
自学前端第二十四天(二):旋转相框transform+perspective+animation综合项目
发布日期:2021-05-07 09:27:02
浏览次数:16
分类:技术文章
本文共 1359 字,大约阅读时间需要 4 分钟。
[利用perspective 和 transform 里面的几个参数来实现旋转照片墙]
旋转照片墙
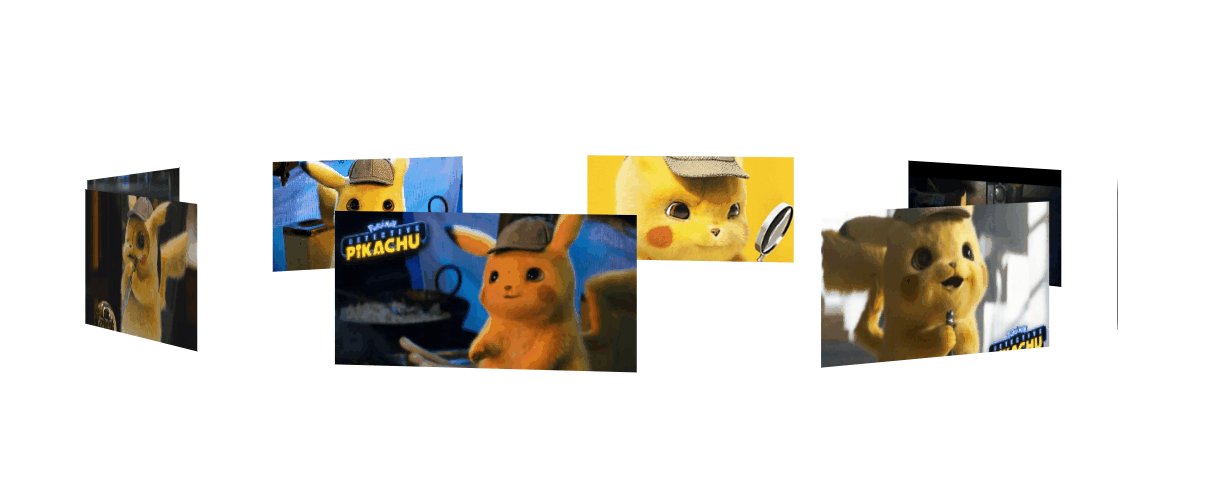
首先,来看下,是什么效果吧,上效果图 ↓

其实这个东西,很容易制作,先说下思路, 把照片都给叠在一起,然后 rotateY 旋转,给每张图片 旋转不一样的角度能构成一圈, 然后translateZ 出去就好了,最后一步,父级转起来。
搭建好基本的 html 和 css ↓ 已经写好注释啦。
[
Document
[
效果如下:
基本架子搭建好后,给每张图片,旋转不同的位置。
Document
[
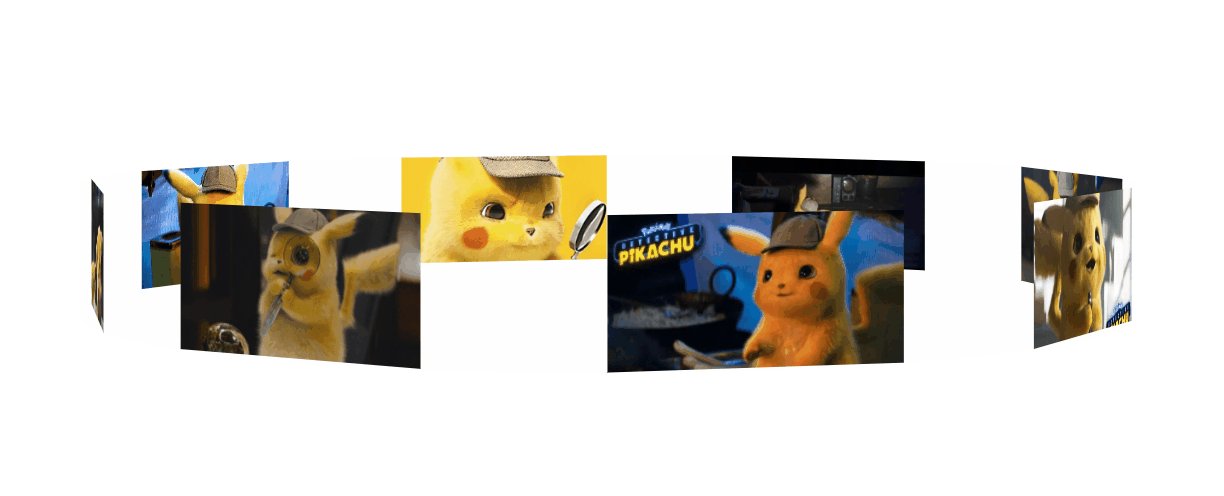
旋转好位置后,添加 translateZ() 参数,分开图片。因为,translateZ 也是 transform 的参数之一,所以要添加在rotate后面接上。最后,记得在15行添加上 perspective 属性。不懂什么是 perspective 属性的话,请点击→ [css3系列之详解perspective](
1 2 3 4 5 6 7Document 8 73 74 7576 77 78 79 80 81 82 83 8485 86
[
然后你就能看见这种效果啦。

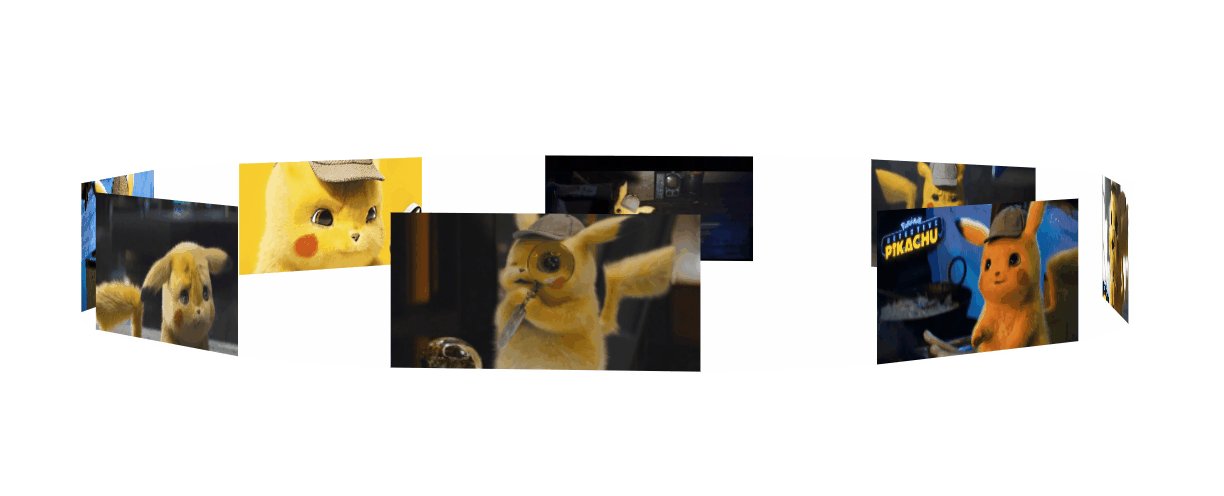
然后,我们给父级 加上旋转的功能就OK了。
Document
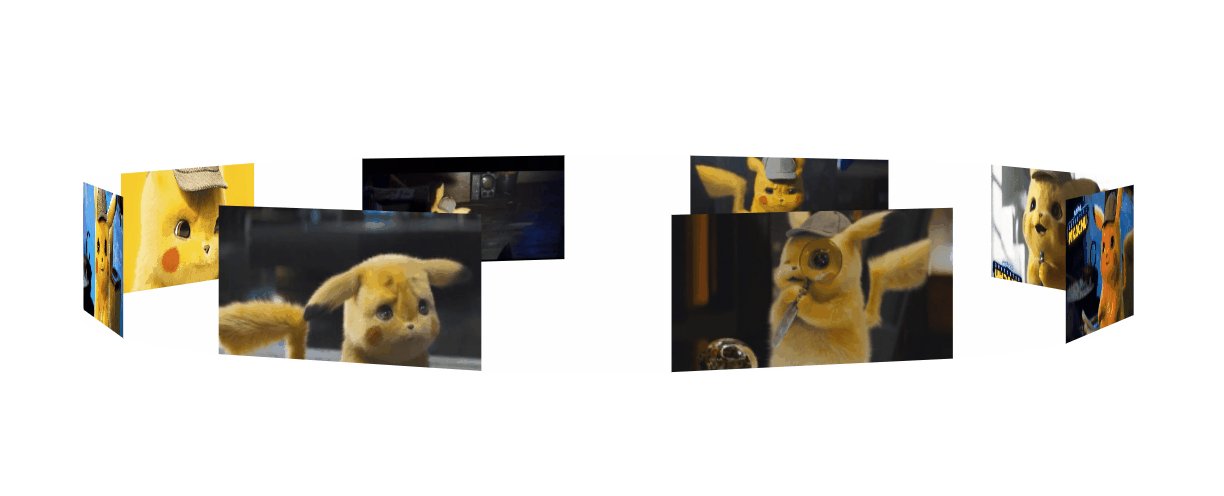
最后,再加上一个小功能。像你想看哪里,鼠标就移动到 那里 即可,代码在93行开始。
[
1 2 3 4 5 6 7Document 8 80 81 8283 84 85 86 87 88 89 90 9192 97 98

发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2025年03月30日 00时13分54秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Problem 1342B - Binary Period (思维)
2019-03-06
Problem A - Sequence with Digits (数学推导)
2019-03-06
Problem 330A - Cakeminator (思维)
2019-03-06
Codeforces Round #674 (Div. 3) (A - F题题解)
2019-03-06
「HDU-2196」Computer (树形DP、树的直径)
2019-03-06
Codeforces Global Round 11 个人题解(B题)
2019-03-06
LeetCode75 颜色分类 (三路快排C++实现与应用)
2019-03-06
GDB调试基础使用方法
2019-03-06
HHKB 键盘布局记录以及一些闲言碎语
2019-03-06
【译】N 皇后问题 – 构造法原理与证明 时间复杂度O(1)
2019-03-06
docker基础:容器生命周期管理命令
2019-03-06
Shell脚本学习指南
2019-03-06
日志切分神器--logrotate
2019-03-06
C#3.0新增功能08 Lambda 表达式
2019-03-06
C#开发BIMFACE系列35 服务端API之模型对比6:获取模型构建对比分类树
2019-03-06
C# 规范建议
2019-03-06
.NET 5.0正式发布,新功能特性(翻译)
2019-03-06
重磅推出:AutoProject Studio 自动化项目生成器
2019-03-06