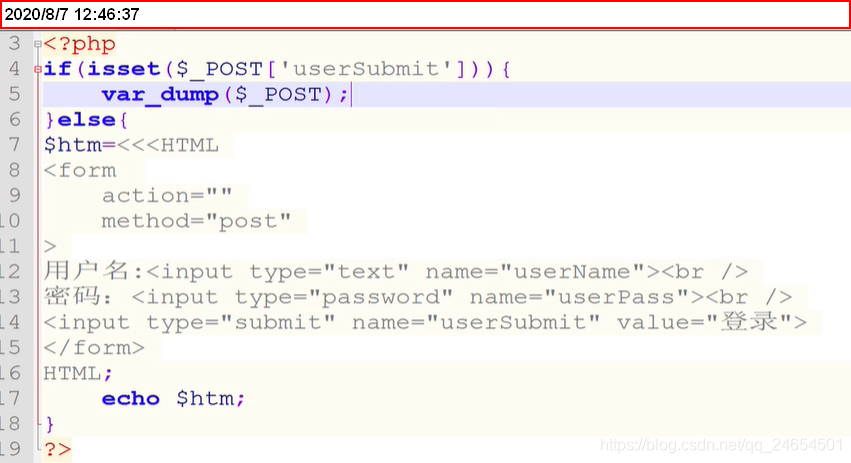
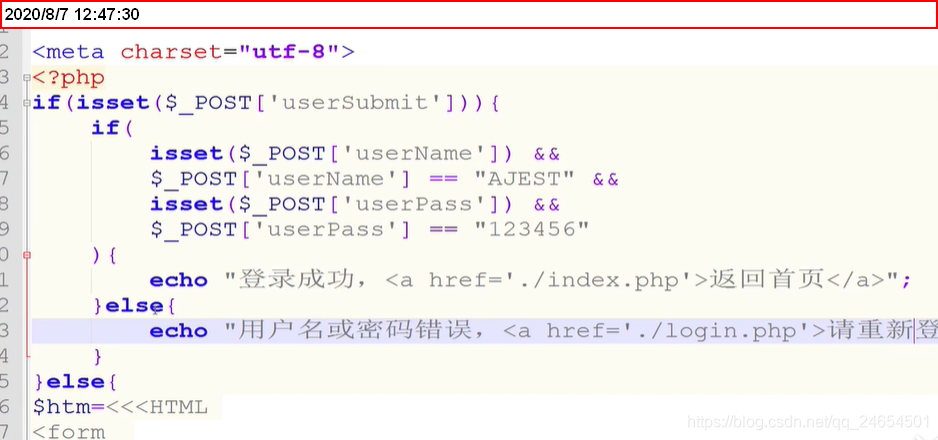
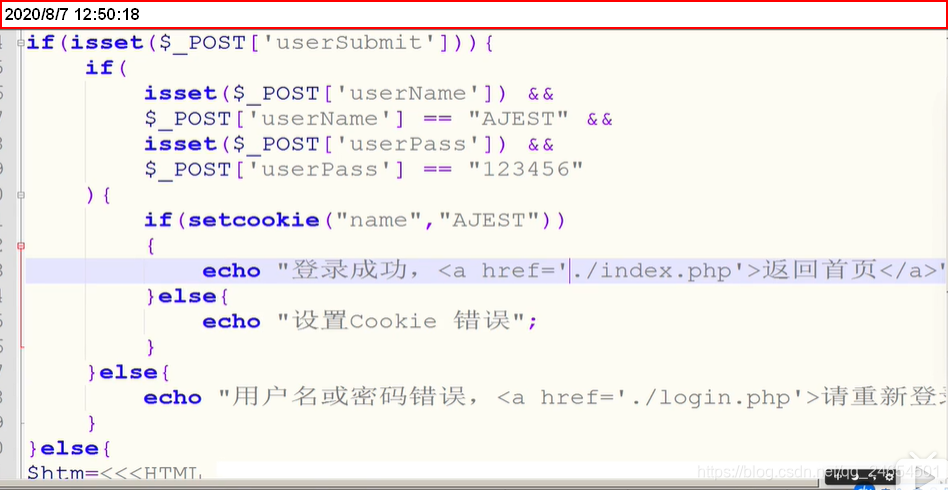
login.php文件


登录验证

把用户登录状态名,通过Cookie信息传递给服务器,返回登录后的主页
登陆成功,下发身份证

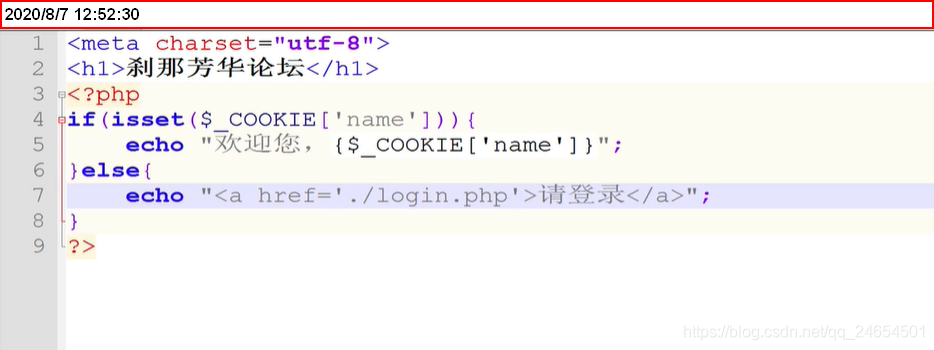
在主页要进行简单判断,更新登录后的状态

关于登录后Cookie的注销
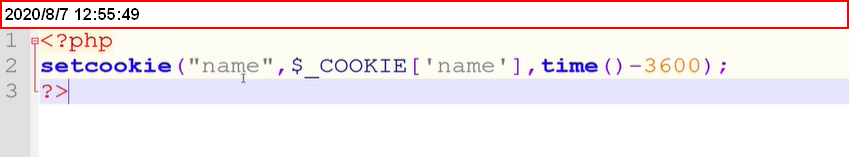
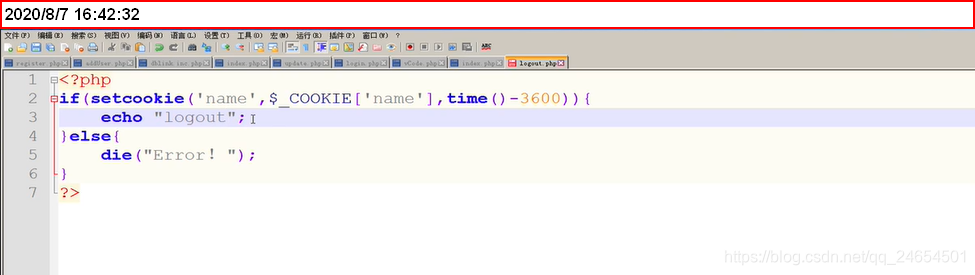
需要在主页添加一个 logout.php

lagout.php文件
通过时间来让Cookie过期

Cookie信息窃取和欺骗
会造成别人可以通过利用Cookie信息在其他场所自己设备登录你的账号
5.15 SESSION
Cookie信息放在客户端是不安全的,为了更安全,可以放在服务器端—>SESSION
session 机制可以实现,依赖Cookie实现 有个session id
开启session:session_start();服务器在客户端生成session id
存储在服务器的phpStudey\tmp\tmp
$_SESSION:完成对session 数据的读写

赋的变量值会存在服务器端文件中
分析
开启session机制后—》var_dump($_SESSION)会根据客户端传递的session id 去找服务器上的缓存—》缓存文件里面有变量值
举栗
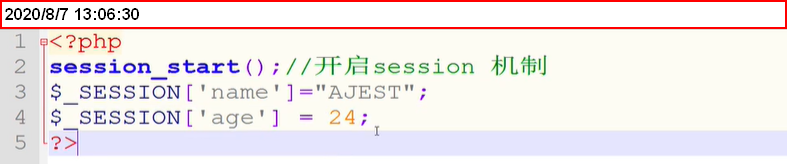
index.php文件

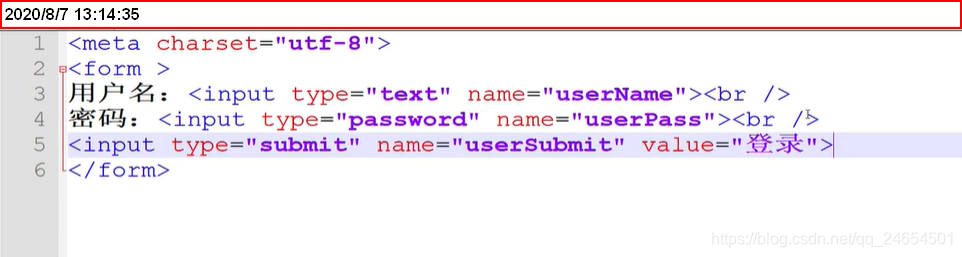
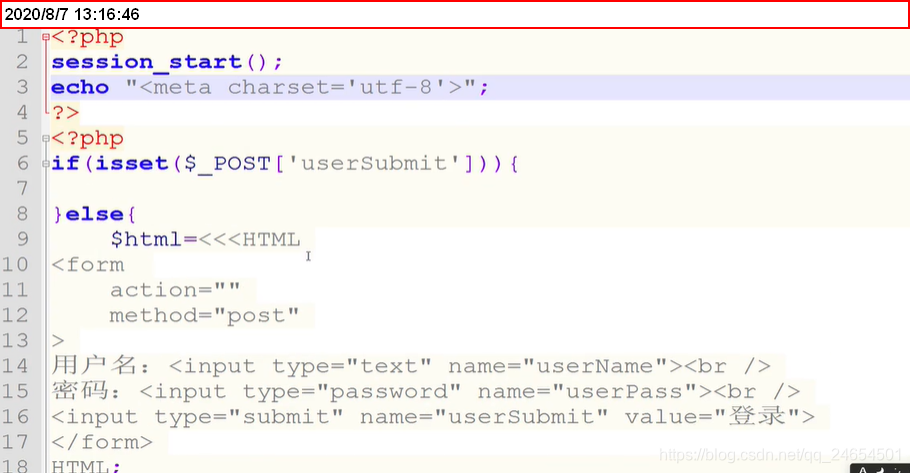
login.html文件


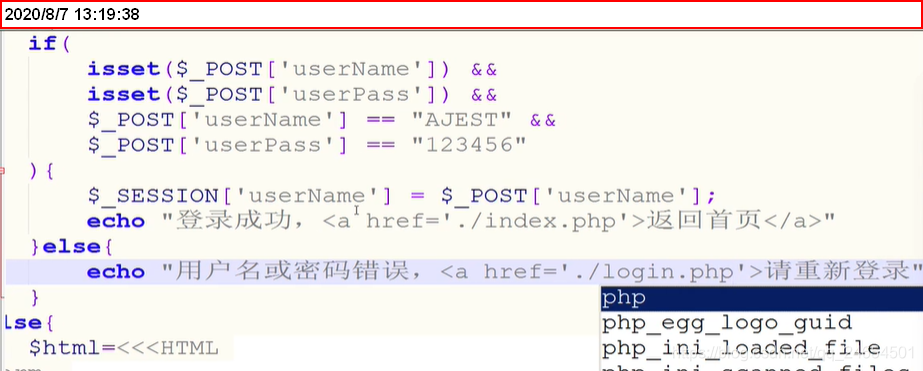
加上判断登录成功语句,如果登录成功,就把用户名变量等Cookie信息给session

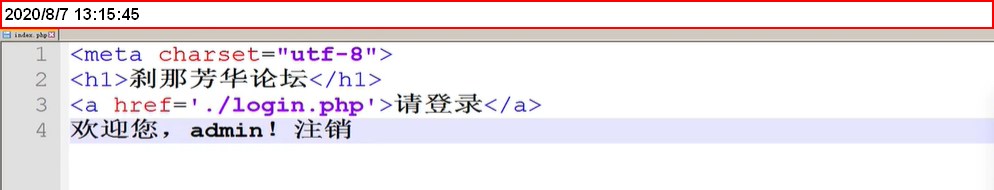
返回登录后的主页

注销登录
-
关闭浏览器
-
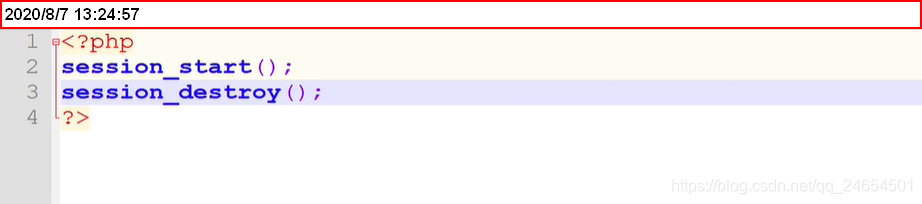
session注销:
session_destory()
logout.php文件

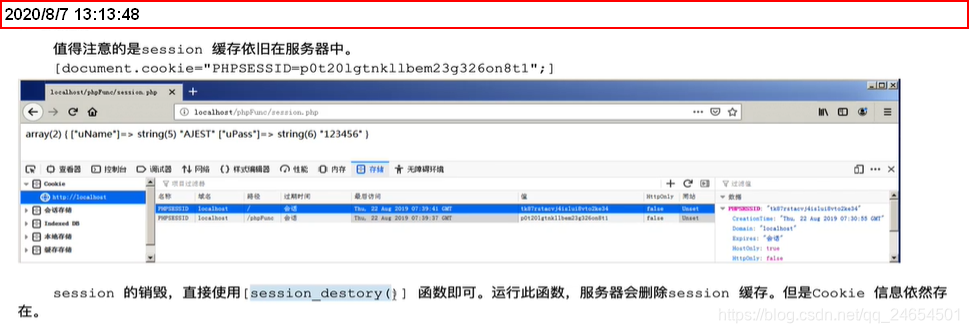
此时服务器端的session文件缓存并未删除

因此注销是一个好习惯
5.16 PHP与MySQL连接
mysqli 进行交互
由于上学期学习了MySQL数据库,对MySQL数据库基本掌握,此不在过多详细记录笔记,见谅~
数据库使用基本操作
- mysql数据库的创建—》登录phpAdmin—》创建数据库
- 创建表

- 插入值,进行增删改查
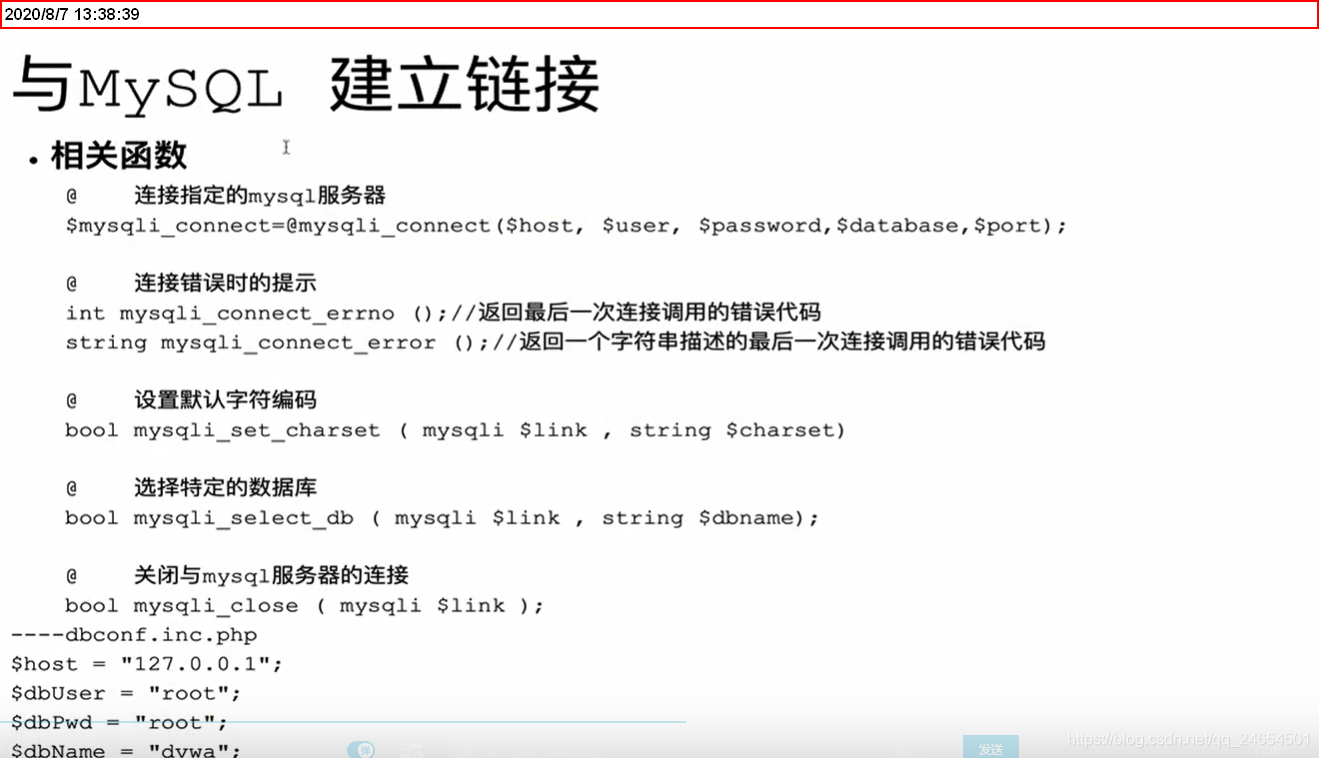
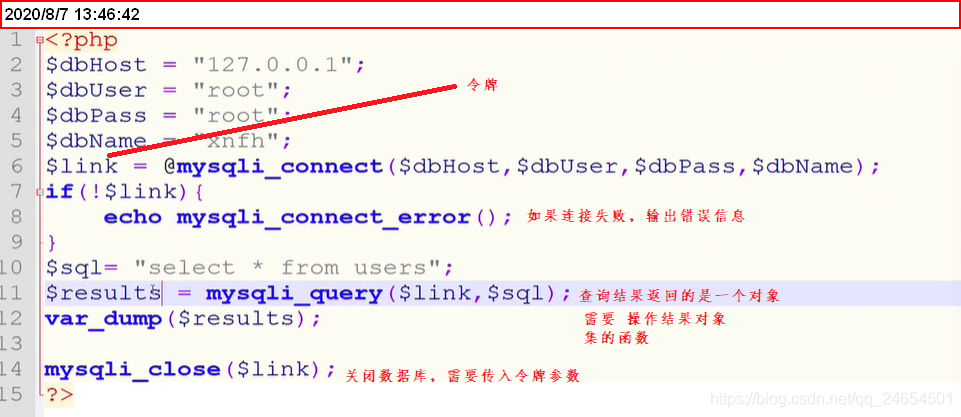
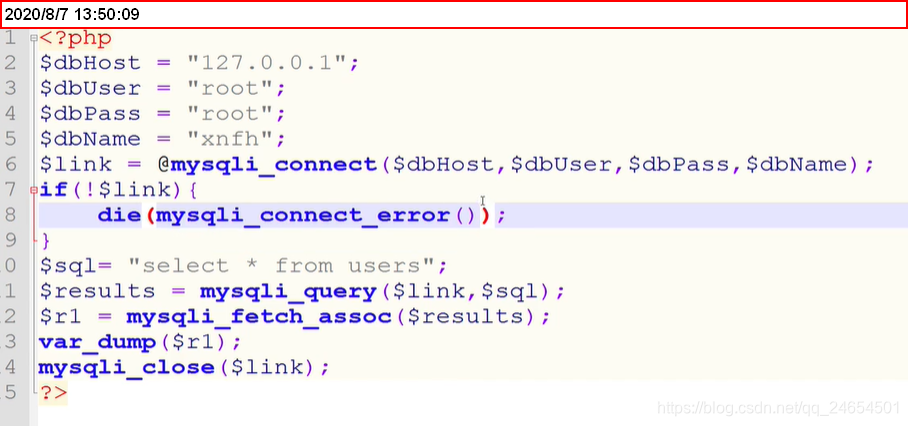
php与mysql 交互步骤

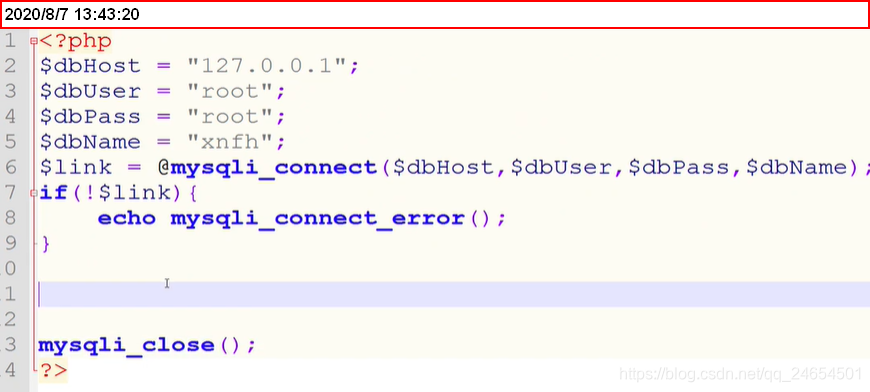
- 建立连接:需要用户名、密码、地址、数据库名,
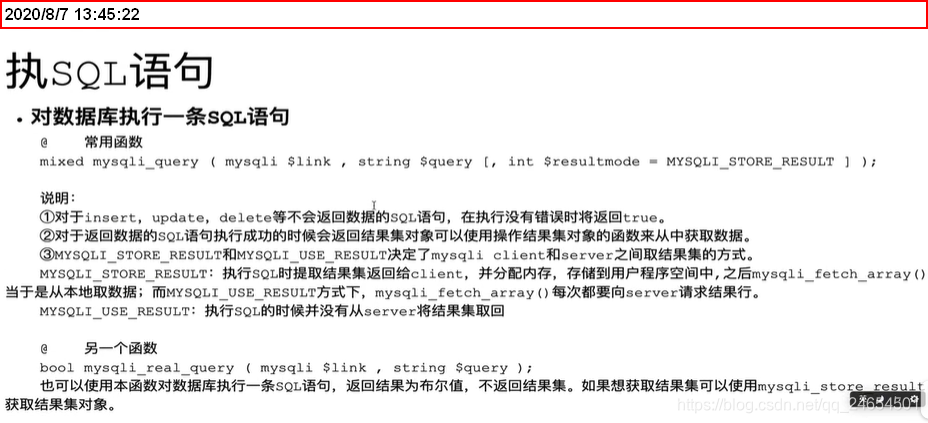
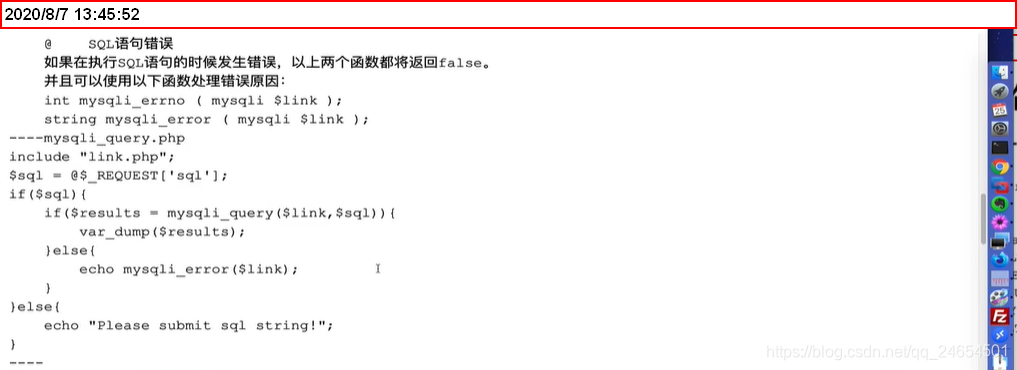
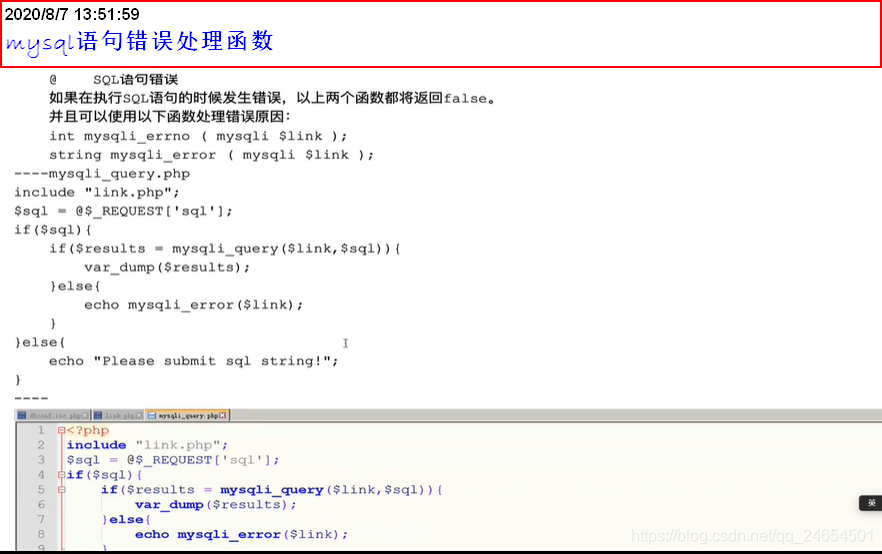
mysqli_connect(); - 执行SQL语句
- 断开连接
捕获错误、关闭数据库






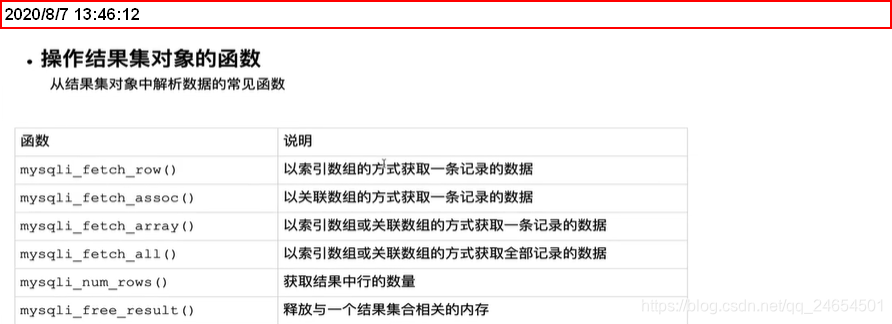
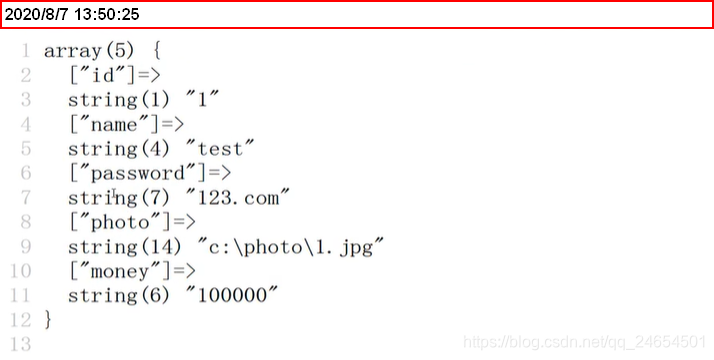
读出来的查询语句内容


5.17 小项目论坛网站搭建-注册功能实现
- 留言
- 个人中心
- 登录
- 验证码
- 注册
- 头像
- 注销
- 登录
- 论坛币
- 互相转账
文件目录
- /WWW/PHP/Programs
- /member
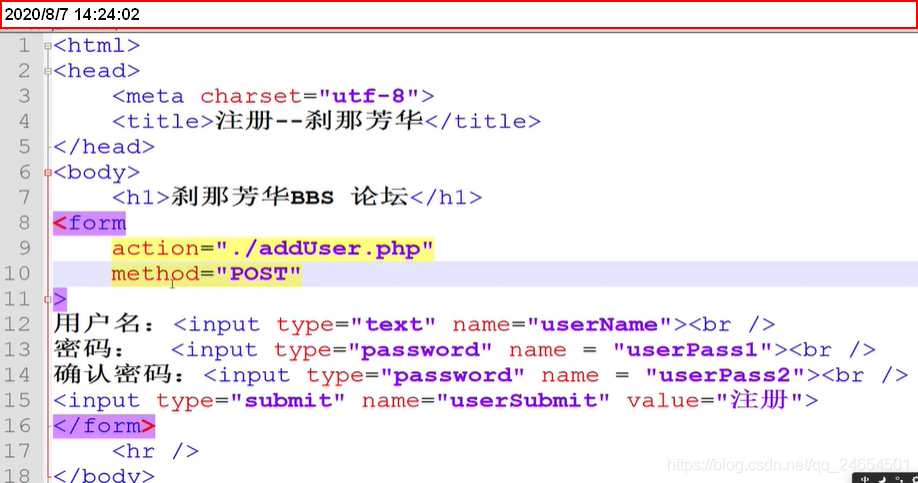
- register.php
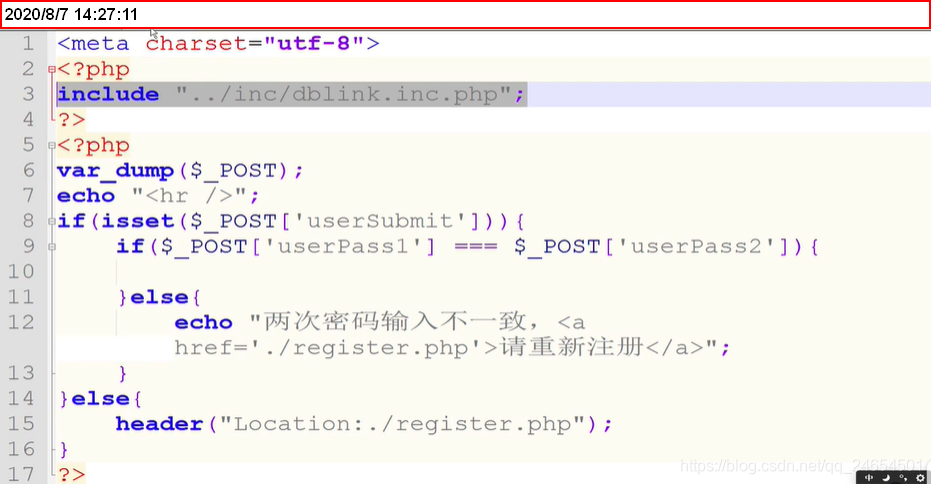
- addUsers.php
- index.php
- /images
- updates.php
- login.php
- logout.php
- /ine
- dblink.ine.php
- index.php
- showmessage.php
- addCont.php
- /member
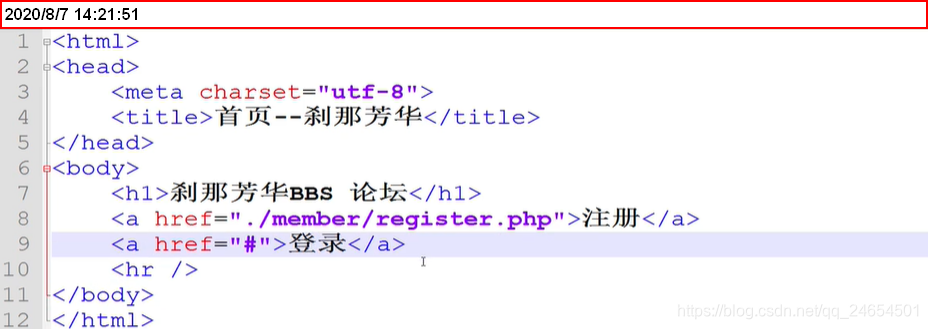
index.php

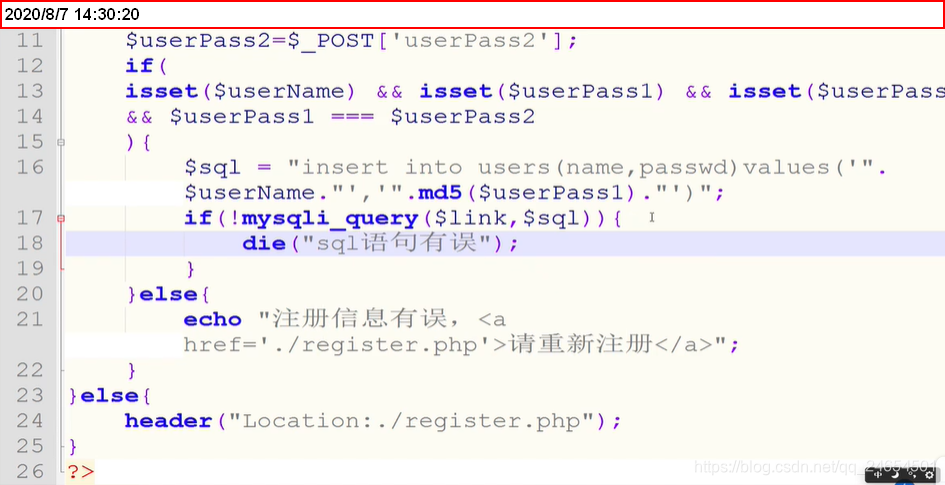
register.php

addUsers.php

关闭数据库

修改完善版


登录后返回个人中心,需要创建/member/index.php,在addUsers.php设置session

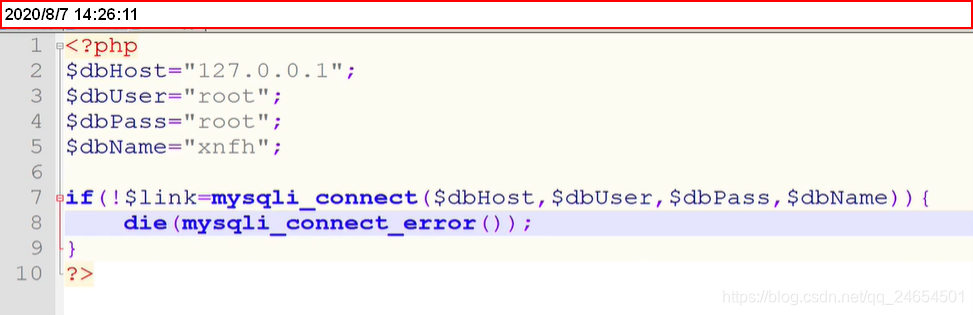
dblink.ine.php

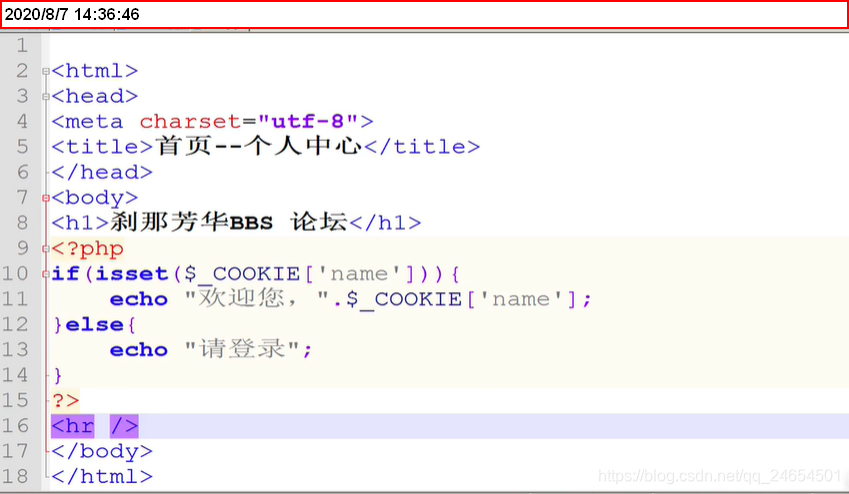
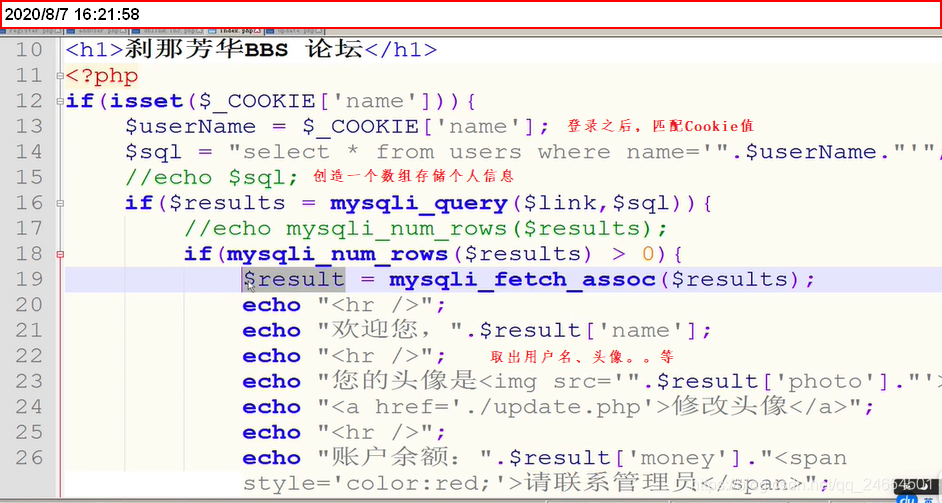
/member/index.php 登录成功后的主页

5.18 小项目论坛网站搭建-个人中心实现
/member/index.php

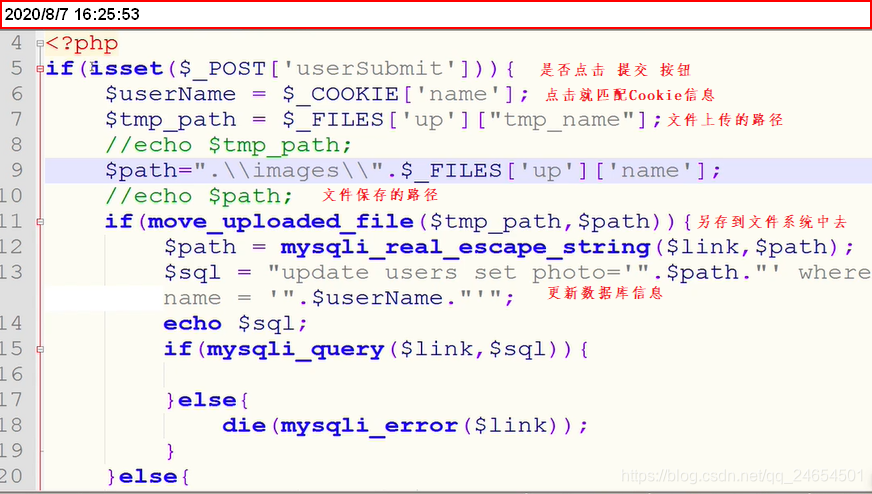
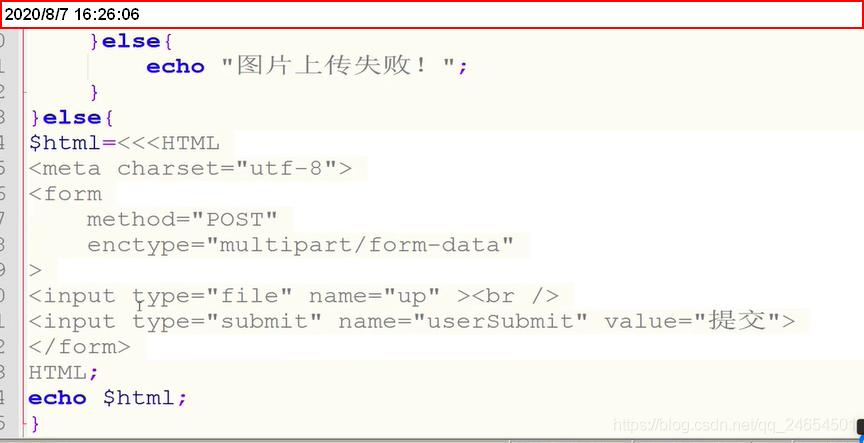
/member/update.php 上传头像文件

注:可以自行再加上 图片上传成功的语句、返回个人主页的链接

留下登录的文件接口

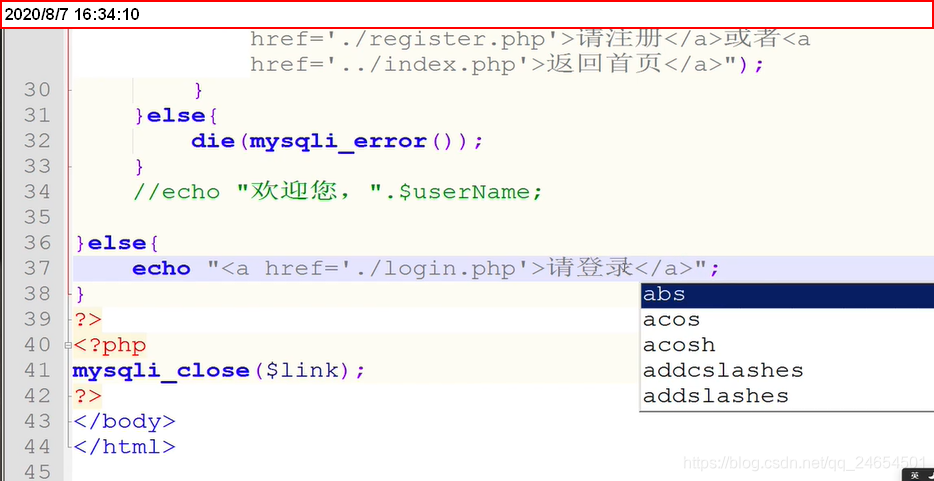
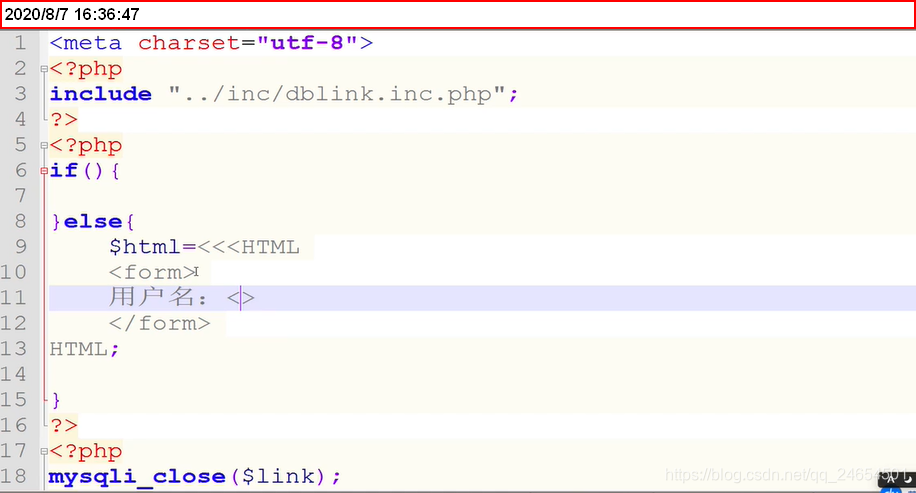
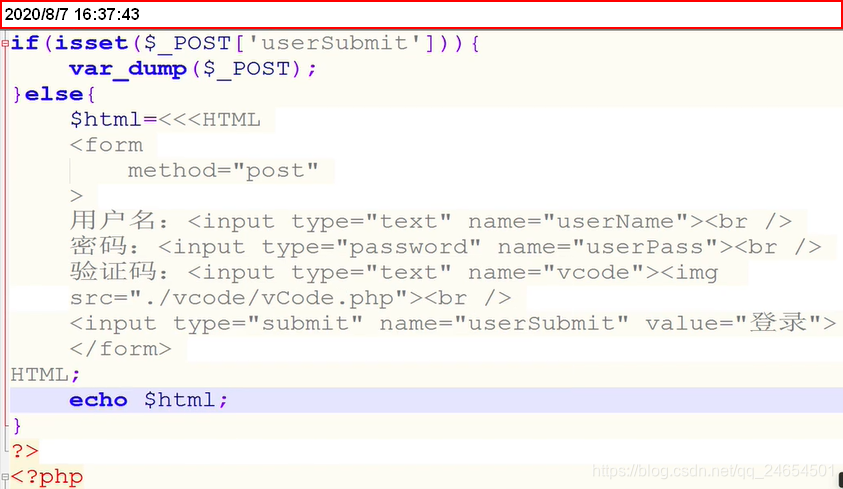
/member/login.php 登录文件

验证码部分省略

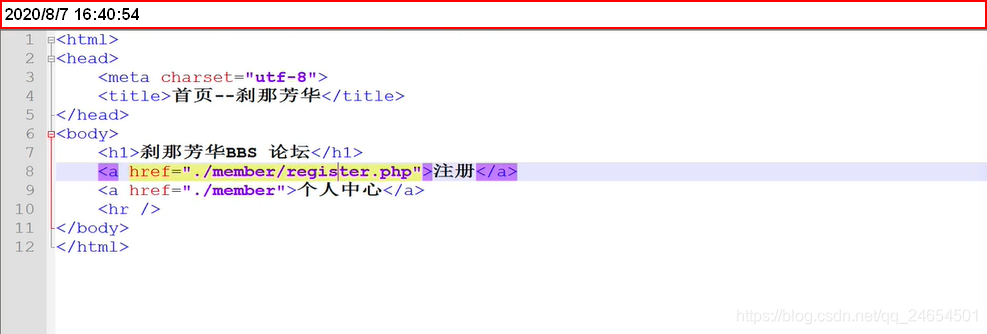
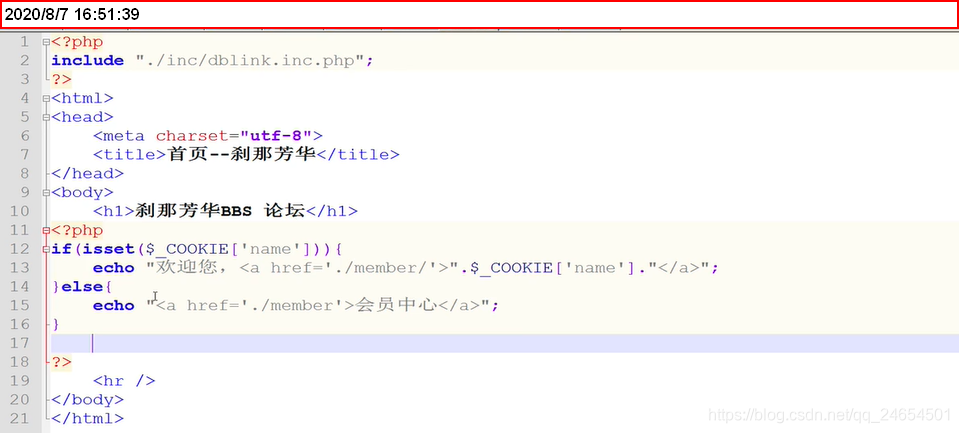
index.php

/member/logout.php 登录后注销文件

5.18 小项目论坛网站搭建-留言功能实现
创建新的数据表messages,包括4个字段:id、uname、title、content
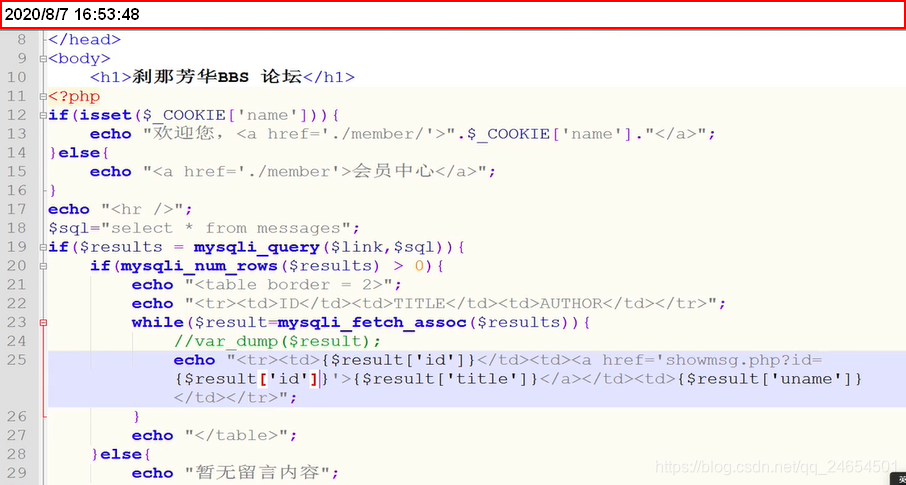
index.php显示一个表格、连接数据库


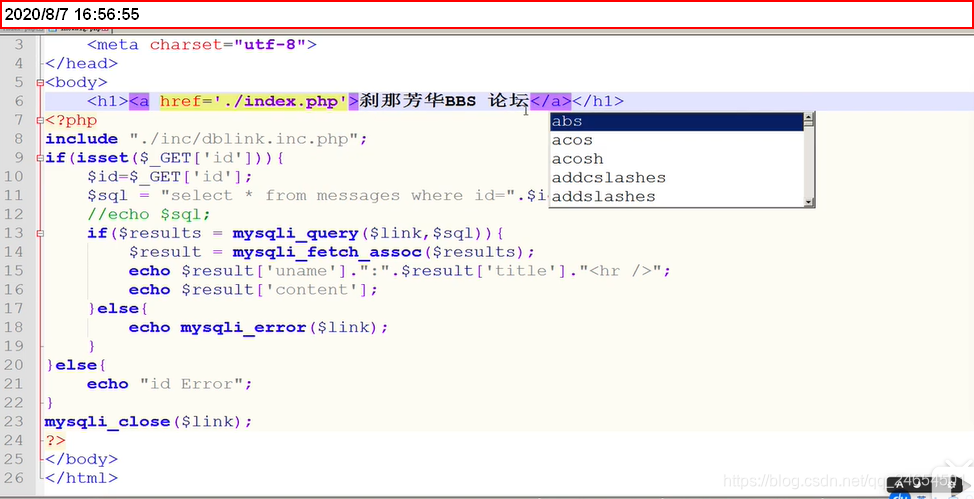
showmessage.php 详细显示留言文件
点击标题,返回主页

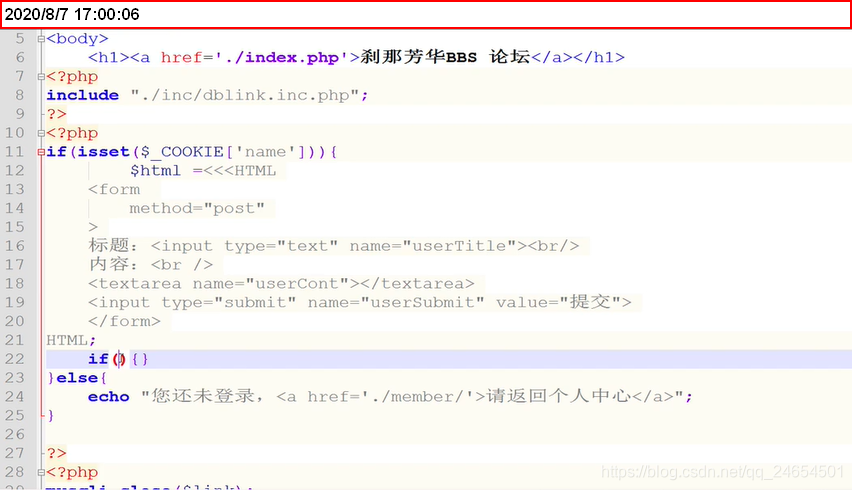
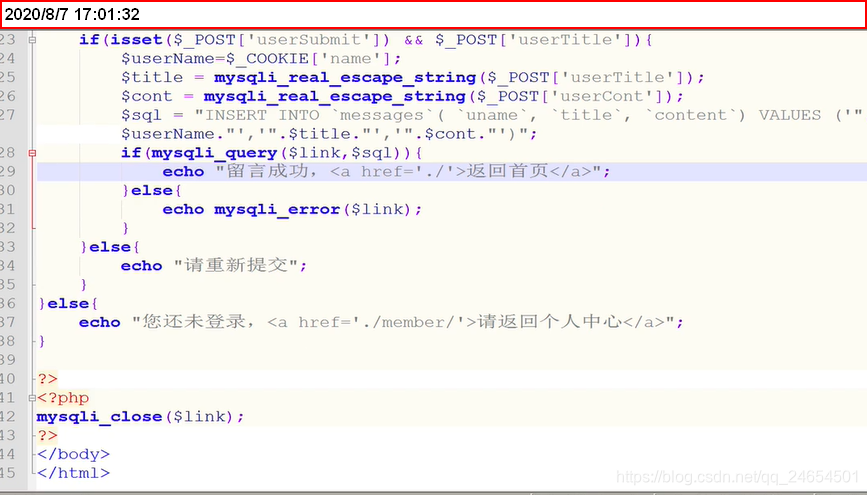
addCont.php添加留言文件


代码截图不太完整,仅供参考
六、JavaScript基础
上学期已经学习了JS,此笔记相关知识记录可能不太详细,见谅~
往期博客参考:
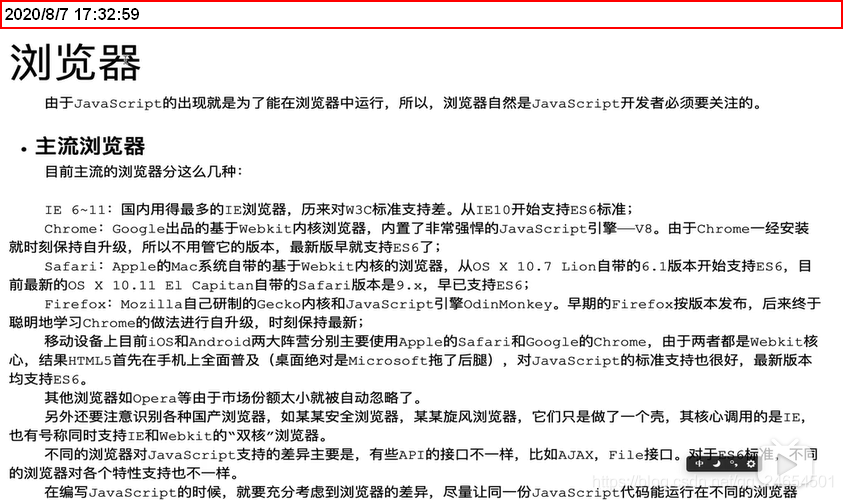
JS的运行环境是 浏览器
IE对JS的兼容性不太好,当时微软错误估计了互联网的发展,接着Chrome开始用户越来越多,Chrom是行业的标准
特点:
JS可以和HTML混编
每次刷新页面,JS代码都会执行

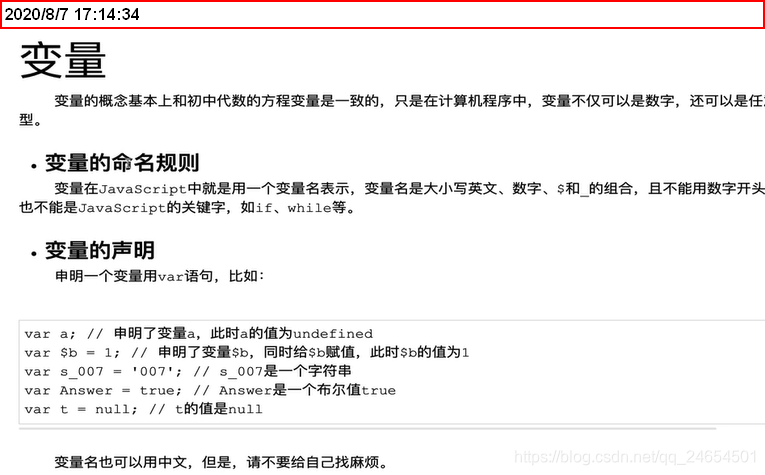
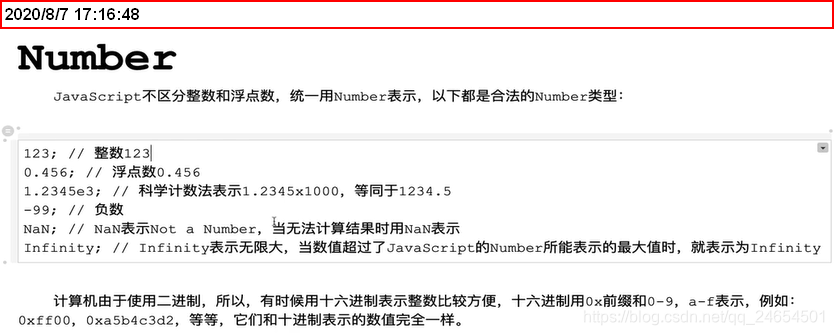
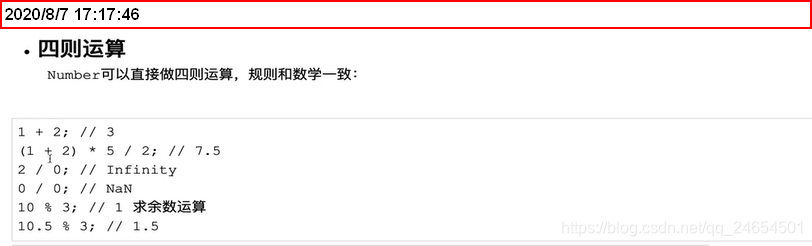
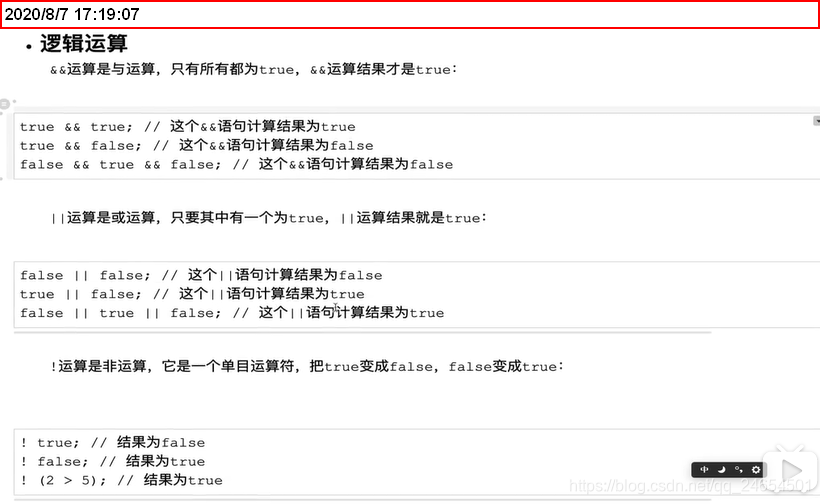
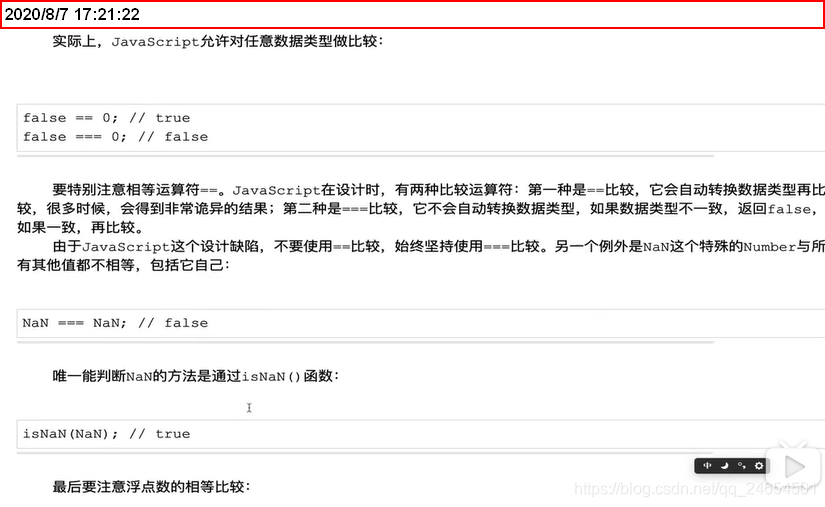
6.1JS变量










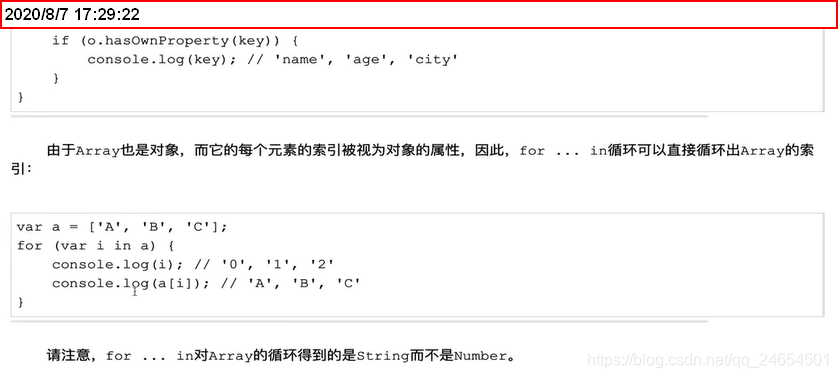
6.2 JS数组

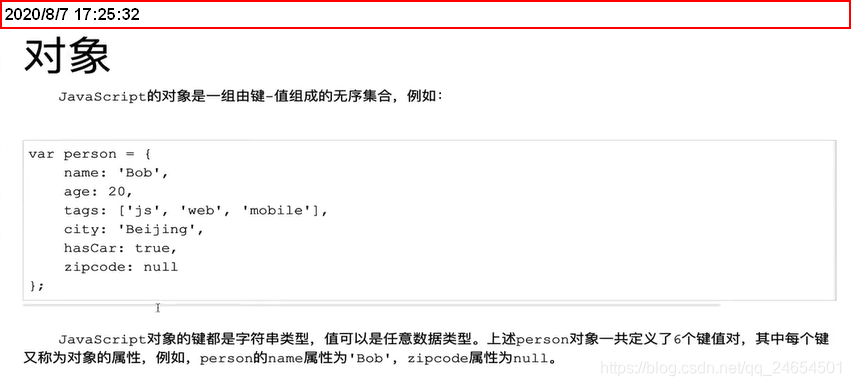
6.3 JS对象


对象模型

浏览器就是通过对象实现的
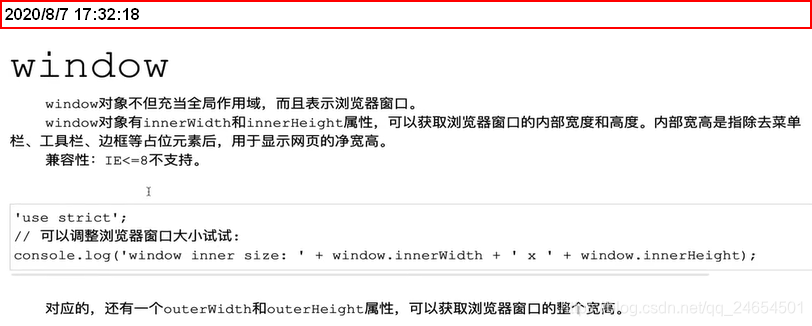
windows全局,代表浏览器








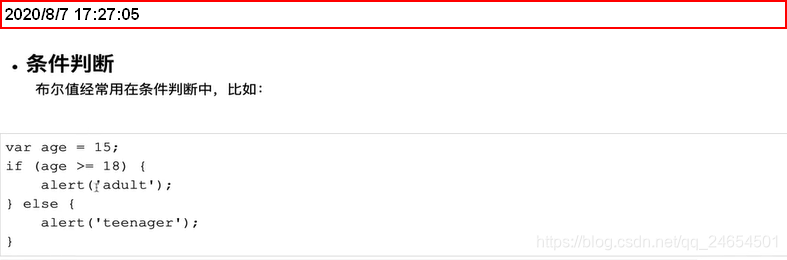
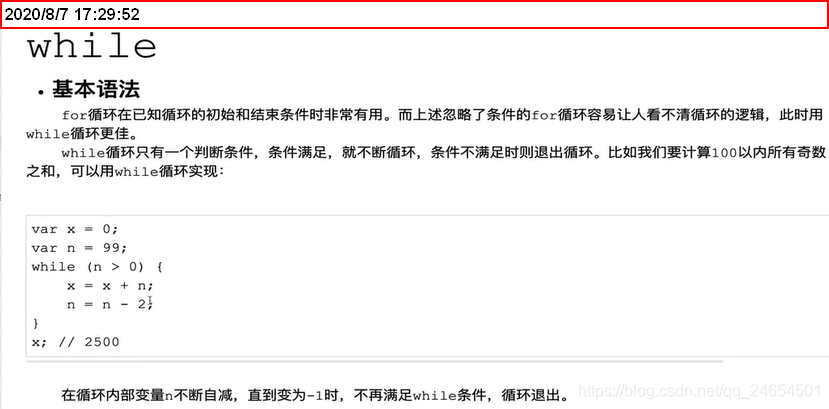
6.4JS流程控制






6.4 JS函数

6.5 JS事件
- 鼠标事件
- 键盘事件
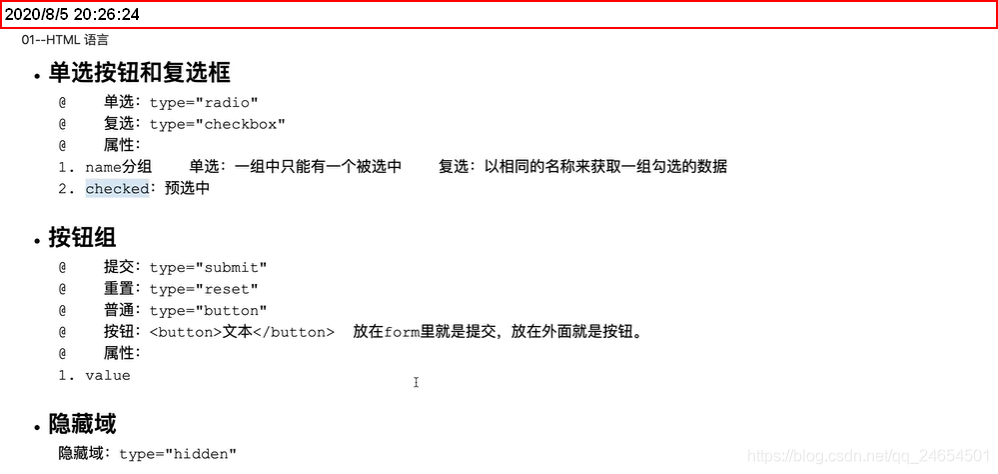
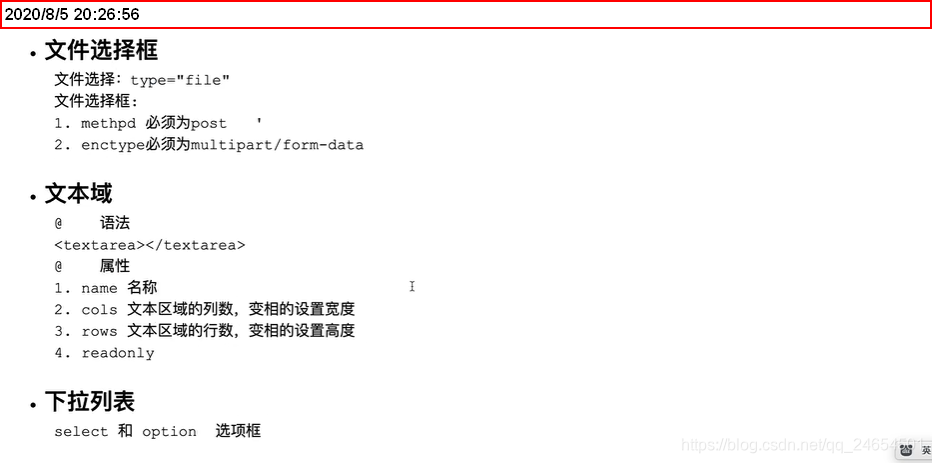
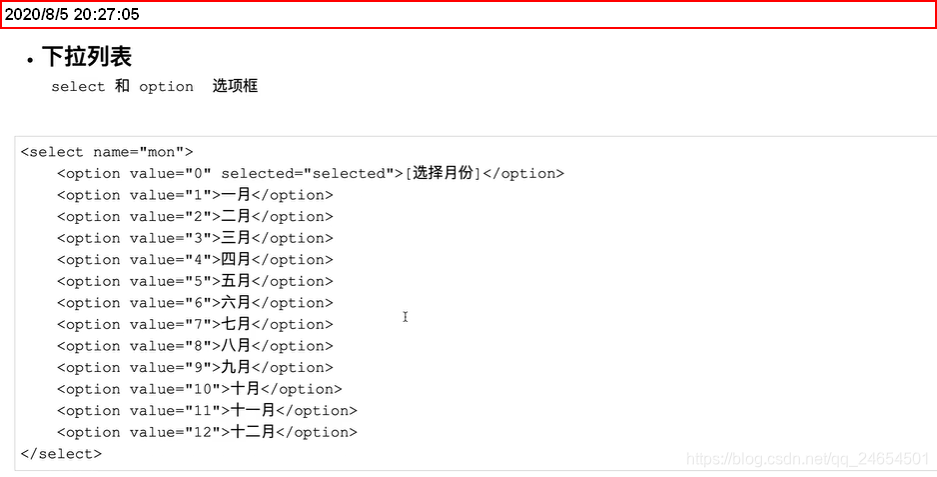
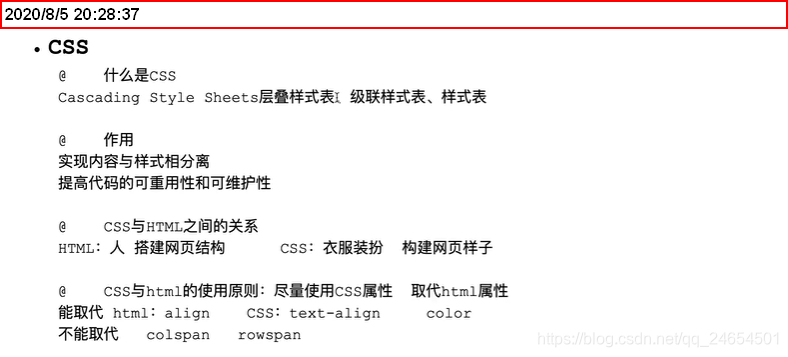
七、HTML基础介绍
上学期学习了HTML,相关知识这里不再详细记录,谅解~
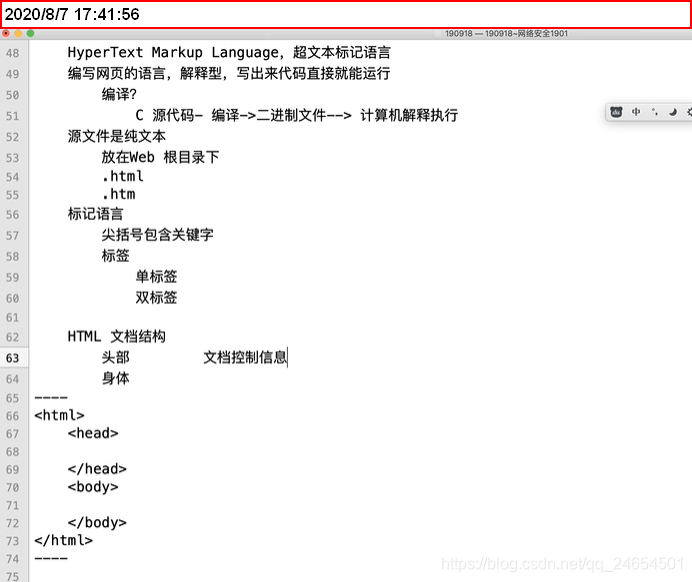
超文本标记语言
编写网页的语言,解释型的语言,写出来代码就能运行

参考:B站千峰
发表评论
最新留言
关于作者
