
webpack学习 笔记
发布日期:2021-05-06 08:37:53
浏览次数:21
分类:原创文章
本文共 1656 字,大约阅读时间需要 5 分钟。
前端js包演变过程
CommonJS

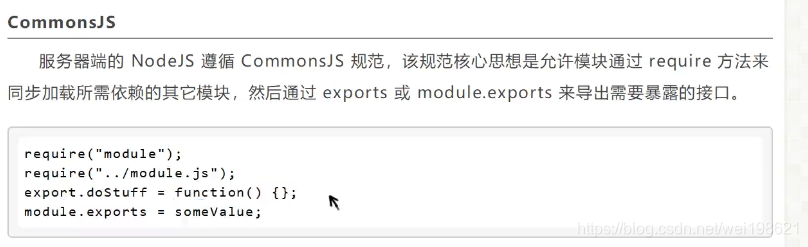
CommonsJS
服务器端的NodeJS遵循CommonsJS规范,该规范核心思想是允许模块通过require方法来同步加载所需依赖的其它模块,然后通过exports或 module.exports 来导出需要暴露的接口。
require ( “module” ) ;
require ( " . ./ module.js " );
export.dostuff = function(){};
module.exports = somevalue;
优点:
·服务器端模块便于重用
· NPM中已经有超过45万个可以使用的模块包·简单易用
缺点:
·同步的模块加载方式不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的·不能非阻塞的并行加载多个模块
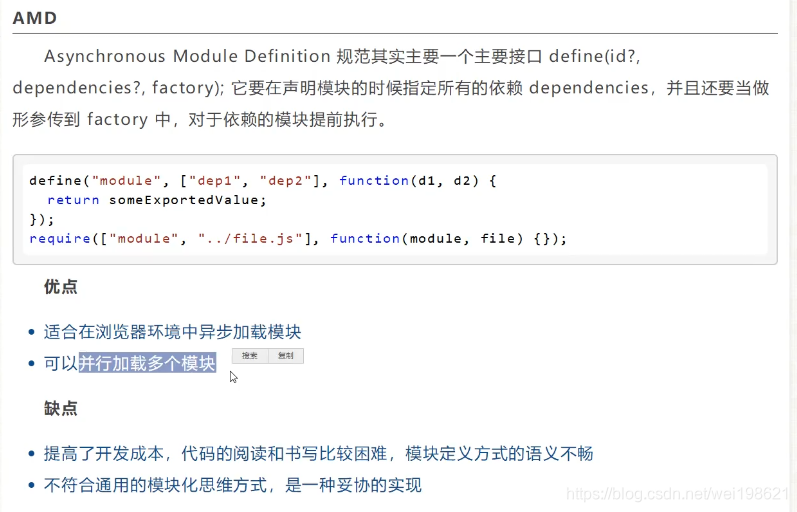
AMD
Asynchronous Module Definition

CMD
CMD: Commons Module Definition

ES6 模块
EcmaScript6

import "jquery " ;
export function dostuff( ) {}
module “localModule” {}
安装Webpack

npm install webpack -gnpm install webpac k-cli -g测试安装成功:webpack -vwebpack- cli - vC:\workspace\workspace_front\vue\vue狂神\myvue>webpack -vwebpack 5.36.2webpack-cli 4.6.0C:\workspace\workspace_front\vue\vue狂神\myvue>webpack-cli -vwebpack 5.36.2webpack-cli 4.6.0使用webpack



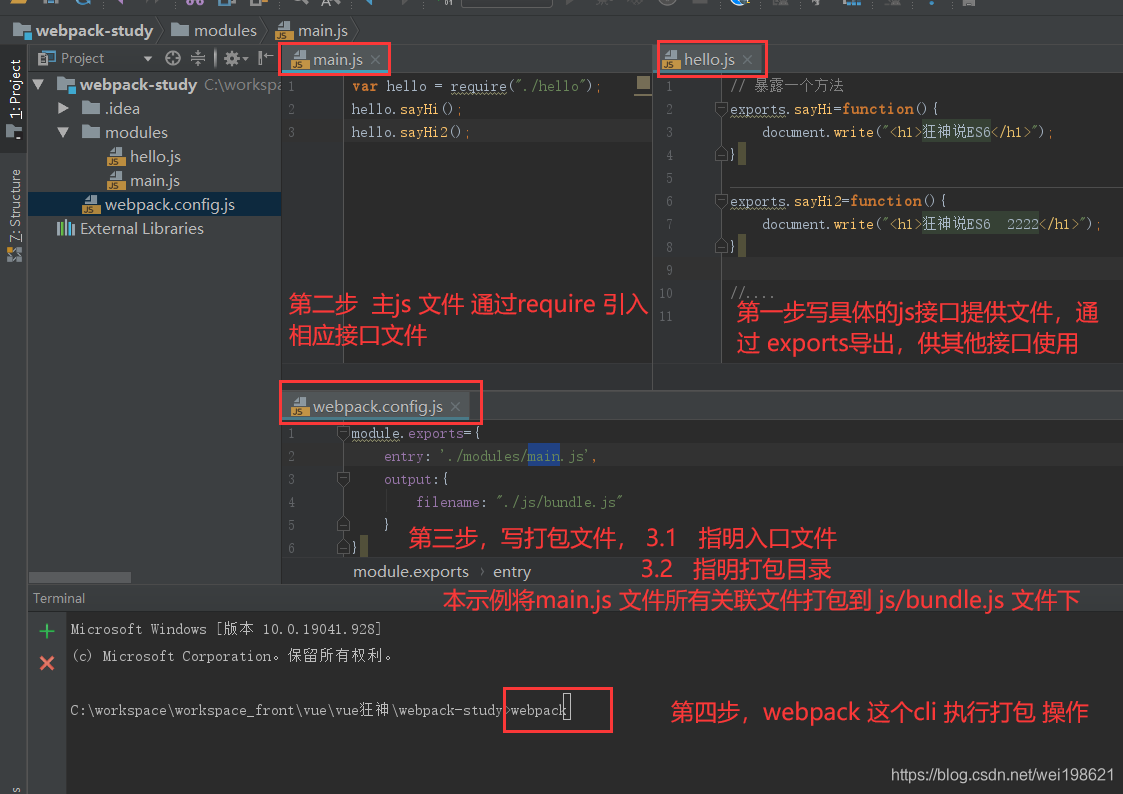
hello.js
// 暴露一个方法exports.sayHi=function(){ document.write("<h1>狂神说ES6</h1>");}exports.sayHi2=function(){ document.write("<h1>狂神说ES6 2222</h1>");}//....main.js
var hello = require("./hello");hello.sayHi();hello.sayHi2();webpack.config.js
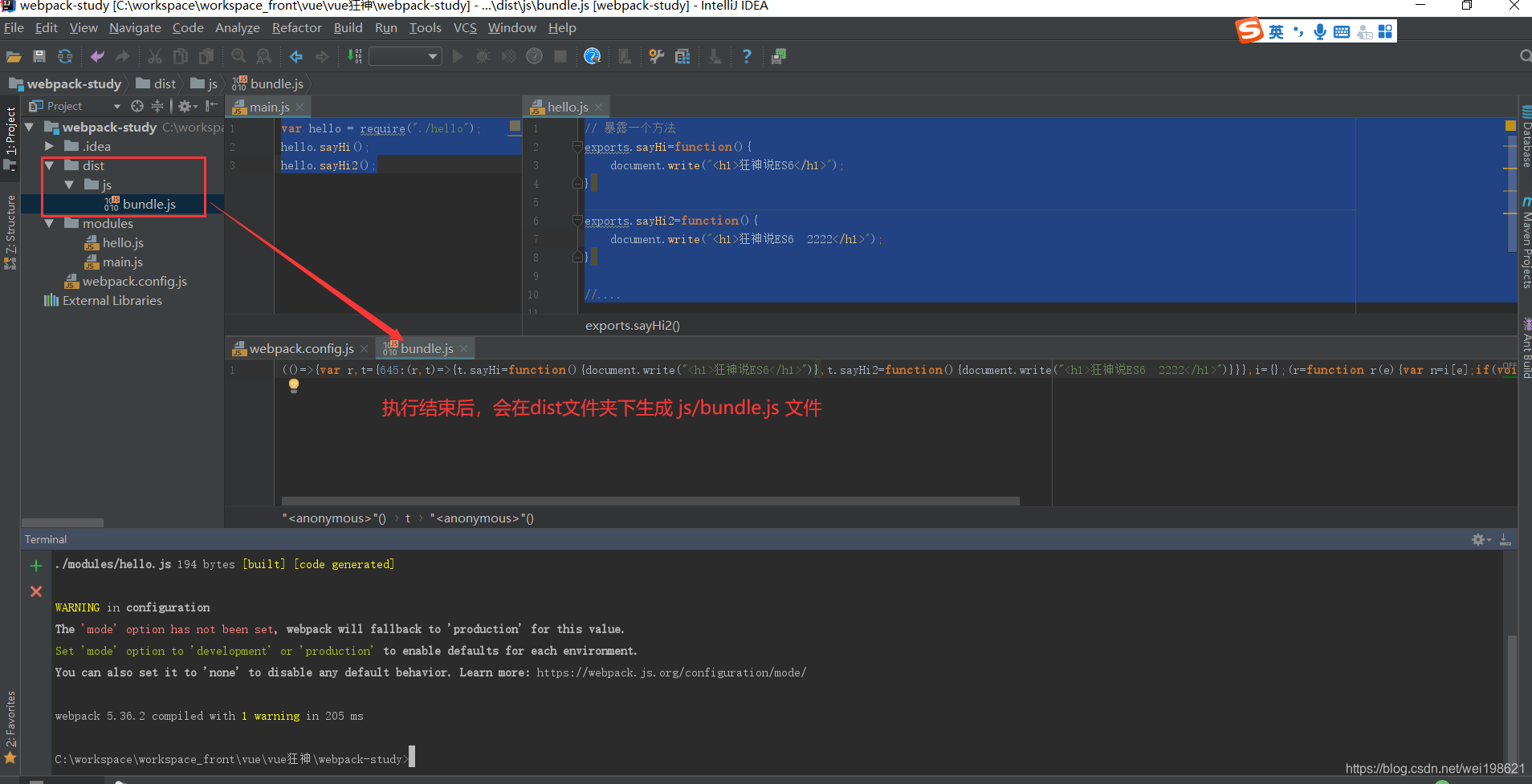
module.exports={ entry: './modules/main.js', output:{ filename: "./js/bundle.js" }}bundle.js
(()=>{ var r,t={ 645:(r,t)=>{ t.sayHi=function(){ document.write("<h1>狂神说ES6</h1>")},t.sayHi2=function(){ document.write("<h1>狂神说ES6 2222</h1>")}}},i={ };(r=function r(e){ var n=i[e];if(void 0!==n)return n.exports;var o=i[e]={ exports:{ }};return t[e](o,o.exports,r),o.exports}(645)).sayHi(),r.sayHi2()})();
index.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><script src="dist/js/bundle.js"></script></body></html>发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2025年04月06日 19时14分27秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【2021年新书推荐】ASP.NET Core 5 and Angular
2021-05-08
python-day3 for语句完整使用
2021-05-08
java基础知识:构造函数
2021-05-08
java基础知识:封装
2021-05-08
mysql 中的数据实现递归查询
2021-05-08
linux下远程上传命令scp
2021-05-08
(四)块设备文件
2021-05-08
可重入和不可重入函数
2021-05-08
(2.1)关系模型之关系结构和约束
2021-05-08
深入学习C++
2021-05-08
双系统基础上装三系统教程
2021-05-08
Android低级错误踩坑之Application
2021-05-08
android自定义无边框无标题的DialogFragment替代dialog
2021-05-08
androidstudio同步的时候下载jcenter的库出错解决办法
2021-05-08
ButterKnife使用问题
2021-05-08
React学习笔记(一)
2021-05-08
LeetCode:100. Same Tree相同的树(C语言)
2021-05-08
java基础--继承
2021-05-08
按位与、或、非、异或总结
2021-05-08