
Week 6 —— Bootstrap
 若未填就提交:
若未填就提交:  提交后将提交的信息以一个table的形式呈现,例如:
提交后将提交的信息以一个table的形式呈现,例如:  其他错误也进行相应提示,除了常规的validation还有注意几点要求:
其他错误也进行相应提示,除了常规的validation还有注意几点要求:  那个css文件有点小问题但是可以用。也可以根据需求自己写。
那个css文件有点小问题但是可以用。也可以根据需求自己写。
发布日期:2021-05-06 10:56:13
浏览次数:24
分类:精选文章
本文共 2303 字,大约阅读时间需要 7 分钟。
Bootstrap Form
用Bootstrap去调form和table。
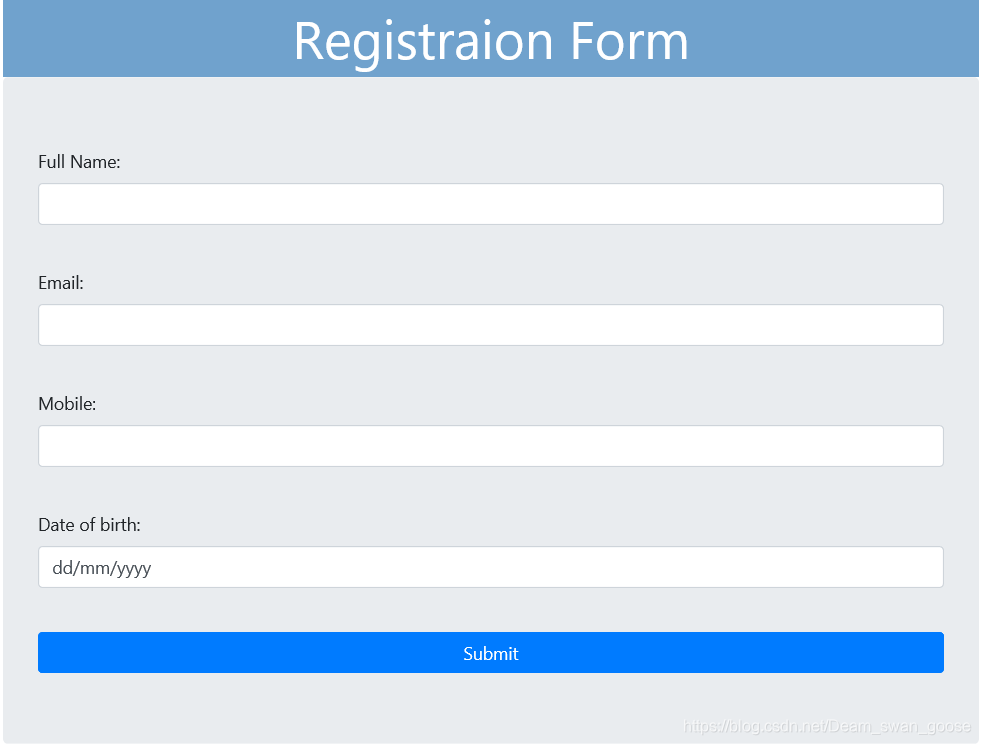
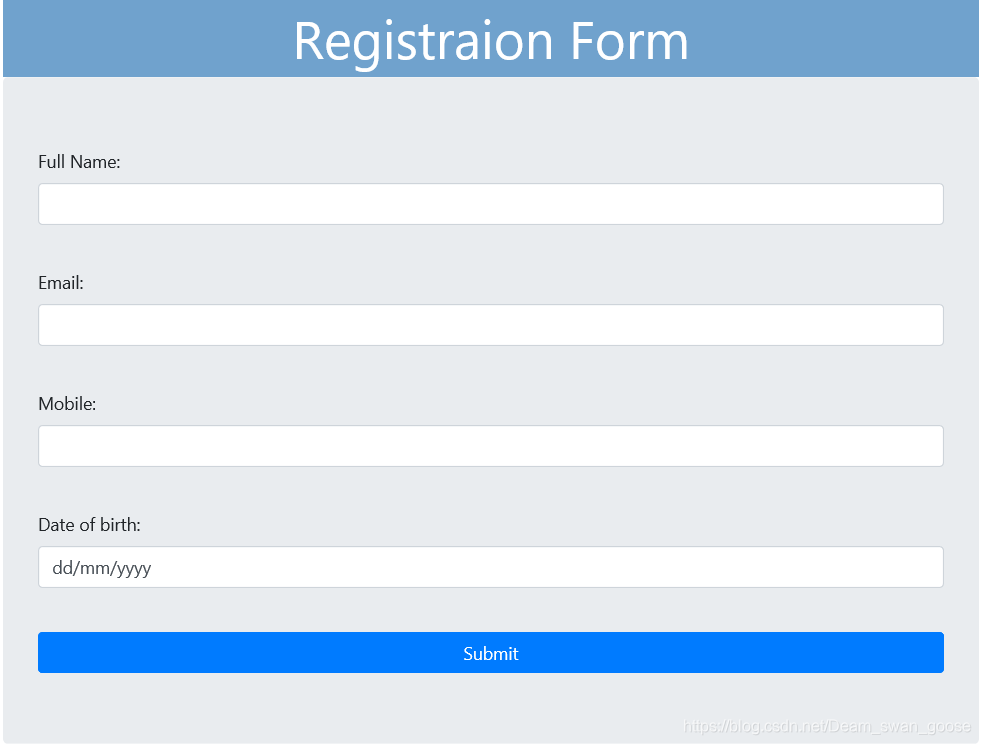
如图:
Form界面 若未填就提交:
若未填就提交:  提交后将提交的信息以一个table的形式呈现,例如:
提交后将提交的信息以一个table的形式呈现,例如:  其他错误也进行相应提示,除了常规的validation还有注意几点要求:
其他错误也进行相应提示,除了常规的validation还有注意几点要求: - Full Name要求有且只有一个空格
- 输入时按日月年,输出时按年月日
目录结构:
 那个css文件有点小问题但是可以用。也可以根据需求自己写。
那个css文件有点小问题但是可以用。也可以根据需求自己写。 index.php:
includes/display_form.php:
includes/display_data.php:
Full Name Mobile Date of birth
includes/header.php:
Bootstrap Theme
includes/footer.php:
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2025年03月30日 12时51分35秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【SOLVED】Linux使用sudo到出现输入密码提示延迟时间长
2019-03-06
项目引入非配置的文件,打成war包后测试报错的可能原因
2019-03-06
Git学习笔记
2019-03-06
SpringBoot笔记
2019-03-06
让你的代码更优秀的 14 条建议
2019-03-06
不需要爬虫也能轻松获取 unsplash 上的图片
2019-03-06
将博客搬至CSDN
2019-03-06
elementUi源码解析(1)--项目结构篇
2019-03-06
自动遍历测试之Monkey工具
2019-03-06
Nmap扫描工具介绍
2019-03-06
算法笔记:递归、动态规划
2019-03-06
Pytest插件开发
2019-03-06
常用Windows 快捷键
2019-03-06
linux命令-压缩与打包
2019-03-06
ORACLE 11g 生产中高水位线(HWM)处理
2019-03-06