
vue整合identify(生成图片验证码)插件
发布日期:2021-05-06 15:30:05
浏览次数:56
分类:精选文章
本文共 260 字,大约阅读时间需要 1 分钟。
-
identify简介
这是一个vue的插件,使用canvas来生成图形验证码 -
具体参数如下:
-
在src\components\identify目录下创建identify.vue文件(主要用于定义参数和方法)
 内容如下:
内容如下: -
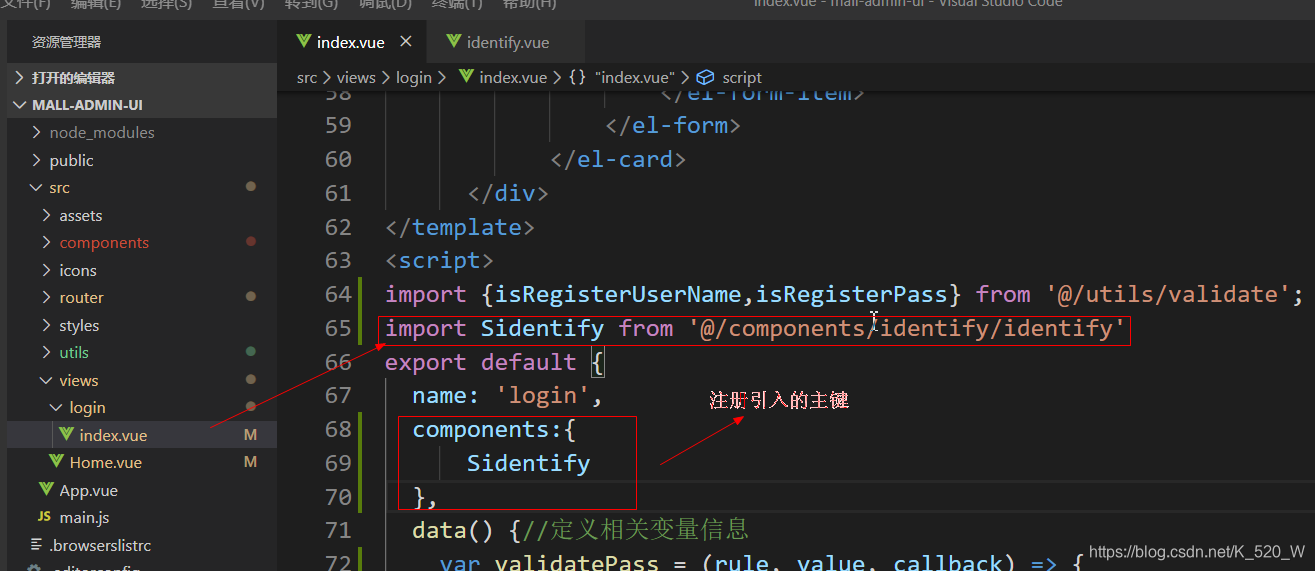
在需要使用的vue页面引入上面定义的组件,这里引入到src/views/login/index.vue中

-
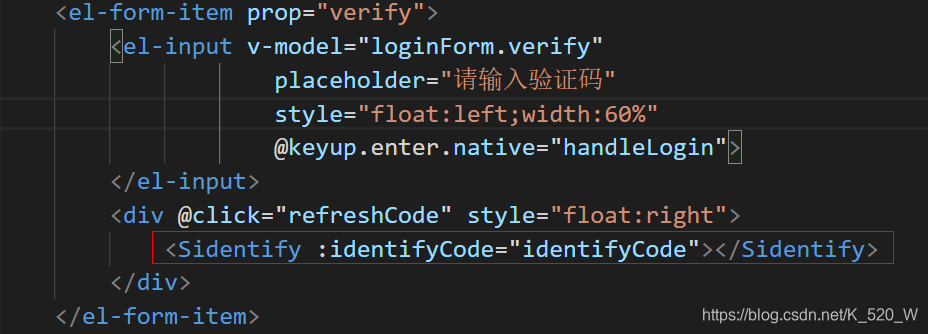
下面在页面中使用组件
 在vue实例的methods方法中定义如下方法:
在vue实例的methods方法中定义如下方法:  相关变量定义在vue实例中的data中:
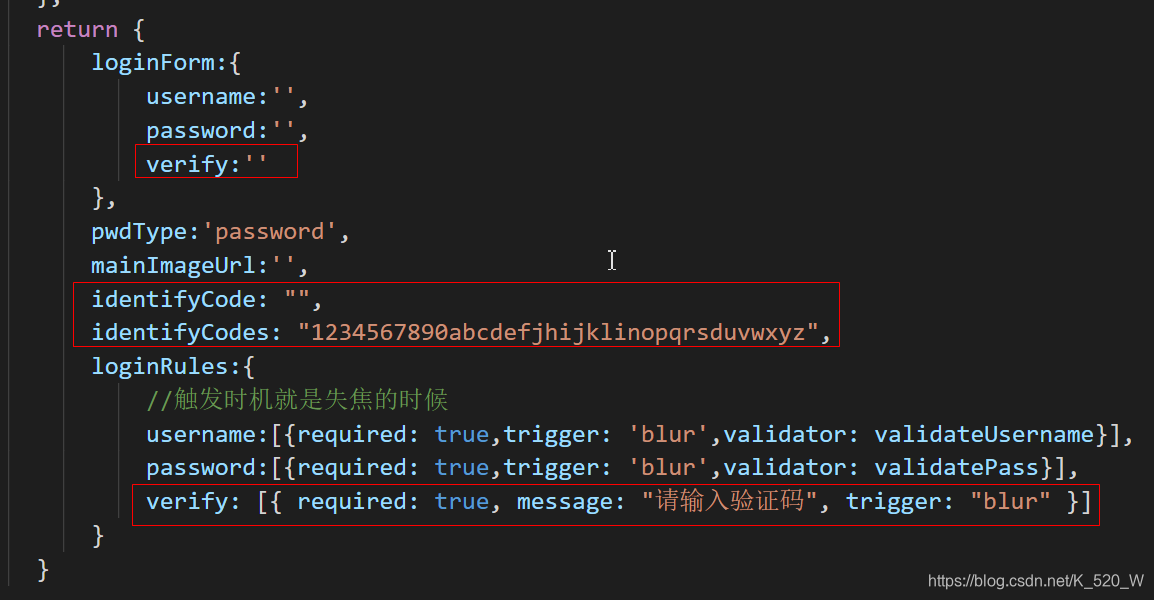
相关变量定义在vue实例中的data中: 
-
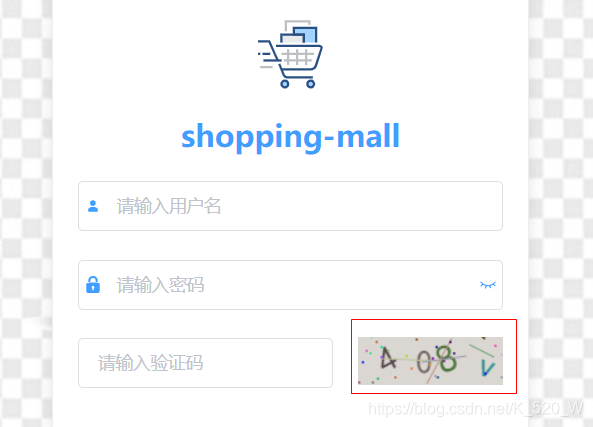
效果:

发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2025年04月08日 14时45分56秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
python-requests模块实现ip代理池
2019-03-04
使用async、await改善异步代码
2019-03-04
洛谷 1115 最大子段和、HDU 1003 Max Sum(最大字段和问题)
2019-03-04
BugkuCTF web_1-10
2019-03-04
零基础入门JavaScript 这一篇笔记就够了
2019-03-04
MySQL_属性、记录长度、设计范式、表关系
2019-03-04
MySQL_安全管理、表单传值、php操作
2019-03-04
POJ 2299 Ultra-QuickSort(树状数组+离散化+求逆序数)
2019-03-04
BUUCTF web WarmUp
2019-03-04
hcnp笔记
2019-03-04
python数据分析
2019-03-04
MySQL(四)数据库结构设计
2019-03-04
JavaScript 函数作用域
2019-03-04
2021-05-03
2019-03-04
Mybatis-plus 常用注解
2019-03-04
HTML基本结构
2019-03-04
图(三):拓扑排序、关键路径
2019-03-04
mybatis 如何切割字符串 查询多个值
2019-03-04
