vue项目使用svg图片(svg-sprite-loader以及vue2-svg-icon的使用)
import './assets/svg/target.svg';
发布日期:2021-05-07 03:58:40
浏览次数:19
分类:原创文章
本文共 3246 字,大约阅读时间需要 10 分钟。
一、使用svg的好处
第一种方式:
二、安装svg-sprite-loader
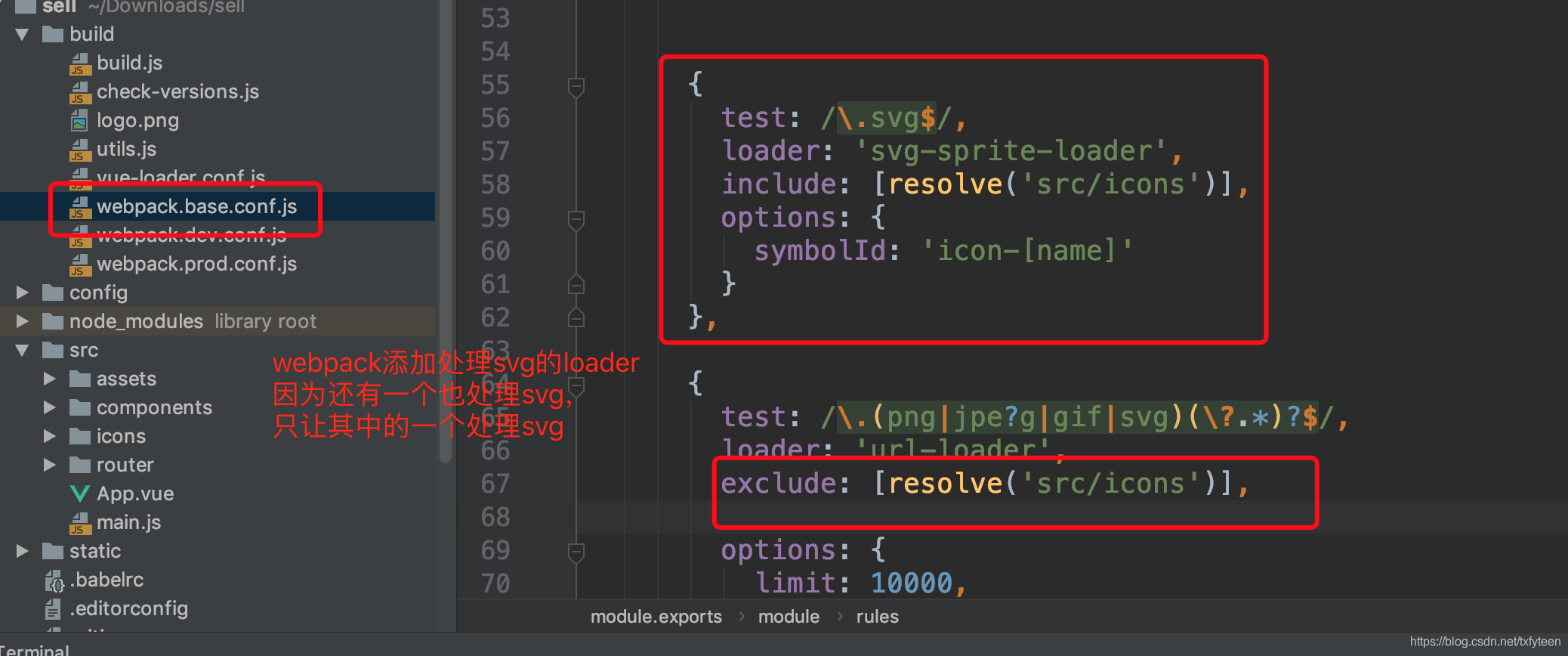
npm install svg-sprite-loader --save-dev三、webpack 配置(build/webpack.base.conf.js)
{ test: /\.svg$/, loader: 'svg-sprite-loader', include: [resolve('src/icons')], options: { symbolId: 'icon-[name]'//去掉svg这个图片加载不出来 } }, { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: 'url-loader', //这个不处理svg图片,因为我们独立拆开让svg-sprite-loader来处理了 exclude: [resolve('src/icons')], options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } },四、 创建svg的组件
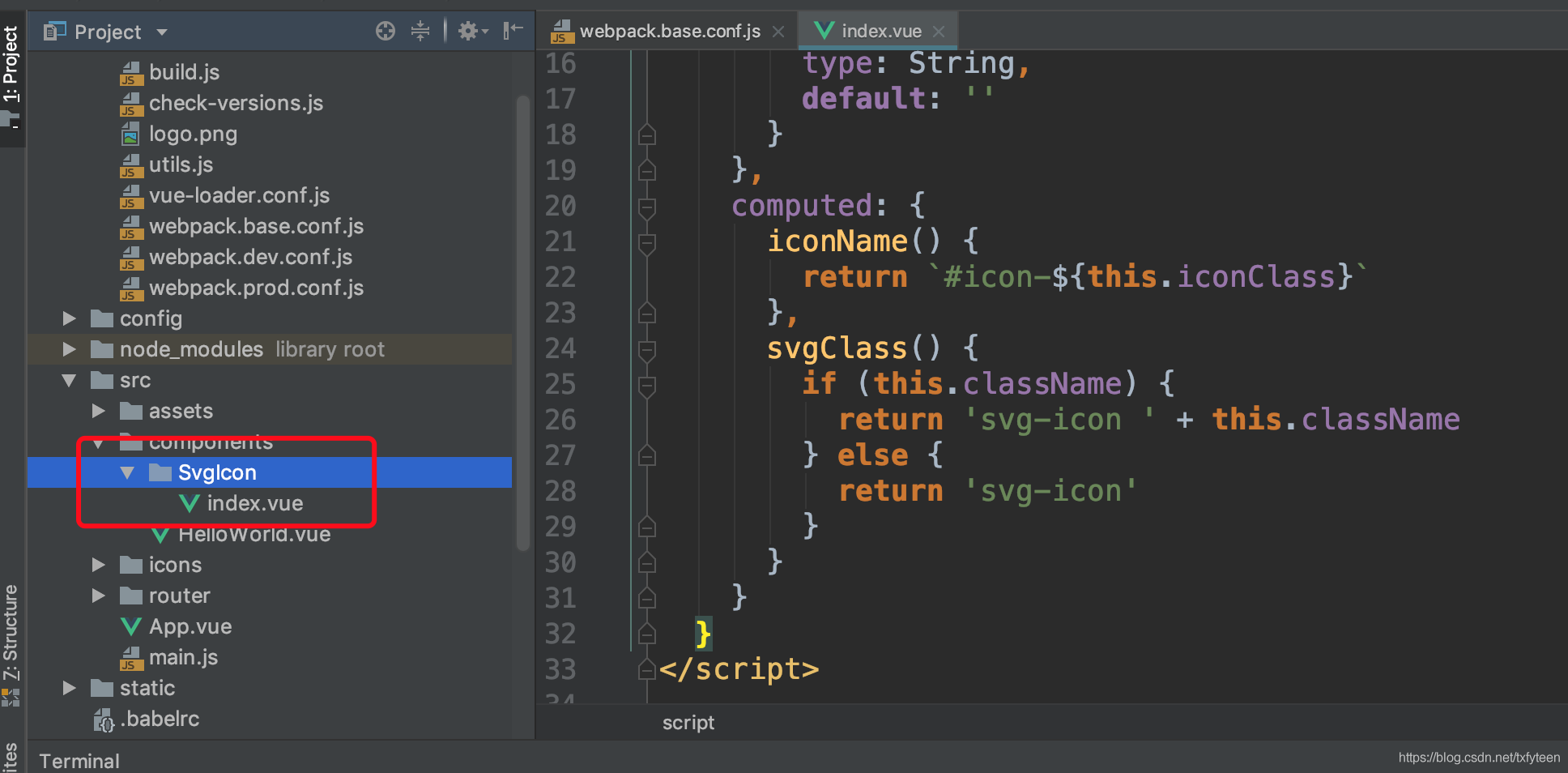
<template> <svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName"/> </svg></template><script> export default { name: 'SvgIcon', props: { iconClass: { type: String, required: true }, className: { type: String, default: '' } }, computed: { iconName() { return `#icon-${this.iconClass}` }, svgClass() { if (this.className) { return 'svg-icon ' + this.className } else { return 'svg-icon' } } } }</script><style scoped> .svg-icon { width: 10rem; height: 10rem; vertical-align: -0.15em; fill: currentColor; overflow: hidden; }</style>五、创建文件夹存放svg的图标,同时注册svg组件到vue里面(index.js)
单个使用如下:
import './assets/svg/target.svg';
<svg><use xlink:href="#target" /></svg>
嗯,就这样短短一行。xlink:href 中传入 svg ID 就好了,由于在上面的配置文件中我们直接使用文件名作为 symbol 的 ID,所以这里传入的 ID 即为你想显示的图标的 svg 文件名,记得加上 #。
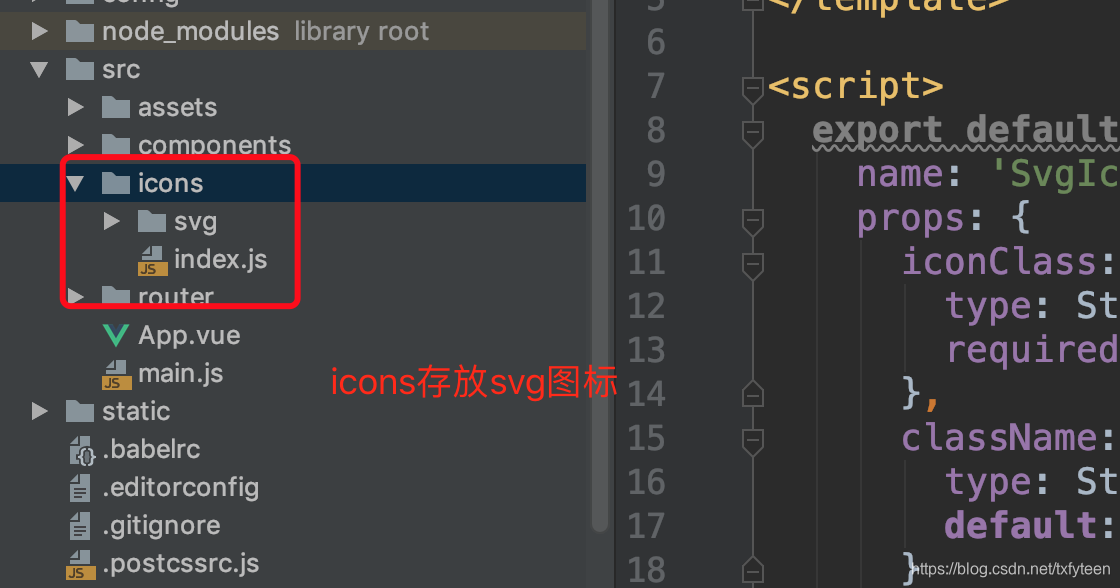
所有svg文件自动导入
index.js代码如下,自动导入 src/icons/svg/ 下的 svg 文件。
import Vue from 'vue'import SvgIcon from '@/components/SvgIcon'// svg组件// register globallyVue.component('svg-icon', SvgIcon)const req = require.context('./svg', false, /\.svg$/)const requireAll = requireContext => requireContext.keys().map(requireContext)requireAll(req)六、在main.js中引入
import Vue from 'vue'import App from './App'import router from './router'//引入整个icons,import './icons'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({ el: '#app', router, components: { App }, template: '<App/>'})七、在vue中使用
<template> <div class="hello"> <h1>{ { msg }}</h1> <h2>Essential Links</h2> <svg-icon icon-class="smile" size="10"></svg-icon> </div></template><script>export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } }}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h1, h2 { font-weight: normal;}ul { list-style-type: none; padding: 0;}li { display: inline-block; margin: 0 10px;}a { color: #42b983;}</style>第二种方式:
一、安装vue2-svg-icon
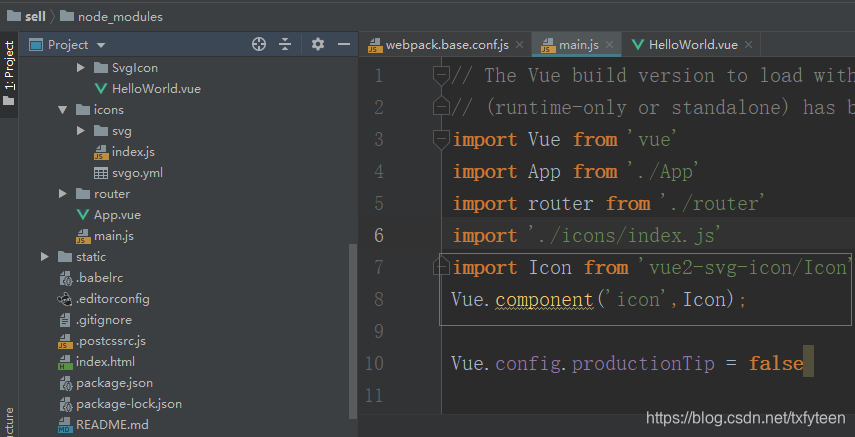
npm install vue2-svg-icon --save-dev二、引入main.js并注册组件
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.import Vue from 'vue'import App from './App'import router from './router'//import './icons/index.js'//引入vue2-svg-icon并且注册组件import Icon from 'vue2-svg-icon/Icon'Vue.component('icon',Icon);Vue.config.productionTip = false/* eslint-disable no-new */new Vue({ el: '#app', router, components: { App }, template: '<App/>'})三、新建存放svg图片的目录(这个包默认是从assets/svg下面找svg图片的,不要问我为什么)
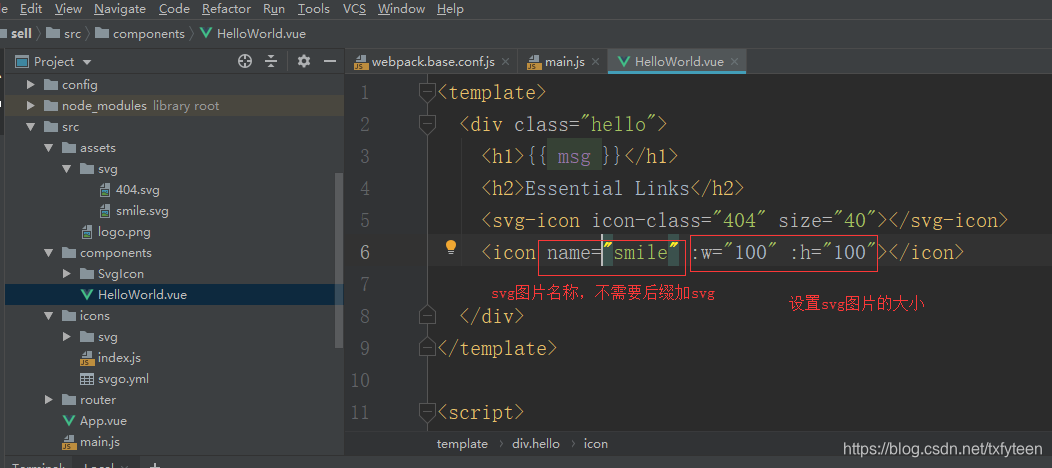
四、vue页面使用svg组件
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2025年03月31日 10时46分59秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
全局锁和表锁 :给表加个字段怎么有这么多阻碍?
2019-03-04
二分查找与插入排序的结合使用
2019-03-04
892 三维形体的表面积(分析)
2019-03-04
279 完全平方数(bfs)
2019-03-04
875 爱吃香蕉的珂珂(二分查找)
2019-03-04
第十一届蓝桥杯python组第二场省赛-数字三角形
2019-03-04
BST中某一层的所有节点(宽度优先搜索)
2019-03-04
Dijkstra算法的总结
2019-03-04
Vue实现选项卡功能
2019-03-04
vue中接收后台的图片验证码并显示
2019-03-04
Vue入门学习笔记(1)
2019-03-04
趣谈win10常用快捷键
2019-03-04
数学建模更新12(数学线性规划模型1)
2019-03-04
Android,SharedPreferences的使用
2019-03-04
两款用于检测内存泄漏的软件
2019-03-04
王爽 《汇编语言》 读书笔记 三 寄存器(内存访问)
2019-03-04
JDK 内置的多线程协作工具类的使用场景
2019-03-05