
vue酷狗音乐实战开发— 2.vuex的使用
发布日期:2021-05-06 19:38:20
浏览次数:20
分类:技术文章
本文共 1133 字,大约阅读时间需要 3 分钟。
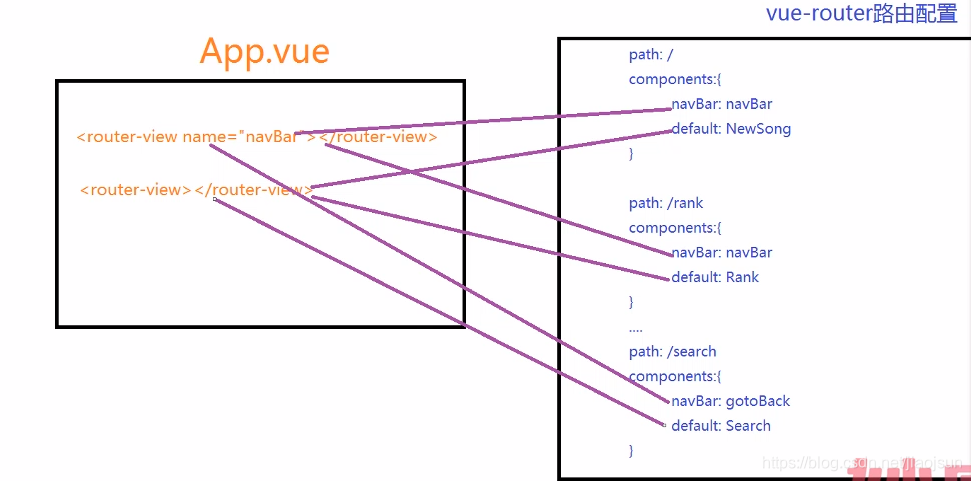
总结一下上节的路由

接口测试

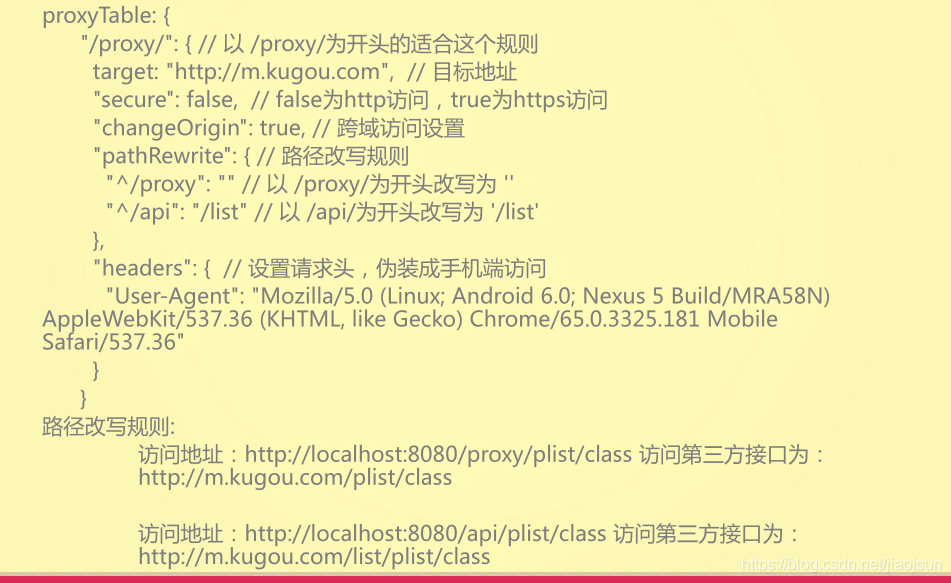
设置代理

proxyTable: { "/proxy/": { // 以 /proxy/为开头的适合这个规则 target: "http://m.kugou.com", // 目标地址 "secure": false, // false为http访问,true为https访问 "changeOrigin": true, // 跨域访问设置 "pathRewrite": { // 路径改写规则 "^/proxy": "" // 以 /proxy/为开头改写为 '' "^/api": "/list" // 以 /api/为开头改写为 '/list' }, "headers": { // 设置请求头,伪装成手机端访问 "User-Agent": "Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit / 537.36(KHTML, like Gecko) Chrome / 65.0.3325.181 Mobile Safari / 537.36" } } 路径改写规则: 访问地址:http://localhost:8080/proxy/plist/class 访问第三方接口为: http://m.kugou.com/plist/class 访问地址:http://localhost:8080/api/plist/class 访问第三方接口为: http://m.kugou.com/list/plist/class 安装vuex
npm i vuex --save
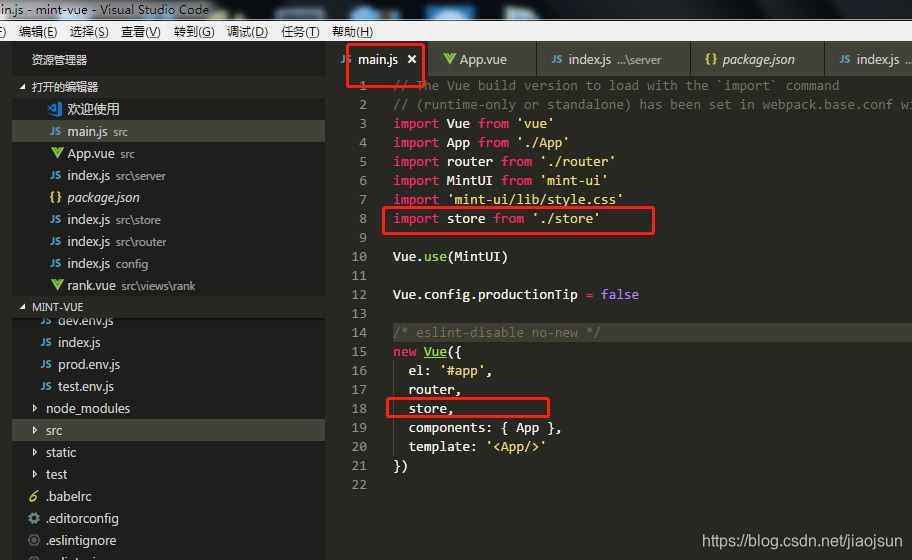
在src目录下新建 store/index.js
import Vue from 'Vue'import Vuex from 'vuex'Vue.use(Vuex);let store = new Vuex.Store({ state: { isLoading: true }, mutations: { updateIsLoading(state, loading) { state.isLoading = loading; } }})export default store; store

发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2025年03月28日 12时52分32秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
c++备考期末必须看的知识点(一篇就够了)
2019-03-04
qt中初始化界面的几种方法
2019-03-04
【图论】游乐场
2019-03-04
【图论】【最短路】USACO 2.4 牛的旅行 (最短路)
2019-03-04
【图论】【最短路】工厂的烦恼
2019-03-04
【图论】刻录光盘
2019-03-04
03-C语言进阶——模拟实现字符串操作函数
2019-03-04
C语言初阶——指针
2019-03-04
[88]. 合并两个有序数组(C语言)
2019-03-04
docker部署Hadoop环境
2019-03-04
最全环境搭建-常用软件安装
2019-03-04
Linux 安装 MySql
2019-03-04
系统架构
2019-03-04
网关程序的开发
2019-03-04
SpringBoot(Spring IOC 和 Spring MVC)(待补充)
2019-03-04
变量命名的通用规则
2019-03-04
MFC中精确获取时间并且计算事情所用时间
2019-03-04
Linux系统基本操作命令
2019-03-04
程序员职业划分
2019-03-04