
vue+axios请求时设置request header请求头(带上token)

发布日期:2021-05-07 03:20:16
浏览次数:23
分类:精选文章
本文共 333 字,大约阅读时间需要 1 分钟。
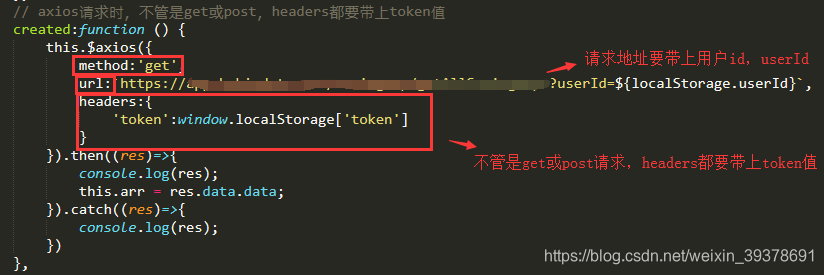
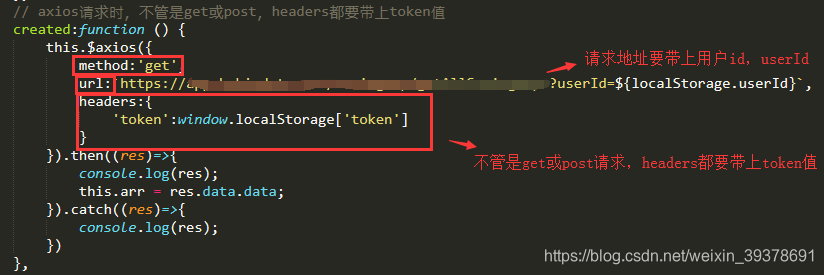
vue+axios请求时设置请求头(带上token)
1.在vue中,向后台发送请求,不管是get或post,url要带上userId,headers要带上token值(本地存储的token,window.localStorage[‘token’])
PS:登录成功后,后台会返回token和userId,存储在本地。但是跳转到其他页面时没有token,会报错undefined,所以每次请求都要带上token值。(每次跳页面, 都要获取新路由对应的html页面, 这时候可以用axios的http拦截每次路由跳转, 都先让后台验证一下token是否有效, 在http头添加token, 当后端接口返回 401 Unauthorized–未授权 ,让用户重新登录。)

发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2025年04月18日 20时27分38秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
GB2312-80 汉字机内码
2021-05-15
n的a进制数
2021-05-15
配置jdk的环境变量
2021-05-15
echo命令的颜色及同行显示控制
2021-05-15
CentOS7利用Systemd添加用户自定义系统服务
2021-05-15
懒人HTML5笔记-1
2021-05-15
两台服务器http方式共享yum软件仓库
2021-05-15
团队背包(team)
2021-05-15
spring tx:advice 和 aop:config 配置事务
2021-05-15
修改layui的后台模板的左侧导航栏可以伸缩
2021-05-15
ThreadLocal源码分析解密
2021-05-15
编译android源代码(aosp)
2021-05-15
Java流程控制语句
2021-05-15
wincc实现手机APP远程监控
2021-05-15
3.6.X版本的OSG无法打开osgShadow/ShadowVolume的问题
2021-05-15
LSM树
2021-05-15
vue手写 头部 滑动按钮 点击查看更多,可折叠
2021-05-15
IDEA快捷键CTRL+SHIFT+F无效
2021-05-15
IDEA 找不到 Persistence窗口解决办法
2021-05-15