
Vue.js——input中的值绑定——2020.11.22
发布日期:2021-05-07 07:08:46
浏览次数:20
分类:原创文章
本文共 874 字,大约阅读时间需要 2 分钟。
一丶值绑定
- 初看Vue官方值绑定的时候,我很疑惑:what the hell is that?
- 但是仔细阅读之后,发现很简单,就是动态的给value赋值而已:
- 我们之前的value中的值,可以回头去看一下,都是在定义input的时候直接给定的
- 但是真实开发中,这些input的值可能是从网络获取或定义在data中的
- 所以我们可以通过v-bind:value动态给value绑定值
- 这不就事v-bind吗?
- 这不就是v-bind在input中的应用吗?搞得我看了很久,搞不清楚他想讲什么
二丶代码实战
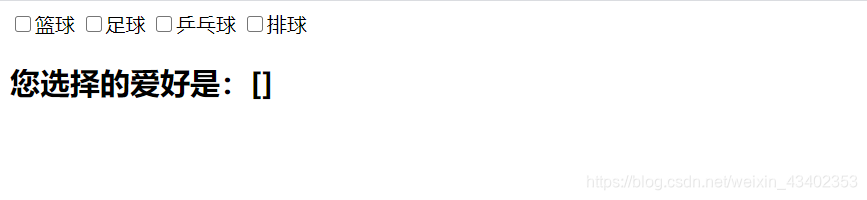
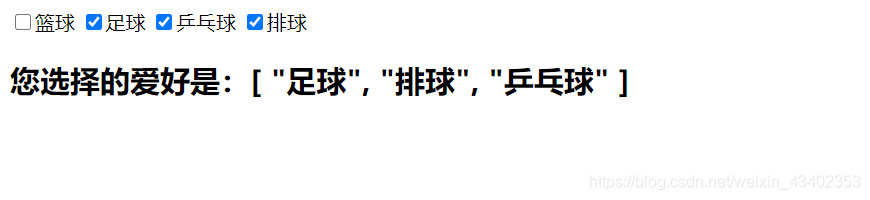
<!--作者:key--><!--浏览工具:Chrome--><!--开发工具:WebStorm--><!--开发时间:2020/11/22 15:18--><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="app"> <label v-for="hobby in originHobbies" :for="hobby"> <input type="checkbox" :value="hobby" :id="hobby" v-model="hobbies">{ {hobby}} </label> <h2>您选择的爱好是:{ {hobbies}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script> const app = new Vue({ el:"#app", data:{ originHobbies:['篮球','足球','乒乓球','排球'], hobbies:[] } })</script></body></html>三丶运行结果


——时人不识凌云木,直待凌云始道高——
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2025年04月07日 06时02分18秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
MobX 学习 - 04 TodoList 案例
2019-03-05
MobX 学习 - 06 异步任务、rootStore、数据监测
2019-03-05
react: antd 中 table 排序问题
2019-03-05
FPGA学习网站推荐
2019-03-05
LeetCode:100. Same Tree相同的树(C语言)
2019-03-05
【个人网站搭建】GitHub pages+hexo框架下为next主题添加分类及标签
2019-03-05
GDB命令—jump/return/call/disassemble
2019-03-05
java基础--继承
2019-03-05
java基础--java内部类
2019-03-05
fastjson 反序列化源码解析
2019-03-05
按位与、或、非、异或总结
2019-03-05
TCP心跳检测包
2019-03-05
01 背包问题
2019-03-05
JVM - 参数配置影响线程数
2019-03-05
idea如何导入一个maven项目
2019-03-05
在 springboot 项目中全局处理异常
2019-03-05
Keil修改Stm32的工程名字
2019-03-05
ILI9341几个重要的命令
2019-03-05
AD如何对原理图进行注释
2019-03-05