
vue-devtools安装教程 附各种常见错误处理(图标不显示 图标显示控制台没用Vue选项卡)

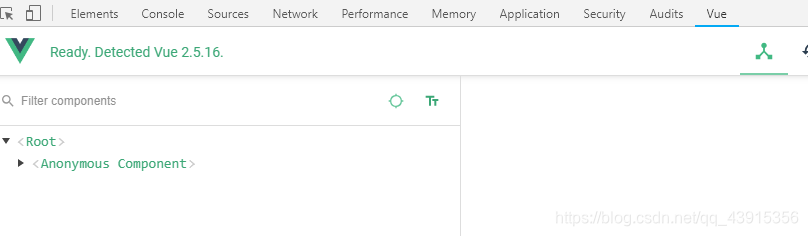
 目标应该是这样的
目标应该是这样的 

发布日期:2021-05-07 07:01:13
浏览次数:21
分类:精选文章
本文共 1231 字,大约阅读时间需要 4 分钟。
安装教程
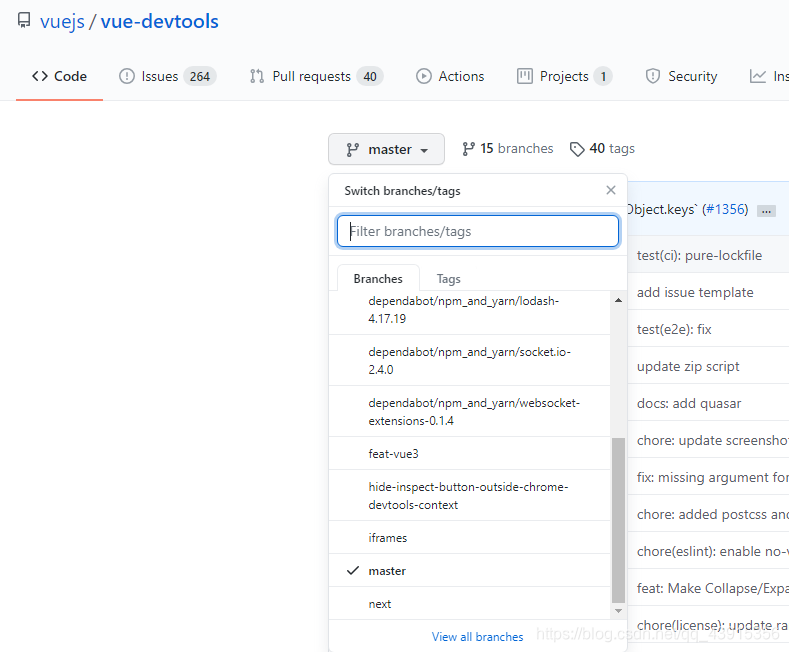
1.选择master分支的克隆

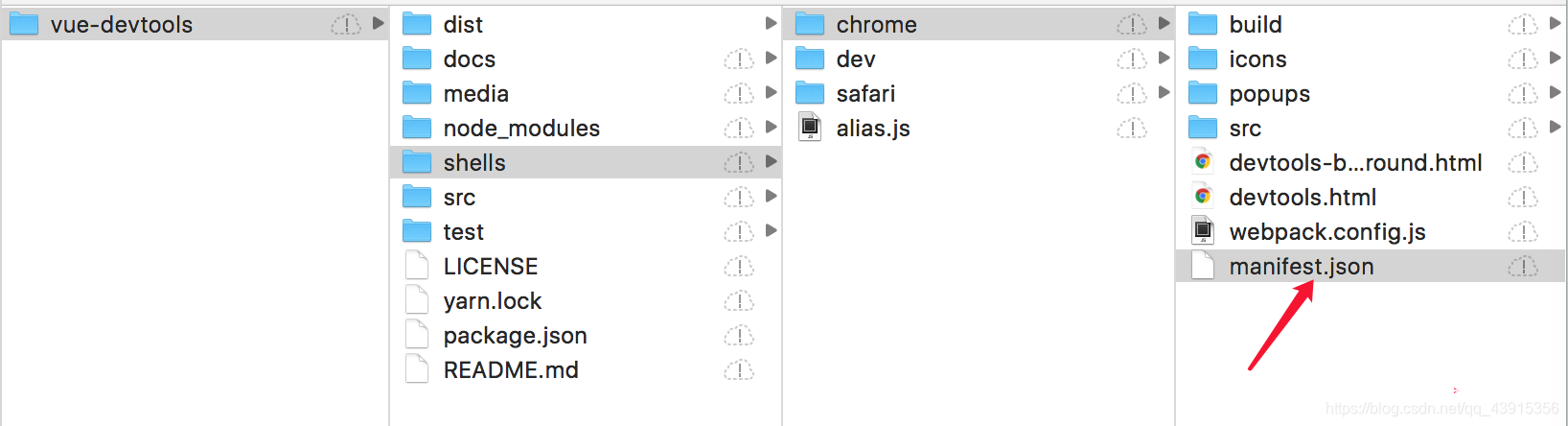
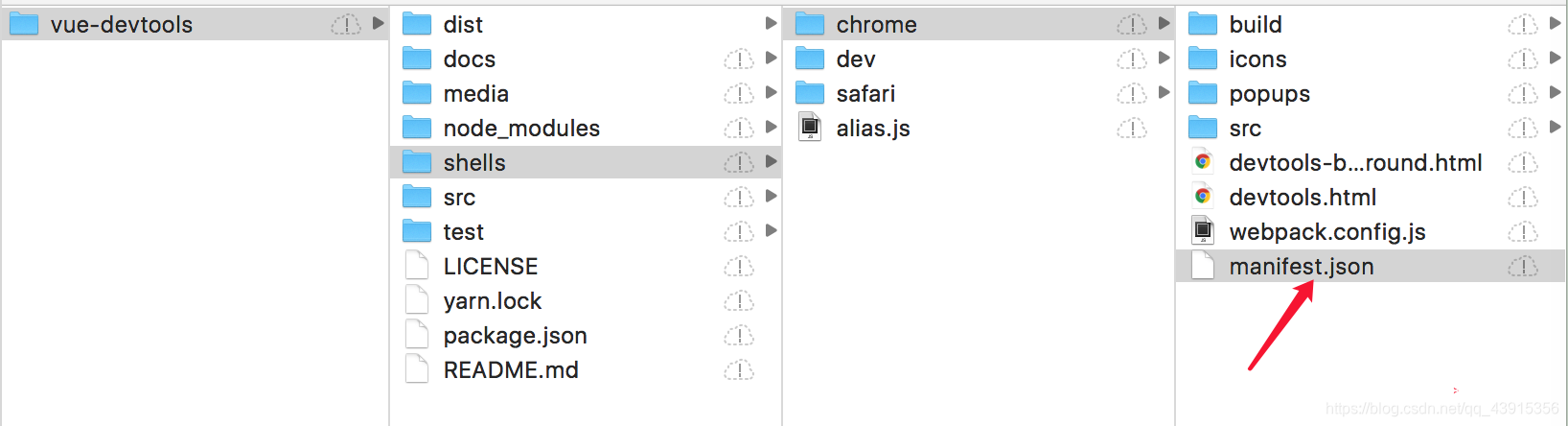
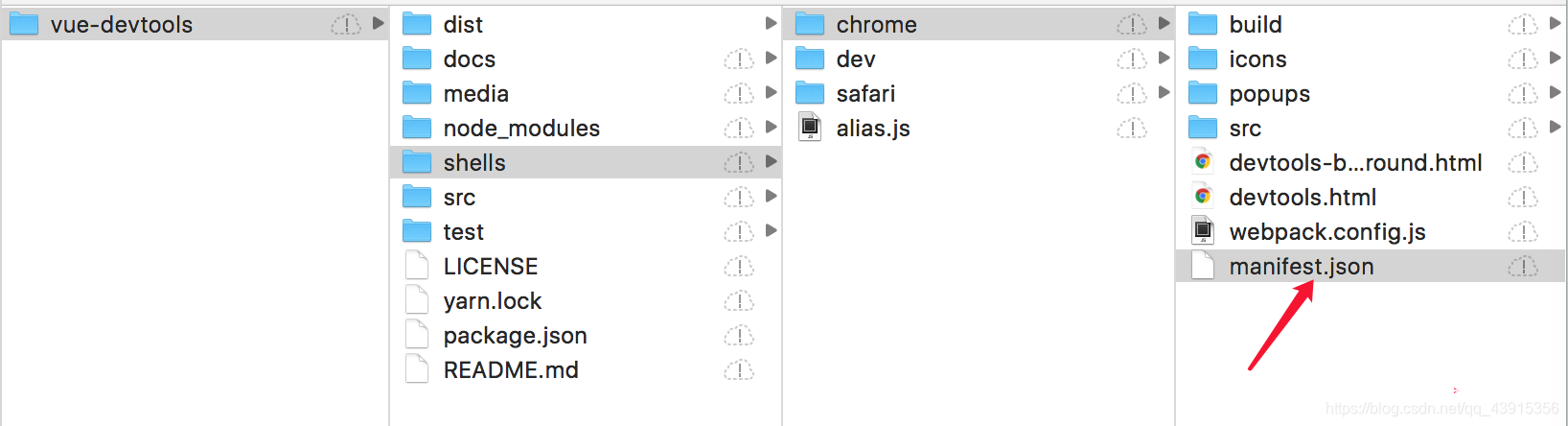
2.修改mainifest.json 中的persistant为true

3.安装依赖
使用命令npm install自动下载依赖模块
在命令行工具的package.json文件所在目录地址,执行 npm install 命令,而后面不带有任何参数
因为npm是从外网下载所以速度十分卡顿,而且有可能发生各种意外错误,推荐使用cnpm第三方插件
- cnpm:
-
因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。
-
to官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
下载cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org 使用cnpm下载依赖
cnpm install 4.构建
npm run build
5.浏览器中添加插件
chrome中找到 更多工具 / 扩展程序 选项,勾选 开发者模式,然后点击 加载已解压的扩展程序,选择vue-devtools\shells\chrome,确认
错误处理
安装时错误
报错:
npm ERR! code ELIFECYCLEnpm ERR! errno 1npm ERR! vue-devtools@5.3.3 build: `cd packages/shell-chrome && webpack --progress --hide-modules`npm ERR! Exit status 1npm ERR! npm ERR! Failed at the vue-devtools@5.3.3 build script.npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm WARN Local package.json exists, but node_modules missing, did you mean to install
原因:
git clone时默认分支为最新的develop分支。develop是测试分支,不是正式分支,git时更换分支即可
使用时错误
安装完成后正常情况图标是灰色的 当工具检测到当前页面使用Vue时,图标将会显露出颜色
当工具检测到当前页面使用Vue时,图标将会显露出颜色 ,是使用Vue开发的,可以转进去看看
,是使用Vue开发的,可以转进去看看
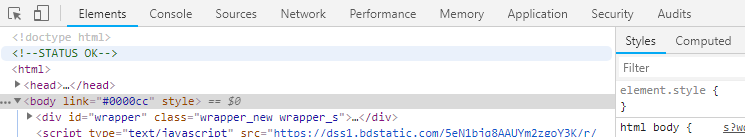
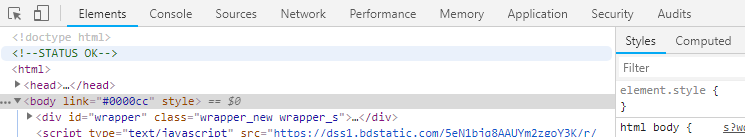
此时我发现图标是有颜色的,但是控制台里并没有Vue这个选项卡
 目标应该是这样的
目标应该是这样的 
方法1
将所有浏览器的页面全部关闭,然后再打开
方法2
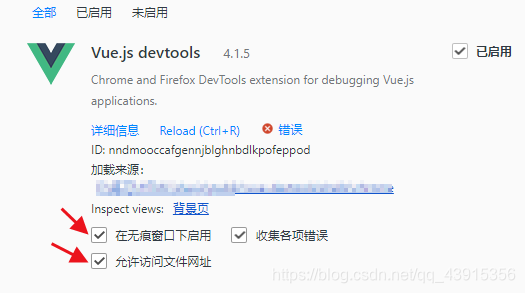
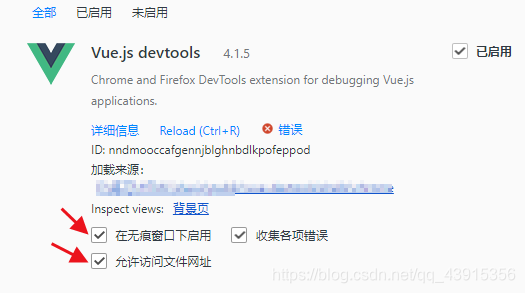
开启插件的无痕模式和允许访问文件网址选项

方法3
修改mainifest.json 中的persistant为true

发表评论
最新留言
不错!
[***.144.177.141]2025年04月03日 13时04分38秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
《小王子》里一些后知后觉的道理
2021-05-09
《自私的基因》总结
2021-05-09
《山海经》总结
2021-05-09
《非暴力沟通》总结
2021-05-09
《你当像鸟飞往你的山》总结
2021-05-09
《我是猫》总结
2021-05-09
《抗糖化书》总结
2021-05-09
apache虚拟主机配置
2021-05-09
光盘作为yum源
2021-05-09
PHP 正则表达式资料
2021-05-09
PHP官方网站及PHP手册
2021-05-09
mcrypt加密以及解密过程
2021-05-09
mysql连续聚合
2021-05-09
go等待N个线程完成操作总结
2021-05-09
消息队列 RocketMQ 并发量十万级
2021-05-09
ReactJs入门教程-精华版
2021-05-09
乐观锁悲观锁应用
2021-05-09
.net Core 使用IHttpClientFactory请求
2021-05-09
多线程之旅(准备阶段)
2021-05-09