
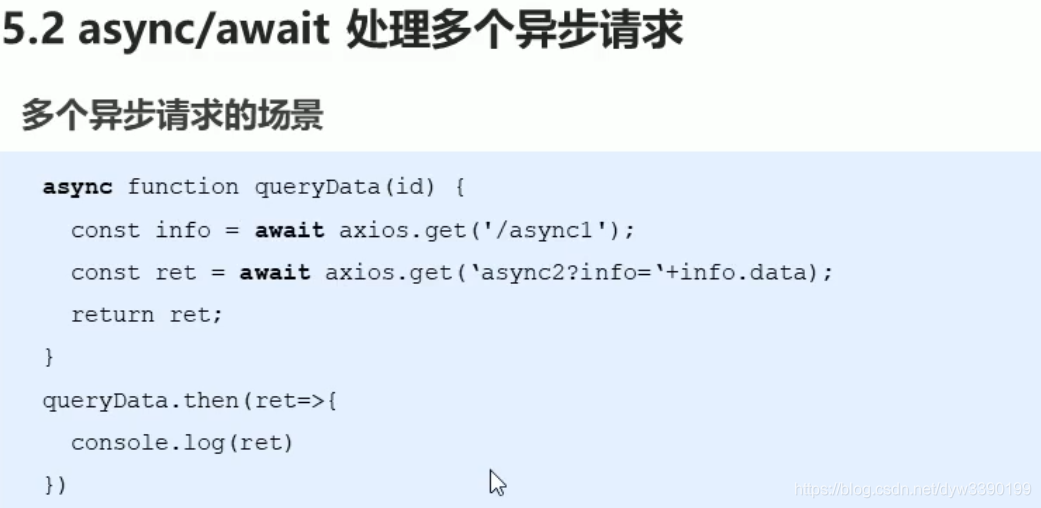
async/await处理多个异步请求

 结果:
结果: 
 结果:
结果: 


 结果:
结果: 

发布日期:2021-05-07 01:05:10
浏览次数:48
分类:精选文章
本文共 759 字,大约阅读时间需要 2 分钟。

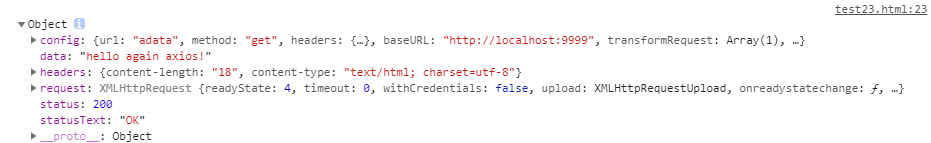
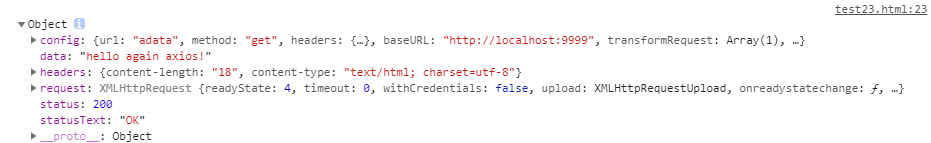
/* async/await 处理异步操作 */ axios.defaults.baseURL = 'http://localhost:9999' async function queryData() { let result = await axios.get('adata') console.log(result) } queryData() app.get('/adata', (req, res) => { res.send('hello again axios!')}) 结果:

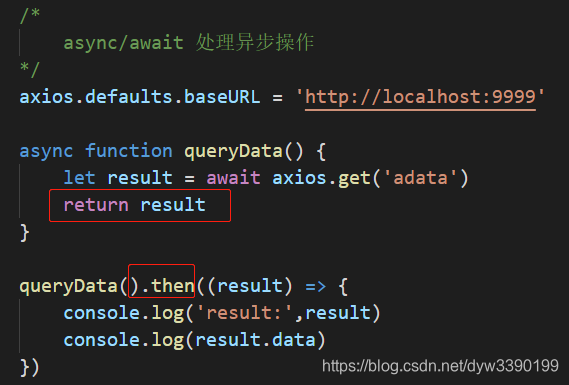
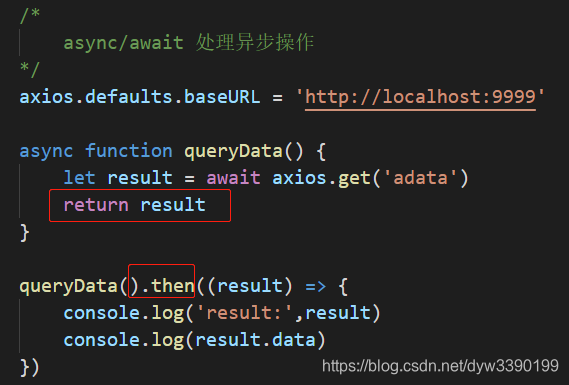
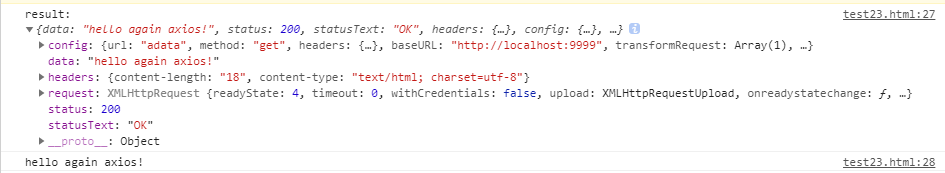
如果我们直接在queryData中返回结果,而不是打印,就可以在调用queryData以后调用then方法获取到返回值:
 结果:
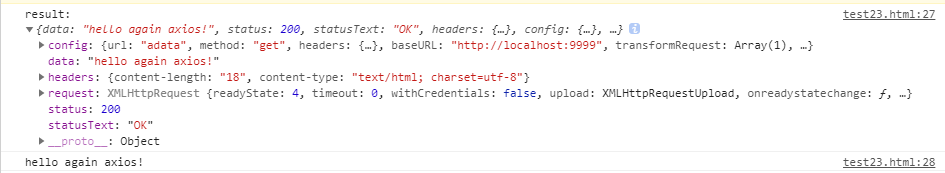
结果: 
await后面需要跟着一个promise实例对象,上面我们用的是axios,现在我们手动写一个promise对象:
 结果:
结果: 
async/await处理多个异步请求:

app.get('/async1', (req, res) => { res.send('data')})app.get('/async2', (req, res) => { console.log('req.query:', req.query) if (req.query.info === 'china') { res.send('final data') } else { res.send('processing...') }}) 结果:


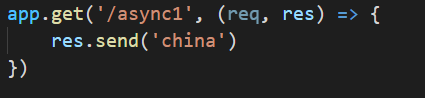
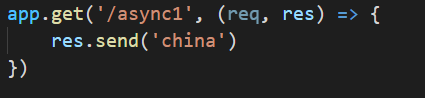
我们改一下接口async1的返回值:
 结果:
结果: 

发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2025年04月13日 20时16分19秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
(九)实现页面底部购物车的样式
2021-05-08
python-day3 for语句完整使用
2021-05-08
基于LabVIEW的入门指南
2021-05-08
weblogic之cve-2015-4852
2021-05-08
Java注释
2021-05-08
C++ 函数重载
2021-05-08
使用mybatis-generator生成底层
2021-05-08
Mybatis【5】-- Mybatis多种增删改查那些你会了么?
2021-05-08
计算输入的一句英文语句中单词数
2021-05-08
lvs+keepalive构建高可用集群
2021-05-08
6 个 Linux 运维典型问题
2021-05-08
取消vim打开文件全是黄色方法
2021-05-08
一个系统部署多个tomcat实例
2021-05-08
HP服务器设置iLO
2021-05-08
从头实现一个WPF条形图
2021-05-08
使用QT实现一个简单的登陆对话框(纯代码实现C++)
2021-05-08
QT :warning LNK4042: 对象被多次指定;已忽略多余的指定
2021-05-08
GLFW 源码 下载-编译-使用/GLAD配置
2021-05-08
针对单个网站的渗透思路
2021-05-08